HTML 是什么?HTML 特点和标签详解
了解 HTML(超文本标记语言)的定义、特点以及常用标签。HTML是用于网页设计的标记语言,通过一系列标签描述文档内容,包括基础标签、格式标签和表单标签等。
初识前端标记语言HTML
目录 1.HTML介绍 2.走进HTML5 2.1 HTML编写工具VS Code安装过程 2.2 HTML5基本结构 2.2.1 字号标签 2.2.2 换行标签 2.2.3 网页标题设置 2.2.4 文本加粗标签 2.2.5 文本倾斜 2.2.6 添加注释 2.2.7 水平线标签 2.3 插件 2.4 特殊符号显示(字符实体) 2.5 图像标签 2.6 超链接标签 2.6.1 超链接使用:
HTML :深入了解超文本标记语言
欢迎来到本篇博客,我将带你深入了解 HTML(超文本标记语言)。作为前端开发的基础,HTML是构建网页的重要工具。在这里,我们将涵盖 HTML 的全部内容,包括常用语句和标签。 HTML,全称HyperText Markup Language,是一种用于创建网页结构的标记语言。它由一系列的标签组成,标
html5学习笔记16-MathML 数学标记语言,书写数学符号和公式的置标语言
https://www.runoob.com/html/html5-mathml.html
HTML的span标签的作用是什么?答:对文本内容进行精细的样式化和标记。
当谈到HTML中的 span 标签时,它是一个非常基本且灵活的内联元素。它通常用于在文本中应用样式、添加额外的语义或将特定部分标记为一个单独的区域。 span 标签本身并不会给其中的内容带来任何视觉上的变化,但它可以与CSS一起使用,从而允许您对其内容进行样式化。 以
XML可扩展标记语言
e X tensible M arkup L anguage,用于传输和存储数据。 XML文档第一行以XML声明开始(并非是一种标签,用来传输文档的元数据)。 因为XML标签没有被预定义,你需要自行定义标签, 所以浏览器无法确定像table这样一个标签究竟描述一个HTML表格 还是一个桌子。 但可以用css来显示
XML (可扩展标记语言)
目录 一、概念 二. 使用: 1. 基本语法: 2. 组成部分: (1)文档声明 (2) 指令(了解):结合css (3) 标签:标签名称自定义 (4)属性 (5) 文本 3. 约束:规定xml文档的书写规则 4. 解析:操作xml文档,将文档中的
XML—标记语言
Extensible Markup Language,可扩展标记语言。 用文字做标记表达一些效果或携带一些数据。比如:HTML、XML 我的理解:用倾盆大雨表达雨很大 还要从它的产生说起。 HTML是一种界面技术,定义了70多种标记为了方便在计算机上实现,这些标记也都是固定的,所以不可扩展。随着We
SAML- 安全断言标记语言
安全断言标记语言(SAML)是一种开放标准,用于在各方之间(特别是身份提供商和服务提供商之间)交换身份验证和授权数据。SAML 是一种基于XML的安全断言标记语言(服务提供商用来做出访问控制决策的语句)。SAML 也是: 一组基于 XML 的协议消息 一组协议消息绑定 一组配
Markdown:简洁高效的文本标记语言
在当今信息爆炸的时代,我们需要一种简洁、高效的文本标记语言来排版和发布内容。Markdown应运而生,它是一种轻量级的文本标记语言,以其简单易学、易读易写的特点,成为了广大写作者的首选工具。本文将介绍Markdown的语法优缺点,以及它可以解决的问题和应用领域。
[HTML]Web前端开发技术2(HTML5、CSS3、JavaScript )格式化文本标记,定义列表,<blockquote>,definition description,ruby——喵喵画网页
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,大大会看到更多有趣的博客哦!!! 喵喵喵,你对我真的很重要! 目录 前言 格式化文字与段落 Web页面设计原则 向Web页面添加文字信息 格式化文本标记 标题字标记 添加空格与特
【C语言】小游戏-扫雷(清屏+递归展开+标记)
大家好,我是深鱼~ 目录 一、游戏介绍 二、文件分装 三、代码实现步骤 1.制作简易游戏菜单 2. 初始化棋盘(11*11) 3.打印棋盘(9*9) 4.布置雷 5.计算(x,y)周围8个坐标的和 6.排查雷 1清屏后打印棋盘 2递归展开 3标记雷 四、完整代码 game.h:相关函数的声明,整个代码要引用
C语言小项目 -- 扫雷游戏完整代码(递归展开 + 选择标记)
大家好,今天我们将一起用C语言实现一个经典小游戏 – 扫雷,Let is go ! 扫雷游戏相信大家都玩过,上图就是一个网页版的扫雷,它的规则是玩家选择一个方格,若此方格没有地雷,那么该方格会显示与它相邻的八个方格中雷的个数,若此方格有地雷,那么游戏失败,当玩
Vue项目集成Markdown标记语言编辑器(MavonEditor)
这是一款基于Vue的markdown编辑器。既可以用来编辑Markdown语法,又可以用来解析 效果图,mavonEditor实现了Markdown集成 Markdown是一种标记语言,相较于word文档更加清晰方便,适合进行笔记等。将Markdown集成进入自己项目之后,就可以在项目中使用的Markdown编辑器了 mavon-editor: 2.1
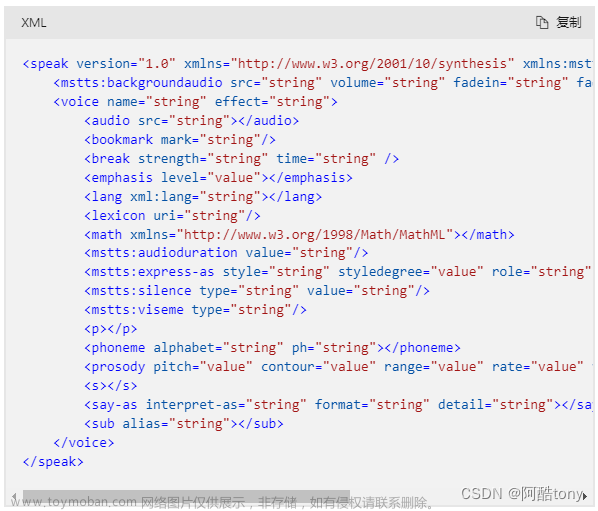
文本转语音:微软语音合成标记语言 (SSML) 文本结构和事件
SSML 的语音服务实现基于万维网联合会的语音合成标记语言版本 1.0。 语音服务支持的元素可能与 W3C 标准不同。 每个 SSML 文档是使用 SSML 元素(或标记)创建的。 这些元素用于调整语音、风格、音节、韵律、音量等。 下面是 SSML 文档的基本结构和语法的子集: 以下列





![[HTML]Web前端开发技术2(HTML5、CSS3、JavaScript )格式化文本标记,定义列表,<blockquote>,definition description,ruby——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/753184-1.png)