我想我应该采用绘制图像而不是链接到图像文件的概念,并将其应用到我们的近乎无限徽标中。在这篇文章中,我将介绍使用 CSS、HTML 和 Javascript 绘制图像的 4 种不同方法。
具有多个背景的单个元素
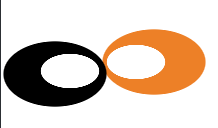
这基本上就是Vincent文章中描述的方法。 为了绘制近乎无限徽标,我使用了一个 div 并为其指定了 4 个背景(每个椭圆形一个)。 每个背景都是定义其颜色和形状的径向渐变。 然后对每个背景进行定位和调整大小。 结果可以轻松地随字体大小缩放。
HTML代码:
<div id="logo"> </div>
CSS代码:
#logo {
position: relative;
font-size: 60px;
width: 4em;
height: 2em;
background: -moz-radial-gradient(center, ellipse, rgba(255, 255, 255, 1) 40%,transparent 41%,transparent 100%),
-moz-radial-gradient(center, ellipse, rgba(0, 0, 0, 1) 40%,transparent 41%,transparent 100%),
-moz-radial-gradient(center, ellipse, rgba(255, 255, 255, 1) 40%,transparent 41%,transparent 100%),
-moz-radial-gradient(center, ellipse, rgba(237, 128, 39, 1) 40%,transparent 41%,transparent 100%);
background: -webkit-radial-gradient(center, ellipse, rgba(255, 255, 255, 1) 40%,transparent 41%,transparent 100%),
-webkit-radial-gradient(center, ellipse, rgba(0, 0, 0, 1) 40%,transparent 41%,transparent 100%),
-webkit-radial-gradient(center, ellipse, rgba(255, 255, 255, 1) 40%,transparent 41%,transparent 100%),
-webkit-radial-gradient(center, ellipse, rgba(237, 128, 39, 1) 40%,transparent 41%,transparent 100%);
background: radial-gradient(center, ellipse, rgba(255, 255, 255, 1) 40%,transparent 41%,transparent 100%),
radial-gradient(center, ellipse, rgba(0, 0, 0, 1) 40%,transparent 41%,transparent 100%),
radial-gradient(center, ellipse, rgba(255, 255, 255, 1) 40%,transparent 41%,transparent 100%),
radial-gradient(center, ellipse, rgba(237, 128, 39, 1) 40%,transparent 41%,transparent 100%);
background-position: 0.3em 0.75em,
-0.6em 0.35em,
1.4em 0.6em,
1.05em 0.15em;
background-size: 1.7em 1.0em,
3em 1.9em,
1.7em 1.0em,
3em 1.9em;
background-repeat: no-repeat;
}效果图:

除了使用多个背景之外,您还可以使用多个框阴影。甚至你可以使用纯css画一个Iphone手机
Multiple Elements(多种元素)
在本例中,我在 HTML 中创建徽标的结构,并根据其外观单独设置每个元素的样式。在我看来,这是最自然的方法(每个几何形状一个元素)。当您查看 HTML,然后查看 CSS 时,它会立即比第一个具有多个背景的示例更有意义。如果您想要对图像的特定部分进行动画处理,此方法也会变得更加容易。您可以在此处为单个元素设置动画,同时保持其余元素完好无损,而不是在第一种方法中重新绘制所有背景。
HTML:文章来源:https://www.toymoban.com/article/407.html
<div id="logo"> <div id="black" class="leaf"> <div class="eye"> </div> </div> <div id="orange" class="leaf"> <div class="eye"> </div> </div> </div>
CSS:
#logo {
font-size: 60px;
width: 3.5em;
height: 2em;
}
#logo .leaf {
width: 1.7em;
height: 1em;
border-radius: 0.85em / 0.5em;
position: absolute;
}
#logo .leaf .eye {
width: 1em;
height: 0.6em;
border-radius: 0.5em / 0.3em;
background-color: white;
}
#logo #black {
background-color: black;
margin-top: 0.25em;
}
#logo #black .eye {
float: right;
margin-top: 0.15em;
margin-right: 0.1em;
}
#logo #orange {
background-color: rgba(237, 128, 39, 1);
margin-left: 1.62em;
}
#logo #orange .eye {
float: left;
margin-top: 0.25em;
margin-left: 0.1em;
}效果图:

Canvas 画布
另一种方法是使用 HTML5 画布。这里的一个关键区别是没有 CSS。因此,您将无法使用 CSS 动画和媒体查询来轻松操作图像。您始终可以通过使用 Javascript 来完成同样的事情,但现在您要跨两种媒介维护页面的样式。
HTML:
<canvas id="logo-canvas" width="250" height="100"> </canvas>
JavaScript:
var canvas = document.getElementById('logo-canvas');
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
// Draw black oval
ctx.save();
ctx.fillStyle = "rgba(0, 0, 0, 1)";
ctx.scale(1.75, 1);
ctx.beginPath();
ctx.arc(35, 51, 30, 0, Math.PI*2, false);
ctx.fill();
ctx.closePath();
ctx.restore();
// Draw white oval inside black
ctx.save();
ctx.fillStyle = "rgba(255, 255, 255, 1)";
ctx.scale(1.75, 1);
ctx.beginPath();
ctx.arc(42, 47, 17, 0, Math.PI*2, false);
ctx.fill();
ctx.closePath();
ctx.restore();
// Draw orange oval
ctx.save();
ctx.fillStyle = "rgba(237, 128, 39, 1)";
ctx.scale(1.75, 1);
ctx.beginPath();
ctx.arc(92, 37, 30, 0, Math.PI*2, false);
ctx.fill();
ctx.closePath();
ctx.restore();
// Draw white oval inside orange
ctx.save();
ctx.fillStyle = "rgba(255, 255, 255, 1)";
ctx.scale(1.75, 1);
ctx.beginPath();
ctx.arc(82, 40, 17, 0, Math.PI*2, false);
ctx.fill();
ctx.closePath();
ctx.restore();
}效果图:

编辑:SVG
SVG
我最初忘记了可能是所有方法中最酷的一个:SVG。SVG 很棒,因为它结合了两全其美的优点。您可以像在图形程序中那样绘制非常具体的图形,但每个形状也是一个 HTML 元素,因此您可以使用 CSS 对其进行操作和动画处理。
HTML:
<svg> <ellipse cx="50" cy="51" rx="50" ry="30" fill="rgb(0,0,0)"/> <ellipse cx="145" cy="37" rx="50" ry="30" fill="rgb(237, 128, 39)"/> <ellipse cx="60" cy="47" rx="30" ry="17" fill="rgb(255, 255, 255)"/> <ellipse cx="132" cy="40" rx="30" ry="17" fill="rgb(255, 255, 255)"/> </svg>
文章来源地址https://www.toymoban.com/article/407.html
到此这篇关于使用纯CSS、HTML 和 Javascript 绘制图像或画图的多种实现方法的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!
