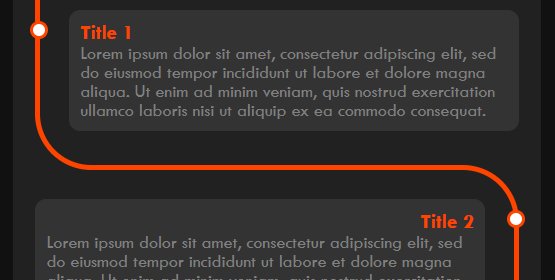
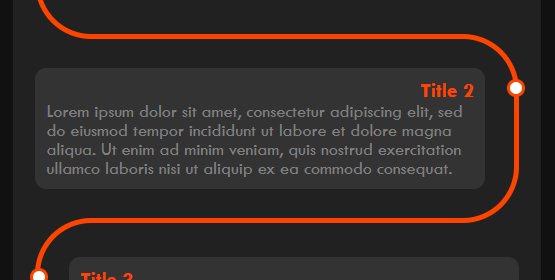
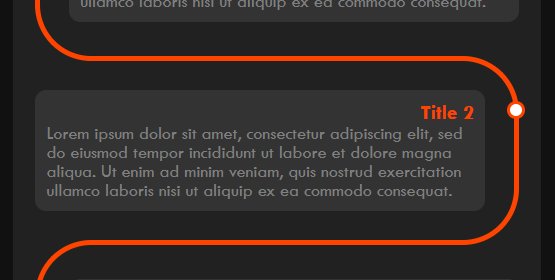
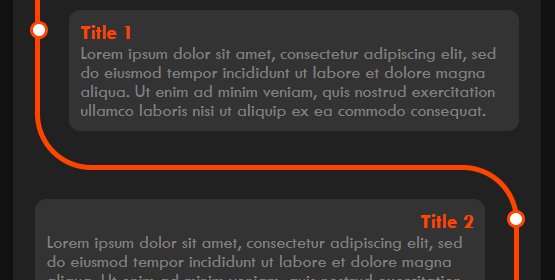
在本文中,我们将为您的网站构建一个弯曲的时间线,您稍后可以在您的作品集中使用它来显示您的工作历史或您想要的其他内容。让我们首先看看我们正在构什么

现在您已经看到了我们要做的事情,所以让我们开始编写代码
HTML
<div class="timeline"> <div class="outer"> <!-- .... card before this --> <div class="card"> <div class="info"> <h3 class="title">Title 1</h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </div> <!-- ..... you can add more div with "card" class --> </div> </div>
在 HTML 代码中,timeline类是主容器,outer类是所有卡片的包装器。然后我们card在其中添加数据。
现在让我们看看 CSS
/* Timeline Container */
.timeline {
background: #212121;
margin: 20px auto;
padding: 20px;
}
/* Card container */
.card {
position: relative;
max-width: 400px;
}
/* setting padding based on even or odd */
.card:nth-child(odd) {
padding: 30px 0 30px 30px;
}
.card:nth-child(even) {
padding: 30px 30px 30px 0;
}
/* Global ::before */
.card::before {
content: "";
position: absolute;
width: 50%;
border: solid orangered;
}
/* Setting the border of top, bottom, left */
.card:nth-child(odd)::before {
left: 0px;
top: -4.5px;
bottom: -4.5px;
border-width: 5px 0 5px 5px;
border-radius: 50px 0 0 50px;
}
/* Setting the top and bottom to "-5px" because earlier it was out of a pixel in mobile devices */
@media only screen and (max-width: 400px) {
.card:nth-child(odd)::before {
top: -5px;
bottom: -5px;
}
}
/* Setting the border of top, bottom, right */
.card:nth-child(even)::before {
right: 0;
top: 0;
bottom: 0;
border-width: 5px 5px 5px 0;
border-radius: 0 50px 50px 0;
}
/* Removing the border if it is the first card */
.card:first-child::before {
border-top: 0;
border-top-left-radius: 0;
}
/* Removing the border if it is the last card and it's odd */
.card:last-child:nth-child(odd)::before {
border-bottom: 0;
border-bottom-left-radius: 0;
}
/* Removing the border if it is the last card and it's even */
.card:last-child:nth-child(even)::before {
border-bottom: 0;
border-bottom-right-radius: 0;
}
/* Information about the timeline */
.info {
display: flex;
flex-direction: column;
background: #333;
color: gray;
border-radius: 10px;
padding: 10px;
}
/* Title of the card */
.title {
color: orangered;
position: relative;
}
/* Timeline dot */
.title::before {
content: "";
position: absolute;
width: 10px;
height: 10px;
background: white;
border-radius: 999px;
border: 3px solid orangered;
}
/* text right if the card is even */
.card:nth-child(even) > .info > .title {
text-align: right;
}
/* setting dot to the left if the card is odd */
.card:nth-child(odd) > .info > .title::before {
left: -45px;
}
/* setting dot to the right if the card is odd */
.card:nth-child(even) > .info > .title::before {
right: -45px;
}完整的示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS时间轴</title>
<style>
:root {
--primary-color: #212121;
--background-color: #111;
--font: sans-serif;
}
* {
margin: 0;
padding: 0;
}
body {
background: var(--background-color);
font-family: var(--font);
display: flex;
justify-content: center;
}
/* Timeline Container */
.timeline {
background: var(--primary-color);
margin: 20px auto;
padding: 20px;
}
/* Card container */
.card {
position: relative;
max-width: 400px;
}
/* setting padding based on even or odd */
.card:nth-child(odd) {
padding: 30px 0 30px 30px;
}
.card:nth-child(even) {
padding: 30px 30px 30px 0;
}
/* Global ::before */
.card::before {
content: "";
position: absolute;
width: 50%;
border: solid orangered;
}
/* Setting the border of top, bottom, left */
.card:nth-child(odd)::before {
left: 0px;
top: -4.5px;
bottom: -4.5px;
border-width: 5px 0 5px 5px;
border-radius: 50px 0 0 50px;
}
/* Setting the top and bottom to "-5px" because earlier it was out of a pixel in mobile devices */
@media only screen and (max-width: 400px) {
.card:nth-child(odd)::before {
top: -5px;
bottom: -5px;
}
}
/* Setting the border of top, bottom, right */
.card:nth-child(even)::before {
right: 0;
top: 0;
bottom: 0;
border-width: 5px 5px 5px 0;
border-radius: 0 50px 50px 0;
}
/* Removing the border if it is the first card */
.card:first-child::before {
border-top: 0;
border-top-left-radius: 0;
}
/* Removing the border if it is the last card and it's odd */
.card:last-child:nth-child(odd)::before {
border-bottom: 0;
border-bottom-left-radius: 0;
}
/* Removing the border if it is the last card and it's even */
.card:last-child:nth-child(even)::before {
border-bottom: 0;
border-bottom-right-radius: 0;
}
/* Information about the timeline */
.info {
display: flex;
flex-direction: column;
background: #333;
color: gray;
border-radius: 10px;
padding: 10px;
}
/* Title of the card */
.title {
color: orangered;
position: relative;
}
/* Timeline dot */
.title::before {
content: "";
position: absolute;
width: 10px;
height: 10px;
background: white;
border-radius: 999px;
border: 3px solid orangered;
}
/* text right if the card is even */
.card:nth-child(even)>.info>.title {
text-align: right;
}
/* setting dot to the left if the card is odd */
.card:nth-child(odd)>.info>.title::before {
left: -45px;
}
/* setting dot to the right if the card is odd */
.card:nth-child(even)>.info>.title::before {
right: -45px;
}
</style>
</head>
<body>
<div class="timeline">
<div class="outer">
<div class="card">
<div class="info">
<h3 class="title">Title 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex
ea commodo consequat. </p>
</div>
</div>
<div class="card">
<div class="info">
<h3 class="title">Title 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex
ea commodo consequat. </p>
</div>
</div>
<div class="card">
<div class="info">
<h3 class="title">Title 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex
ea commodo consequat. </p>
</div>
</div>
<div class="card">
<div class="info">
<h3 class="title">Title 4</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex
ea commodo consequat. </p>
</div>
</div>
<div class="card">
<div class="info">
<h3 class="title">Title 5</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex
ea commodo consequat. </p>
</div>
</div>
</div>
</div>
</body>
</html>结论
这只是开始,您可以将其自定义到下一个级别,也许我会在以后的文章中继续关注,如果您有任何建议,请在下面评论。文章来源:https://www.toymoban.com/article/308.html
文章来源地址https://www.toymoban.com/article/308.html
到此这篇关于CSS 中的曲线时间轴的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!
