写在前面
本文主要的内容是完成网页登录页面设计,以及判断用户名密码是否正确,如果正确,进入下一页面,并输出sessionID,若错误,则在登录页面给出用户名或密码错误提示,并在登录页面显示访问次数。
登录页面
任务一:完成登录页面设计
登录页面(userLogin.jsp)
- 用户名输入框
- 密码输入框
- 提交内容到登录处理页面(loginSuccess.jsp)
使用html中的<form>标签
<form method="post" action="loginSuccess.jsp">
...
</form>
此标签可以将在标签范围内input的内容通过post方式转发到action地址中,action="url(地址)"
<input type="text" name="userName">
此标签表示创建一个输入框,这个输入框的内容输入的是文本,即text,该输入框的名字被命名为userName。
<input type="password" name="password">
相似地,创建一个输入框,此输入框输入密码,即不可见,输入后会以圆点代替,该输入框的名字被命名为password
捕获来自当前请求中的mess内存储的信息,将其赋值给当前的页面变量mess,(这两个mess并不相同)
将mess信息用<p>标签输出出来
代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录页面</title>
</head>
<body>
<%
String mess = null;
if(request.getAttribute("mess")!=null){
mess = (String)request.getAttribute("mess");
}
%>
<form method="post" action="loginSuccess.jsp">
<label>userName:</label>
<input type="text" name="userName" ><br>
<label>password:</label>
<input type="password" name="password" ><br>
<input type="submit" value="登录" >
<p sytle="color: red"><%= mess != null ? mess : "" %></p>
</form>
</body>
</html>登录处理页面(loginSuccess.jsp)
在该页面中,我们需要判断用户输入的用户名与密码是否与正确,这里我们设置,正确的用户名为:“系统管理员”,正确密码为:“123”。
<%@ page language="java" contentType="text/html; charset=UTF=8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>loginSuccess</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");//解决提交方式post时,中文乱码问题
String userName = null;
String userPwd = null;
if(request.getParameter("userName")!=null){
userName=request.getParameter("userName");
userPwd = request.getParameter("password");
}
if(userName.equals("系统管理员")&&userPwd.equals("123")){
//当用户名和密码正确时
request.setAttribute("mess", "登陆成功");
//进入index.jsp页面
response.sendRedirect("index.jsp");
}else{
//当用户名或密码不正确时
request.setAttribute("mess", "用户名或密码错误");
request.getRequestDispatcher("userLogin.jsp").forward(request, response);
}
%>
<h3>userName:<%= userName %></h3>
<h3>password:<%= request.getParameter("password") %></h3>
</body>
</html>在该代码中:
用<% %>括起来的代码为Java代码,在这里,我们完成一些动态的操作:
if(request.getParameter("userName")!=null)判断输入的用户名是否为空,若不为空,则获取内容。
if(userName.equals("系统管理员")&&userPwd.equals("123"))判断输入的用户名和密码是否正确,若正确,则:
request.setAttribute("mess", "登陆成功");将“登录成功”字符串赋给mess,存储在当前请求中。则其它页面可以通过request.getAttribute("mess",mess)将请求中得mess捕获,放在自己页面的变量mess中。
response.sendRedirect("index.jsp");通过转发跳转至index.jsp
至于index中有什么,我们后续再说
若错误,则:
request.setAttribute("mess", "用户名或密码错误");
request.getRequestDispatcher("userLogin.jsp").forward(request, response);
同样的,将“用户名或密码错误”字符串赋给请求的mess中,下一条代码是通过重定向找到相应的位置,在此代码中,将重定向返回userLogin.jsp地址,并返回当前请求以及回应。(当前请求中包含了刚刚储存的mess)
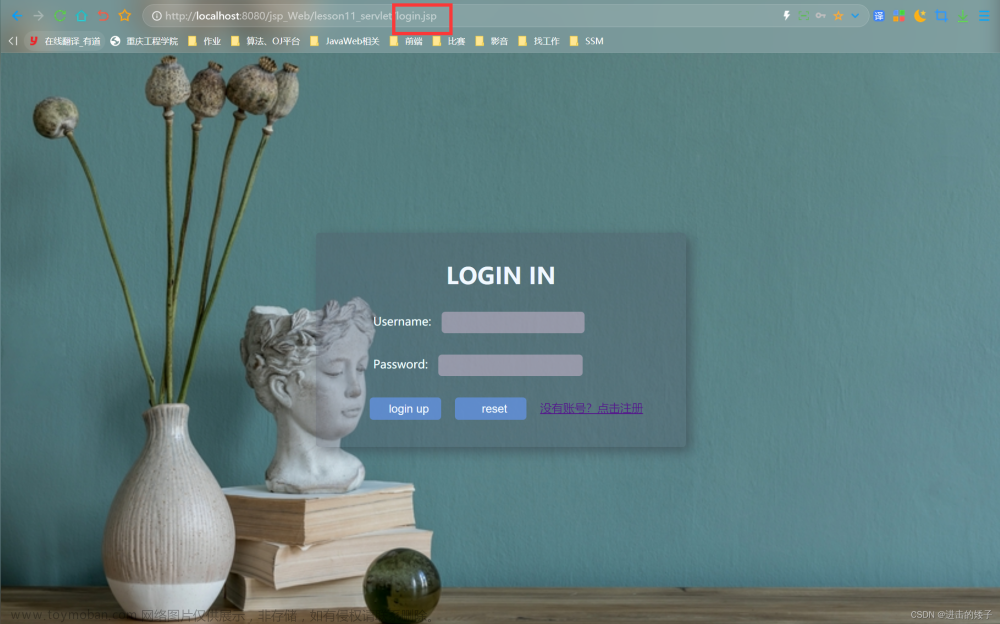
效果
至此,我们完成了登录以及处理登录的情况。打开tomcat服务器,如下图所示:

页面被访问了:11次 这段先不管他,我们后面再完成此任务,先输入错误的代码:

在当前页面输出“用户名或密码错误”。这个字符串是在登录处理页面经过判断后得出的字符串,通过getAttribute()方法在当前页面捕获,然后输出出来。
任务二:
完成index.jsp页面,输出当前会话(session)ID,并捕获当前用户的用户名输出出来
先上代码:
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Index</title>
</head>
<body>
<%
String userName = (String)session.getAttribute("userName");
String userPwd = (String)session.getAttribute("userPwd");
session.setMaxInactiveInterval(3*60);//设置session失效时间
%>
<h1>index</h1>
<h1>welcome user: <%= userName != null ? userName : ""%></h1>
<p>sessionId: <%= session.getId() %></p>
</body>
</html>在之前登录页面以及登录处理页面时,我们使用request来捕获信息,现在我们使用session来捕获信息。
会话(session):一段时间内,单个客户端与Web服务器的一连串相关交互过程。
在一个会话中,客户端可能会多次请求访问一个页面,也有可能请求访问各种不同的服务器资源,服务器会为该用户创建唯一的会话,会话将已知延续到用户访问结束(浏览器关闭可以结束会话)。
会话的结束可以是关闭浏览器,也可以是设置一段时间,若在这段时间内未产生过请求,则服务器会自动关闭该会话。
在index.jsp中,我们设置了session.setMaxInactiveInterval(3*60);即3min未发送过请求,则关闭会话。
通过会话捕获信息:
String userName = (String)session.getAttribute("userName");
String userPwd = (String)session.getAttribute("userPwd");
相应地,如果想要用会话捕捉信息,则必须先给出信息,因此,我们返回登录处理页面,若当我们登录成功时,我们将用户名与密码通过session给出。
在登录成功判断中加上如下语句:
session.setAttribute("userName", userName);
session.setAttribute("userPwd",userPwd);
将用户名输出出来,
并
使用session.getId()方法获取sessionID,将ID输出出来
效果:

注销按钮先不用管。
在此页面中,我们将用户名输出出来,并将sessionID输出出来。文章来源:https://www.toymoban.com/news/detail-416917.html
这篇博客先发两个任务的解法,下一篇再发另外的任务。文章来源地址https://www.toymoban.com/news/detail-416917.html
到了这里,关于Java学习day3——Javaweb登录页面设计(1)(含JSP代码)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!