Vue.js是一种流行的JavaScript框架,它可以用于构建单页应用程序(SPA)。Vue.js具有动态路由的功能,这使得在应用程序中添加新页面变得非常容易。在Vue.js中,动态路由是通过使用路由参数来实现的。在本文中,我们将介绍如何使用Vue.js实现动态路由。
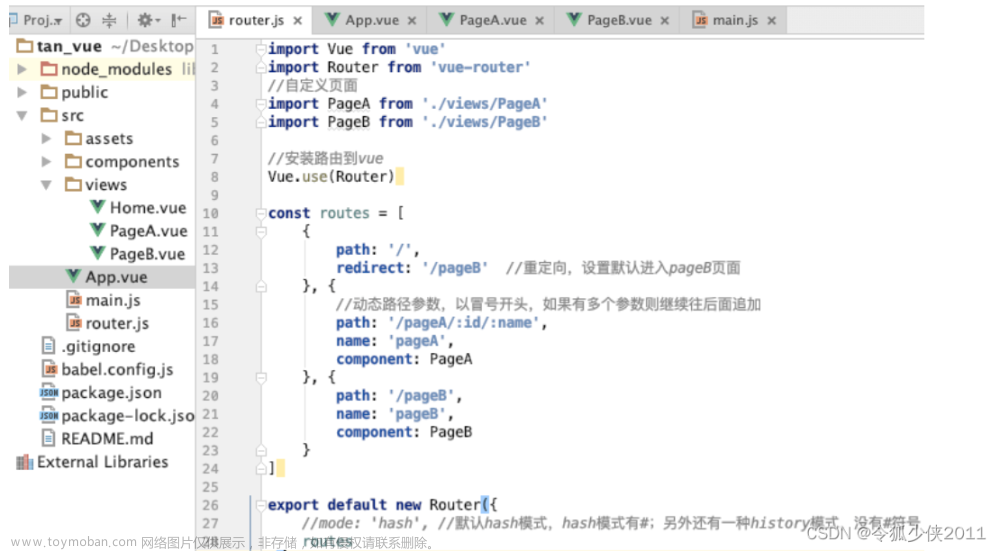
首先,我们需要在Vue.js中定义路由。我们可以使用Vue Router来定义路由。在Vue Router中,我们可以使用动态路由参数来定义动态路由。例如,我们可以定义一个动态路由参数:id,如下所示:
const router = new VueRouter({
routes: [
{
path: '/user/:id',
component: User
}
]
})
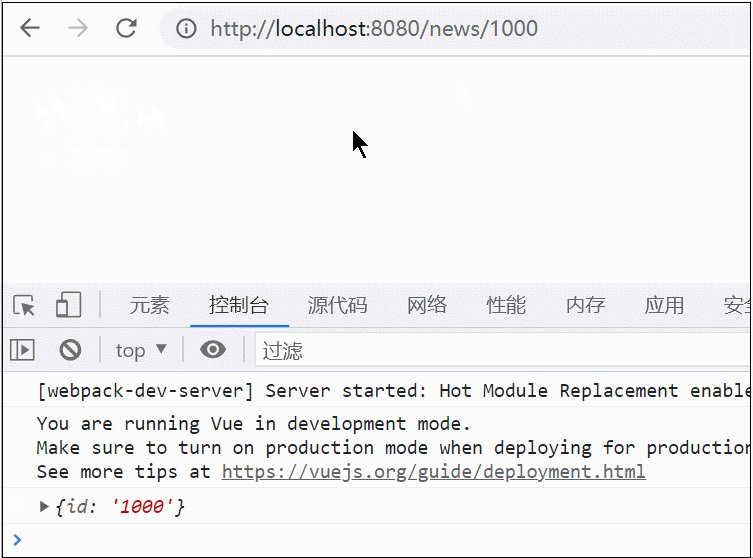
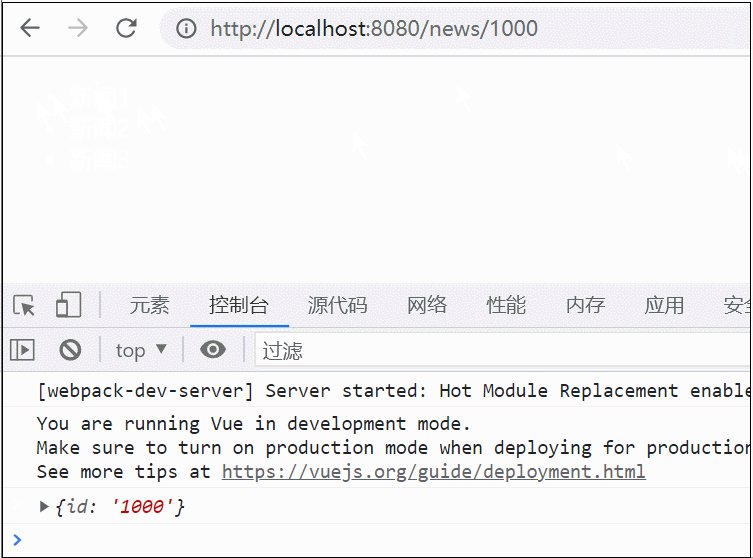
在上面的代码中,我们定义了一个名为User的组件,并使用动态路由参数:id来定义路由。现在,我们可以在User组件中访问路由参数。我们可以使用$route.params.id来访问路由参数。例如,我们可以在User组件中使用以下代码来显示路由参数:
<template>
<div>
User ID: {{ $route.params.id }}
</div>
</template>
Vue.js是一种流行的JavaScript框架,它可以用于构建单页应用程序(SPA)。Vue.js具有动态路由的功能,这使得在应用程序中添加新页面变得非常容易。在Vue.js中,动态路由是通过使用路由参数来实现的。在本文中,我们将介绍如何使用Vue.js实现动态路由。
首先,我们需要在Vue.js中定义路由。我们可以使用Vue Router来定义路由。在Vue Router中,我们可以使用动态路由参数来定义动态路由。例如,我们可以定义一个动态路由参数:id,如下所示:
const router = new VueRouter({
routes: [
{
path: ‘/user/:id’,
component: User
}
]
})
在上面的代码中,我们定义了一个名为User的组件,并使用动态路由参数:id来定义路由。现在,我们可以在User组件中访问路由参数。我们可以使用$route.params.id来访问路由参数。例如,我们可以在User组件中使用以下代码来显示路由参数:文章来源:https://www.toymoban.com/news/detail-411323.html
总之,Vue.js是一种非常强大的JavaScript框架,它可以用于构建单页应用程序。在Vue.js中,动态路由是通过使用路由参数来实现的。通过使用动态路由参数,我们可以轻松地在应用程序中添加新页面。文章来源地址https://www.toymoban.com/news/detail-411323.html
到了这里,关于vue路由动态参数的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!