Unity3D粒子系统之制作火焰特效
本文将会介绍如何使用Unity内的粒子系统制作烟雾效果。
如果想了解Unity粒子系统中的基础属性,可以看这篇博客:Unity3D粒子系统之基础属性介绍
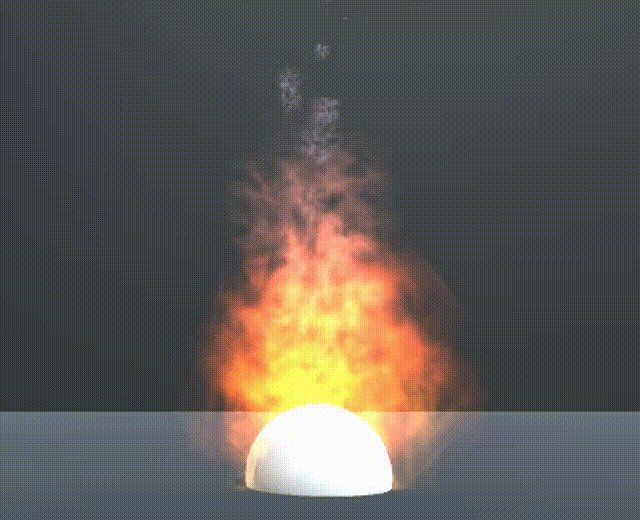
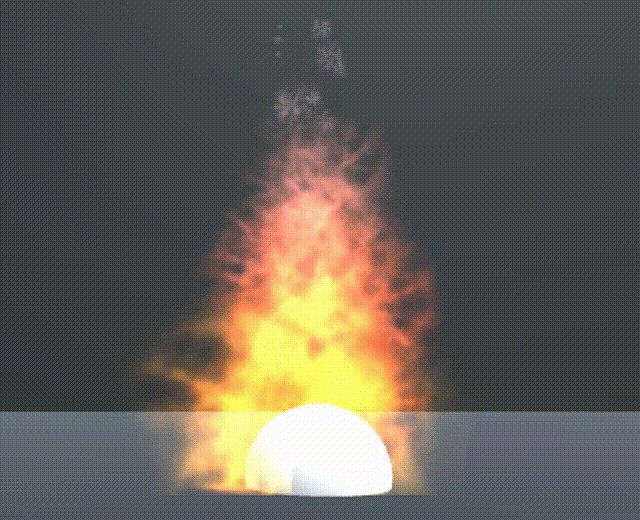
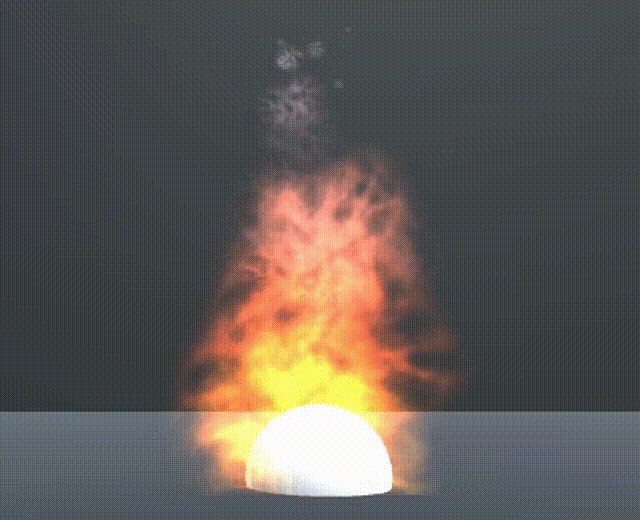
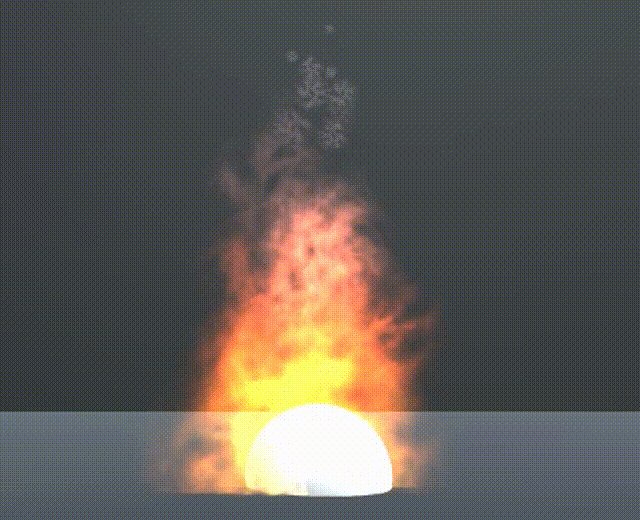
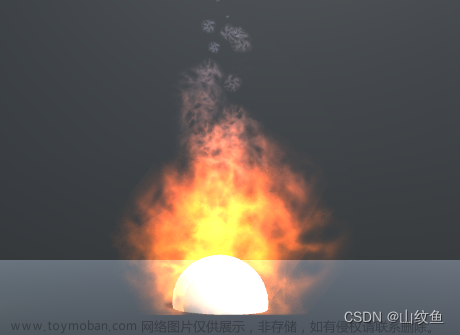
先上预览图吧
材质贴图制作
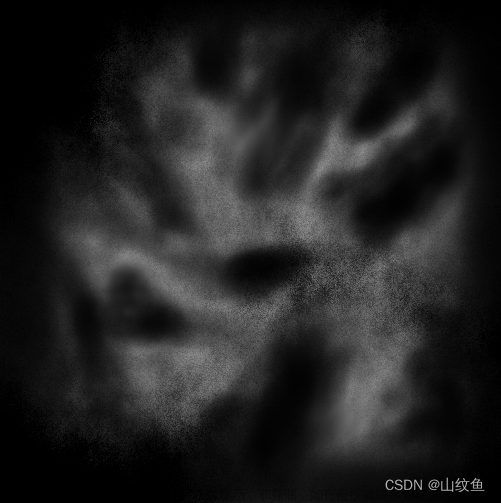
用自己熟悉的绘画工具画一张类似这样的图片(相似即可,白灰色部分边缘不规则),注意一定要黑底。
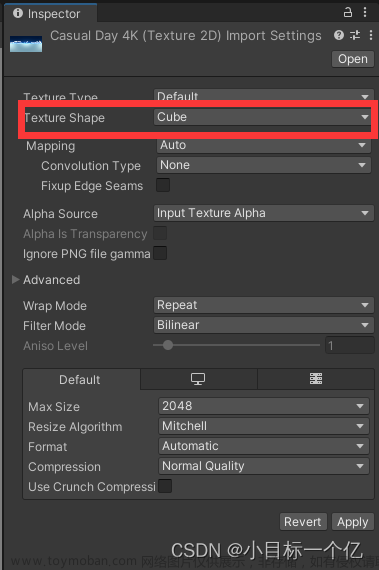
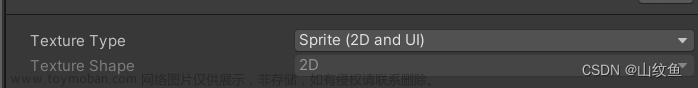
将画好的贴图导入Unity中,点击导入的贴图将Texture Type改成下图这样
再点击最下方的Apply。
火焰材质制作
在Project窗口下新键一个材质,诸如名称储存位置之类的遵从自己习惯就好。
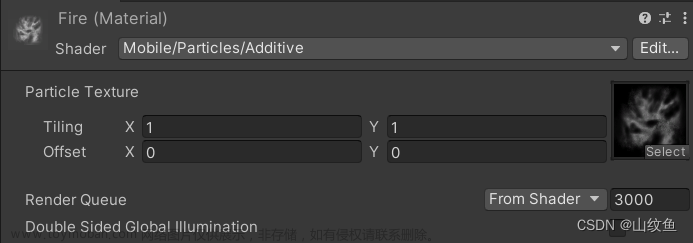
点击创建好的材质,将Shader模式改为Mobile/Particles/Additive。并将刚才的贴图拖入材质的Particle Texture中。
素材准备工作基本完成,下面的是粒子系统的制作。
火焰粒子系统制作
新键一个粒子系统,有的时候粒子系统默认Rotation是(0,0,0),需要将X值设为-90,让粒子垂直向上发射。
将上面制作好的火焰材质直接拖到粒子系统上。
下面开始设定具体参数。
(下面的步骤需要对粒子系统有一定的了解,如果还不太熟悉可以看这篇博客:Unity3D粒子系统之基础属性介绍)
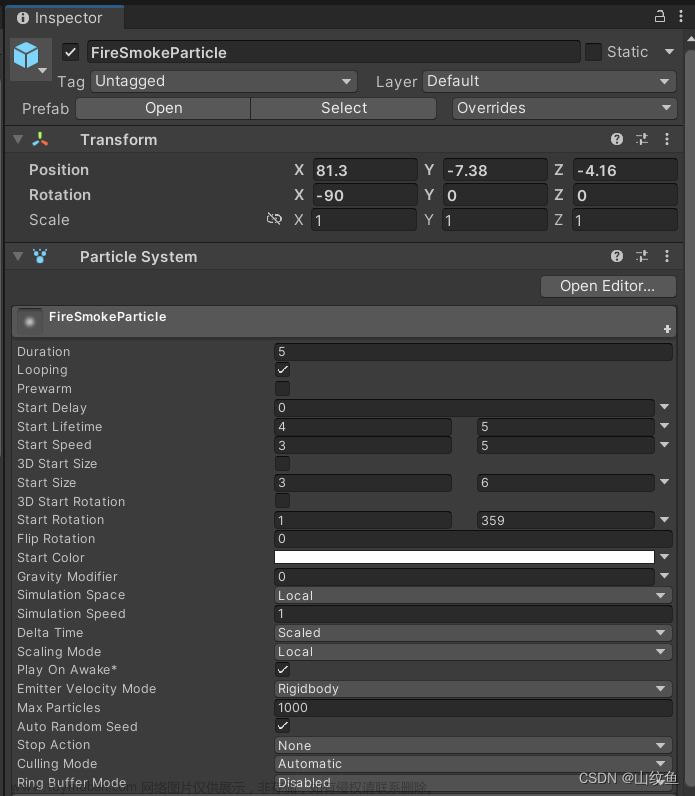
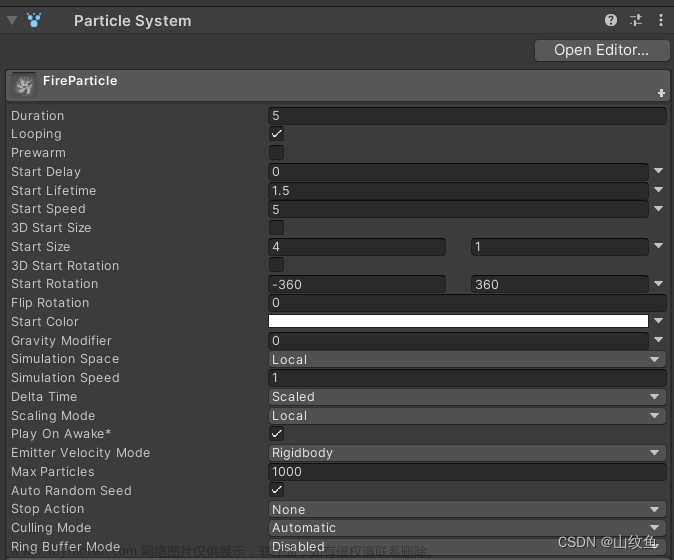
粒子系统主页面设置

主界面参数的设置参考上图,以下只对一些关键参数进行说明。
因为火焰中的火苗具有随机性,所以我们将开始大小改为Between Two Constants(两个常数之间取随机),Start Rotation同理。
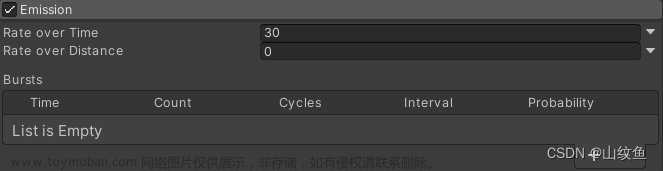
Emission

火苗一般不需要很多,这里设置成30,大家可以根据实际情况修改调整。
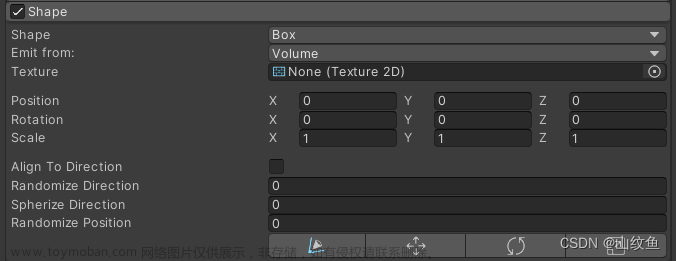
Shape

发射器形状我用的是Box(盒体),感觉Cone(锥体)之类圆形的发射器也可以,这个可以按照自己的感觉和实际情况自由设计。
发射器大小用默认大小就行,如果需要比较大的火焰,直接改粒子系统的Scale值即可。
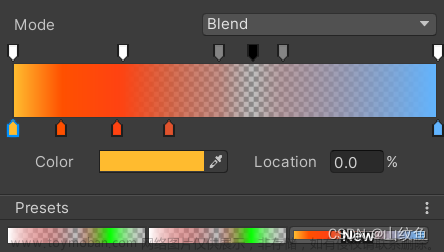
Color Over Lifetime

这是生命周期内的颜色变化,点击右边颜色预览条设置生命周期内的颜色变化。
上面的箭头设置透明度,下面的设置颜色,具体参数如下
透明度:
Alpha:255,Location:100%
Alpha:255,Location:27.6%
Alpha:132,Location:48.5%
Alpha:0,Location:56.5%
Alpha:132,Location:63.5%
Alpha:255,Location:100%
颜色:
Color:FFBB2F,Location:0%
Color:FF5000,Location:11.2%
Color:FF4311,Location:24.4%
Color:E0532D,Location:36.8%
Color:61B4FF,Location:100%
Size Over Lifetime

在现实生活中,火苗是越往上升越小的,直至最后彻底消失,所以大小是一个由大变小的过程。
点击右边的预览条,具体参数设定参考下图。
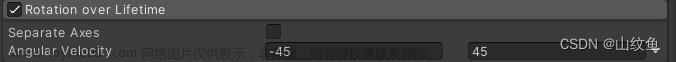
Rotation Over Lifetime
现实生活中,火苗是会旋转的,所以我们也加上一些生命周期内的旋转值。
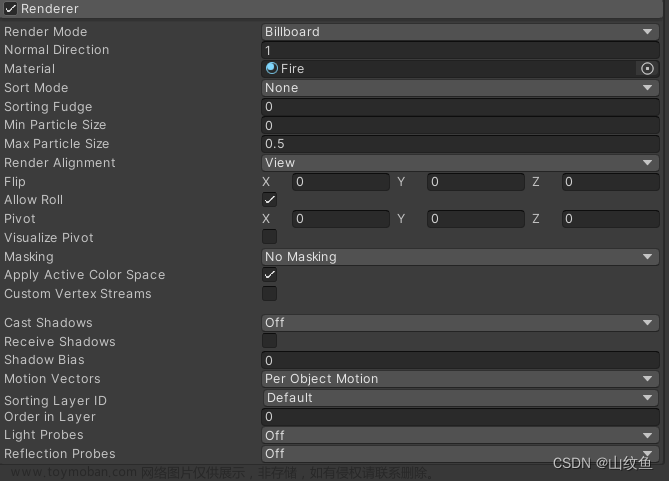
Renderer
参数设定参考下图 文章来源:https://www.toymoban.com/news/detail-432760.html
文章来源:https://www.toymoban.com/news/detail-432760.html
完成预览
最后火焰的粒子特效就做好了。
实际应用过程中因为贴图和场景光照等参数不同,还需要自行对一些参数进行修改,让效果更贴合场景,火焰特效可以与烟雾相结合使用,烟雾效果的制作可以看这篇博客:Unity3D粒子系统之制作烟雾特效 文章来源地址https://www.toymoban.com/news/detail-432760.html
文章来源地址https://www.toymoban.com/news/detail-432760.html
到了这里,关于Unity3D粒子系统之制作火焰特效的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!