Flutter系列(十一)实现商城首页和商品详情页
本文介绍了使用Flutter实现商城首页和商品详情页的过程,包括瀑布流插件的使用、页面跳转动画特效、顶部搜索框等组件的添加。商城首页展示了商品列表和点击跳转到商品详情页的功能,商品详情页包括商品信息、评价模块和底部固定栏等内容。详细代码和解决问题的方法也在文章中提供。
【谷粒商城高级篇】商城业务:首页整合、Nginx 域名访问、性能优化与压力测试
谷粒商城笔记合集 分布式基础篇 分布式高级篇 高可用集群篇 ===简介环境搭建=== ===Elasticsearch=== 项目简介与分布式概念(第一、二章) Elasticsearch:全文检索(第一章) 基础环境搭建(第三章) ===商品服务开发=== ===整合SpringCloud=== 商品服务 商品上架(第二章) 整合SpringC
Flutter系列(十一)实现商城首页和商品详情页
本文介绍了使用Flutter实现商城首页和商品详情页的过程,包括瀑布流插件的使用、页面跳转动画特效、顶部搜索框等组件的添加。商城首页展示了商品列表和点击跳转到商品详情页的功能,商品详情页包括商品信息、评价模块和底部固定栏等内容。详细代码和解决问题的方法也在文章中提供。
微信小程序制作 购物商城首页 【内包含源码】
手机效果预览,这里的首页使用到了轮播图。页面图片数据可以替换成自己的数据。 4.1 index.js 这里用来存放数据,页面的数据。目前是假数据,也可以调用接口接收真实数据 4.2 index.json 这里调用到了搜索框的组件,博客下方给出搜索框的相关代码 4.3 index.wxml 4.4
Vue2实现仿小米商城练手项目前端篇(2-首页实现)
去年寒假里学习了 Vue.js ,开学后想做一个完整的练手项目实战一下,最后决定模仿小米手机官网做一个网站项目,具体参考了Github上一位作者的项目。 现在已经基本完成了,分享在CSDN作为学习记录。 技术支持 :该项目采用前后端分离的设计结构,使用 Vue2 + Vue-Router + Vue
web前端大作业_Html5+CSS3+JS原生项目_京东商城首页 详细代码
index.html css index.css js index.js 效果图如下:
vue尚品汇商城项目-day03【vue插件-19.mockjs模拟数据(开发Home首页当中的ListContainer组件与Floor组件)】
安装命令:cnpm install --save mockjs 重难点说明 使用swiper实现静态页面轮播 解决多个swiper冲突的问题 解决swiper动态页面轮播的bug 定义可复用的轮播组件 解决Floor组件中轮播有问题的bug 利用mockjs提供模拟数据 Mockjs: 用来拦截ajax请求, 生成随机数据返回 学习 a. http://mockjs.com/
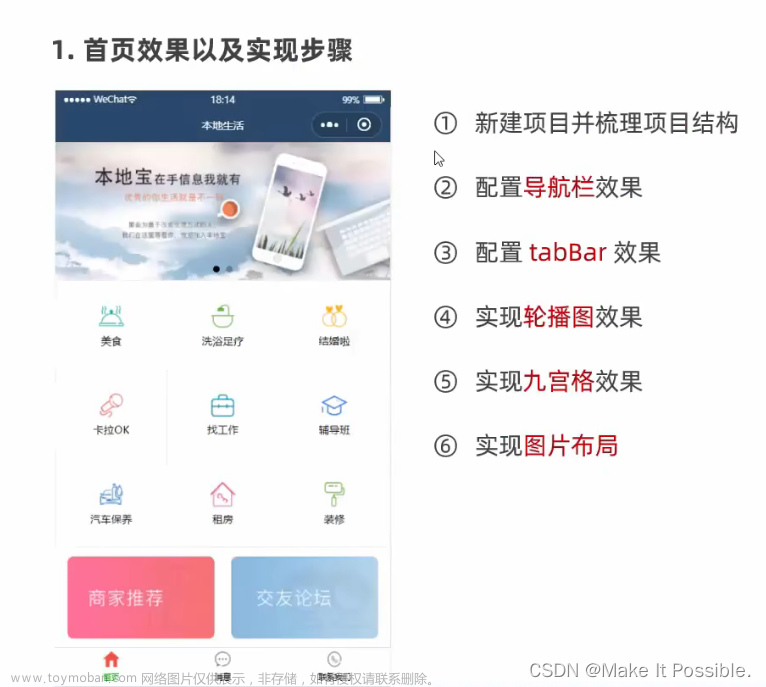
微信小程序:实现微信小程序应用首页开发 (本地生活首页)
小程序应用页面开发 1、创建项目并配置项目目录结构 创建项目我相信大家都会,不会的可以csdn搜索即可 这里我们需要对项目目录进行修改配置 在 app.json 文件中的 pages 数组中添加三个页面,如上图所示,然后我们将其他默认的两个进行删除,然后左侧目录 pages 文件夹中的
织梦DEDECMS友情链接出现内页与首页都在首页显示解决方法
dedecms首页调用友情链接的时候,自己制作的模板有时候会出现内页链接显示的情况。那么怎么才能只调用首页链接呢,其实早就有了解决的办法,很多用DEDECMS的朋友都对内页友情链接与首页友情链接都在首页显示的问题所困扰。 方法: 进入后台--模板---默认模板管理,找到
【已解决】Edge自定义首页 IE11自定义首页【Edge去广告】【IE去广告】
《一眼就会系列》每天抽出一点时间巩固基础!同时学习最新知识(与时俱进)!罗列、简述、概括问题,让读者扫一眼就知道该如何处理。 一:IE自定义首页设置。 二:Edge自定义首页设置。 请 认真的看一步步设置 ,设置好,以后每次打开都是 您喜欢的地址首页 哦! 全
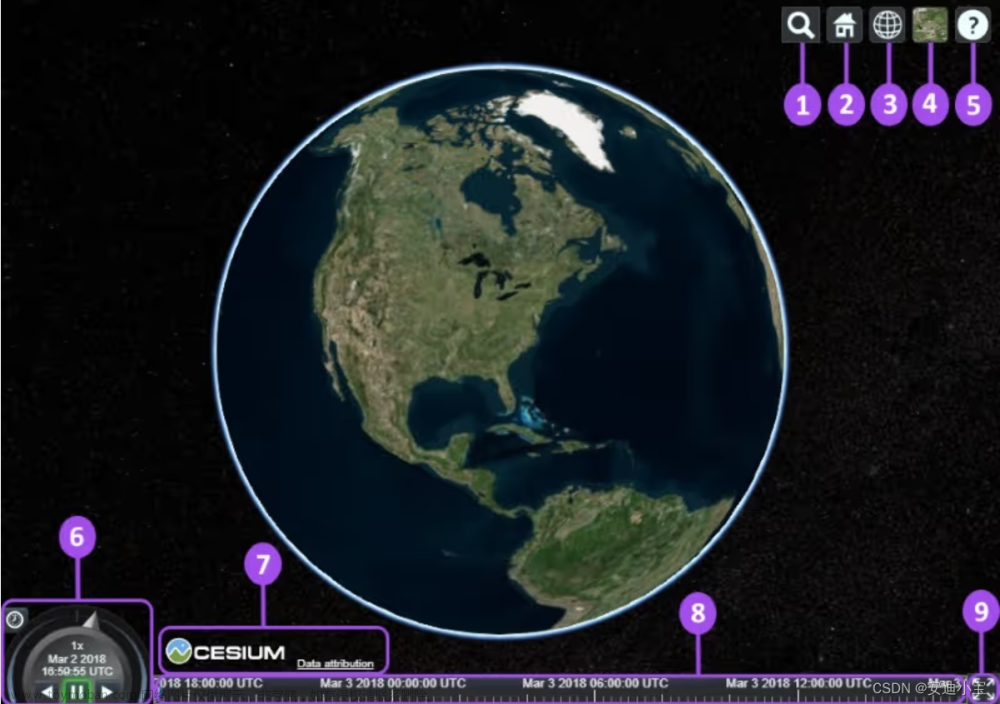
3 Cesium首页控件介绍
Cesium 是从viewer初始化开始,默认Viewer显示内容如下 Geocoder,查找位置工具,查找到之后会将镜头对准找到的地址,默认使用 bing 地图。 Home Button,视角返回初始位置。 Scene Mode Picker,选择视角的模式,有三种:3D、2D、哥伦布视图(CV)。 Base Layer Picker,图层选择器,选择要显
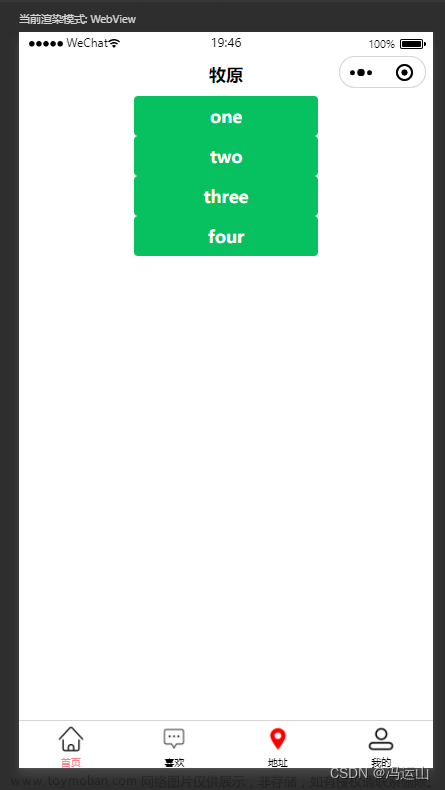
Flutter首页框架搭建
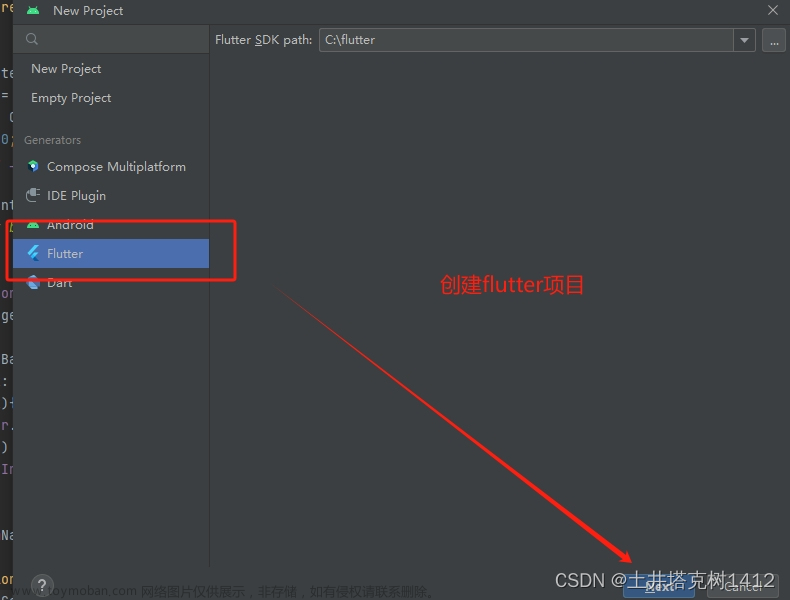
1.下载flutter 2. 安装android 3.配置环境变量 关于环境搭建部分,哪天写一下,日志杂乱无章。 打开android studio 新建项目,选择flutter 新建文件夹创建 navigator和pages 文件夹下分别创建文件,tab_navigator.dart,home_page.dart,my_page.dart,search_page.dart,travel_page.dart tab_navigator.dart,内容如下
培训小程序首页开发
我们本篇来开发一下我们小程序的首页,先看一下原型 因为我们首页展示的分类信息,现在分类信息已经存到了数据源里,我们要通过变量读取出来。 先打开我们创建的自定义应用,在代码区点击新建,创建一个数据表查询 数据表选择分类,方法选择查询列表 变量定义好之
微信小程序首页设计
1. 实现效果 2. 轮播 indicator-dots= “true” | “false” 1. 实现效果 2. 上图下字 flex-direction: row | row-reverse | column | column-reverse; row(默认):主轴水平方向,起点在左端; row-reverse:主轴水平方向,起点在右端; column:主轴垂直方向,起点在上边沿; column-reserve:主轴垂直方向,