1.简介
网络上现在关于vue配置cesium的教程有很多,包括csdn和掘金等。虽然这些教程在一定意义上提供了开发者如何配置cesium的方法,但是大部分的方法都不切实际,因为每个人的电脑中npm、node、cesium、vue、webpack的版本都基本不一致的,如果只是照搬全抄就会出现一连续的错误和bug。
本人帮大部分的开发人员尝试了网络上很多的教程,得出的最简单的便捷方法就是利用npm i cesium包之后,将该文件夹下的Cesium文件放在public文件夹下,可以事半功倍,成功快速的运行文件。具体操作如下所示:
2.流程
2.1创建vue2项目
我这边使用的是vue-cli create创建vue2项目,个人可以随心所欲,不用太在乎版本。
vue create XXXX2.2 使用npm下载cesium第三方库
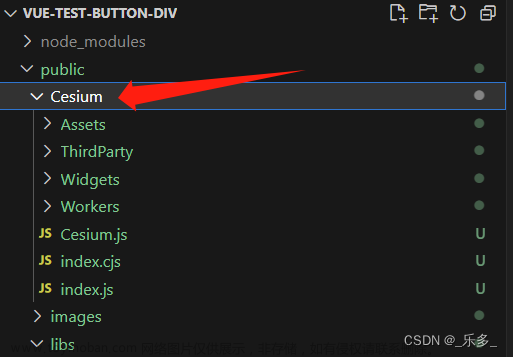
npm i cesium2.3 将node_modules下面的cesium文件放置在public下


2.4 在vue文件中加入引入的cesium js文件和css文件
安装完成就将其引入项目,在这里我没有像网络上说的去配置vue.config.js,而是直接去引入cesium:
import * as Cesium from 'cesium'使用cesium的时候需要在官网申请一个key,同时在main.js写入
window.CESIUM_BASE_URL = '/cesium'
打开,网站就大工告成了,同时打包测试一下,这时发现又出现了一个问题,报了一个错误:Cannot read property 'length' of undefined;这是@open-wc/webpack-import-meta-loader版本问题,通过降级或者修改进行解决:文章来源:https://www.toymoban.com/news/detail-435249.html
这时候ok,在vue文件中导入css和js文件实现展示:文章来源地址https://www.toymoban.com/news/detail-435249.html

到了这里,关于vue2配置cesium详细教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!