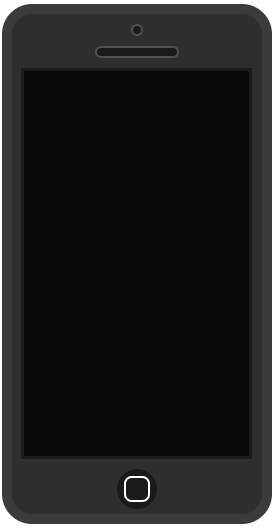
使用纯html5,css3画多台iphone,多种实现方法和效果,iphone14,iphone4s等
如何使用纯html5和css3画图,甚至可以画一台iPhone出来,非常简单代码也没有几行就实现了。 不多说直接上代码! HTML代码 divid=phonedivid=camera/div!--摄像头部分--divid=receiver/div!--听筒部分--divid=screen/div!--屏幕部分--divid=btn/div!--按钮部分--/div CSS代码 #phone{width:250px;height:500px;backgrou
使用纯CSS、HTML 和 Javascript 绘制图像或画图的多种实现方法
我想我应该采用绘制图像而不是链接到图像文件的概念,并将其应用到我们的近乎无限徽标中。在这篇文章中,我将介绍使用 CSS、HTML 和 Javascript 绘制图像的 4 种不同方法。 这基本上就是Vincent文章中描述的方法。 为了绘制近乎无限徽标,我使用了一个 div 并为其指定了 4 个
Tob