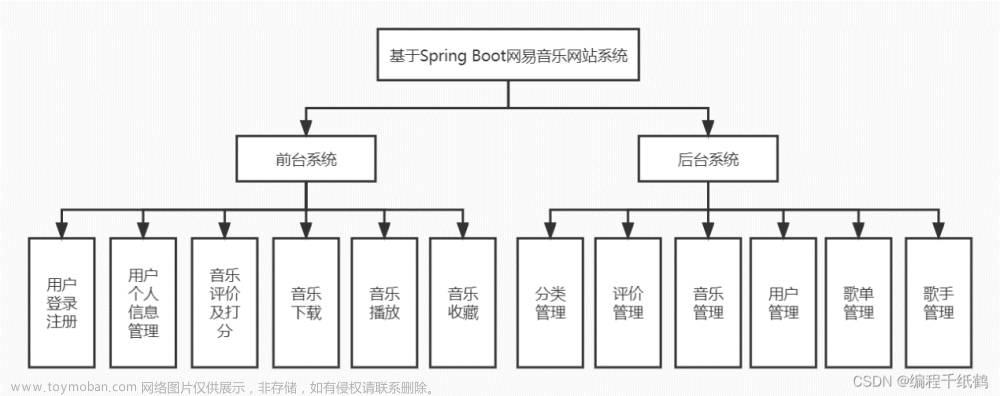
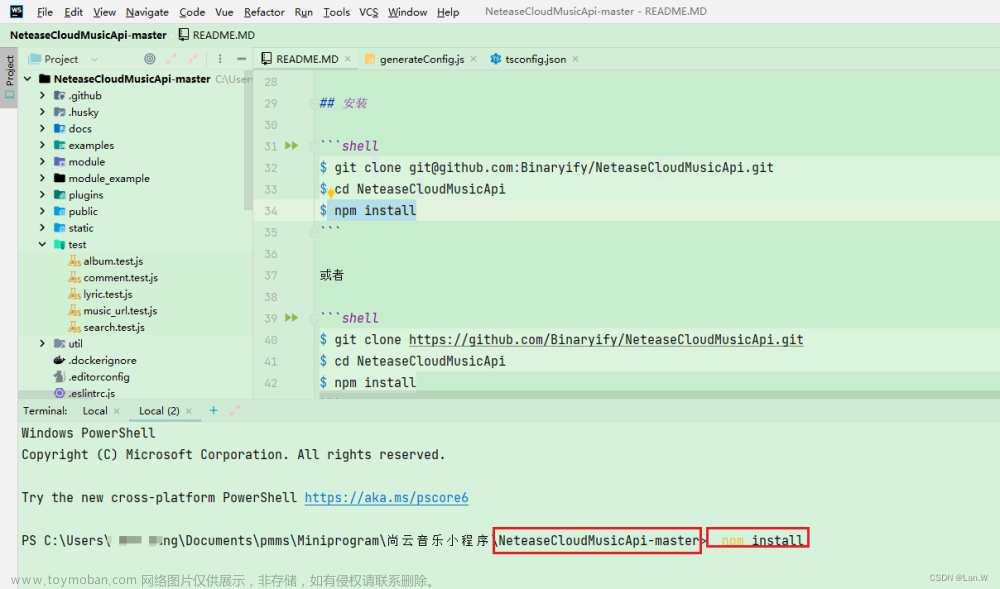
内网穿透
就是我们真机调试,是没有数据的

就是我们手机上去访问我们电脑上自己搭的服务器,肯定是访问不到的
此时就需要我们内网穿透
1.win+R 输入 cmd 输入ipconfig
2.找到无线局域网适配器的IPv4
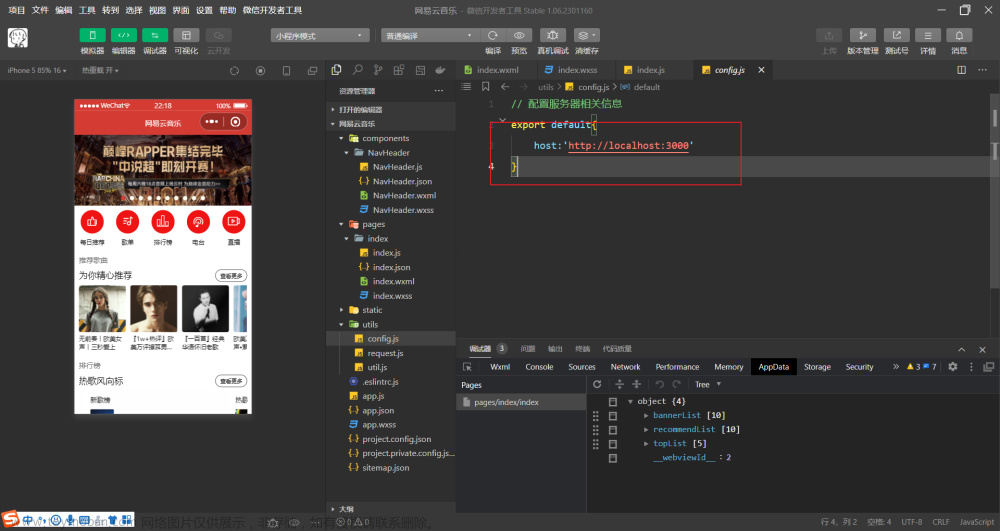
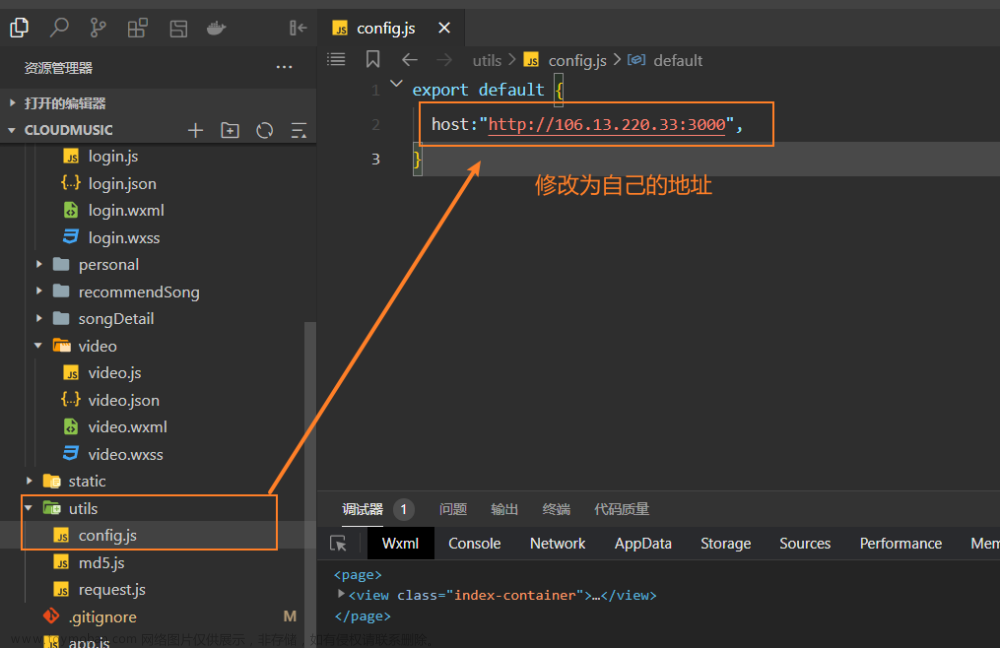
3.重新设置一个新的地址,只需将host中的localhost改为你的IPv4
4.用手机连上电脑的热点
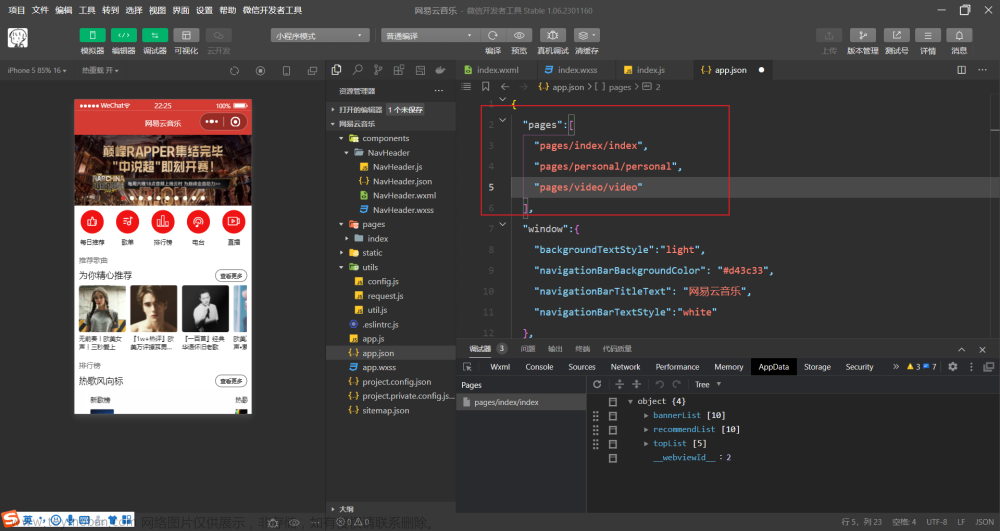
 就是这部分修改成自己的ip地址
就是这部分修改成自己的ip地址
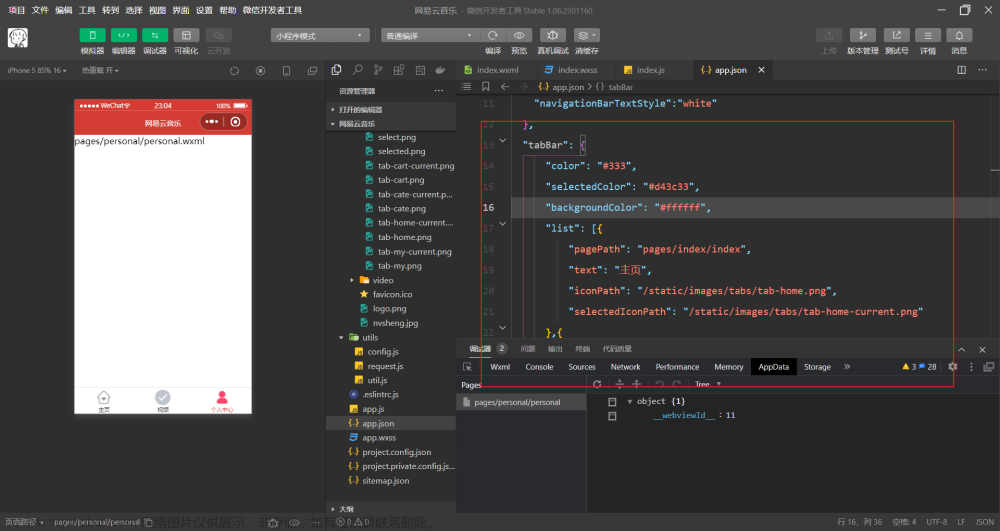
tabBar使用
就是配置tabBar

点击保存就可以了
然后就在app.json写navbar的配置
 这样就写完成了
这样就写完成了
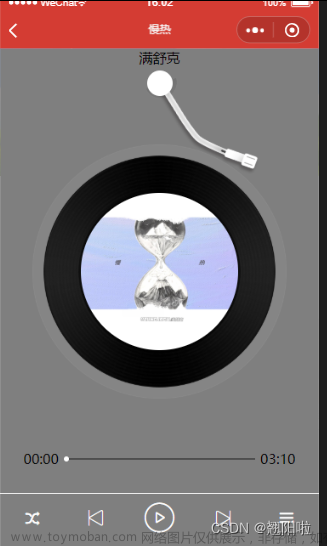
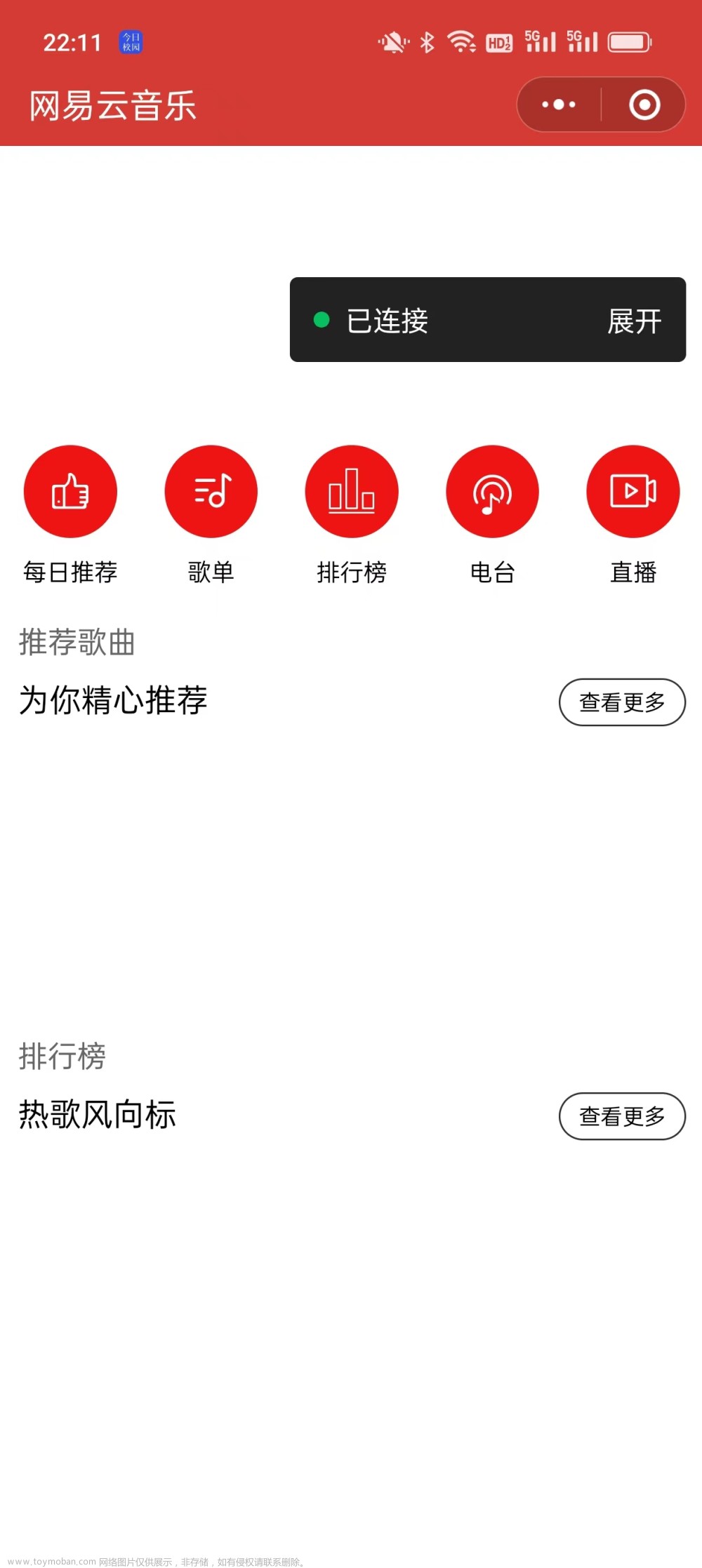
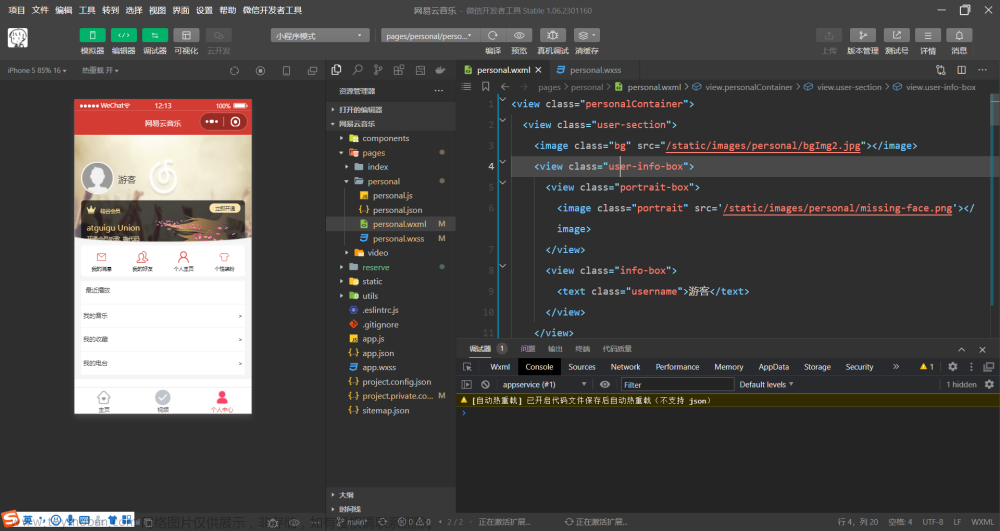
个人中心页效果实现

样式偷一个懒,直接复制一下
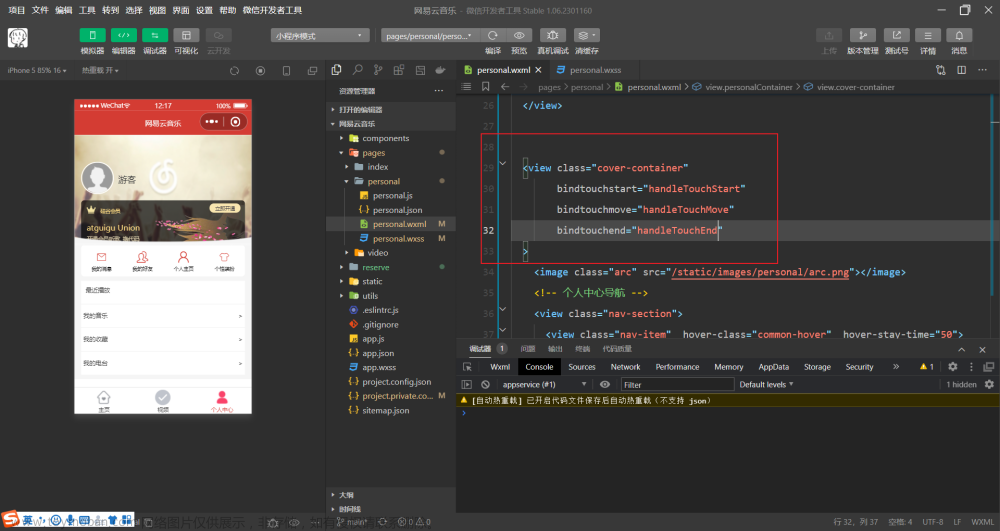
ok,现在做一个往下拉,回弹效果
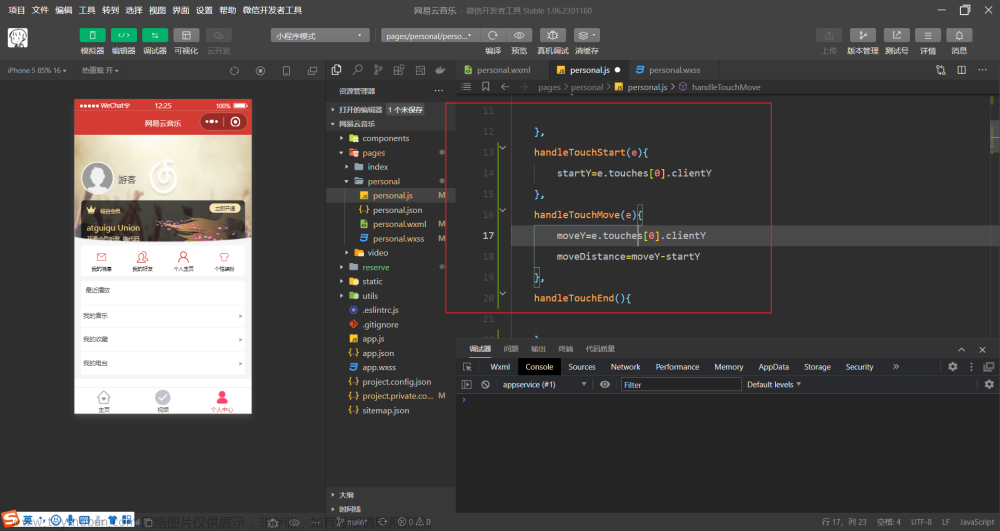
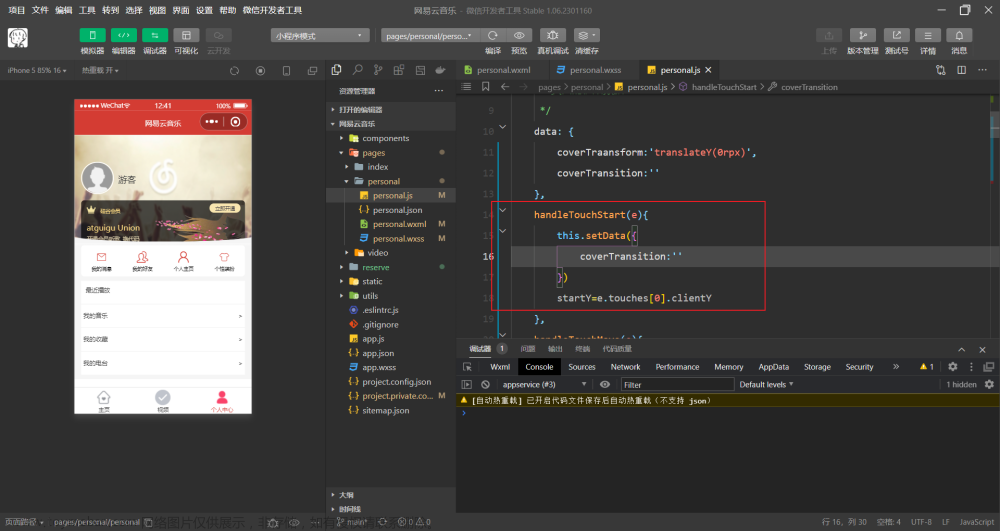
 手指滑动三剑客,然后到js中定义它
手指滑动三剑客,然后到js中定义它
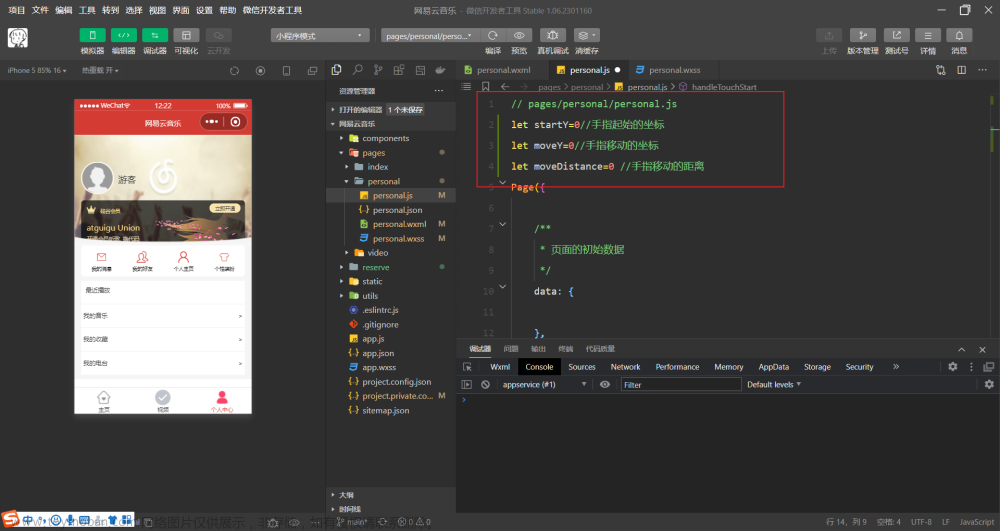
 先定义三个全局变量
先定义三个全局变量
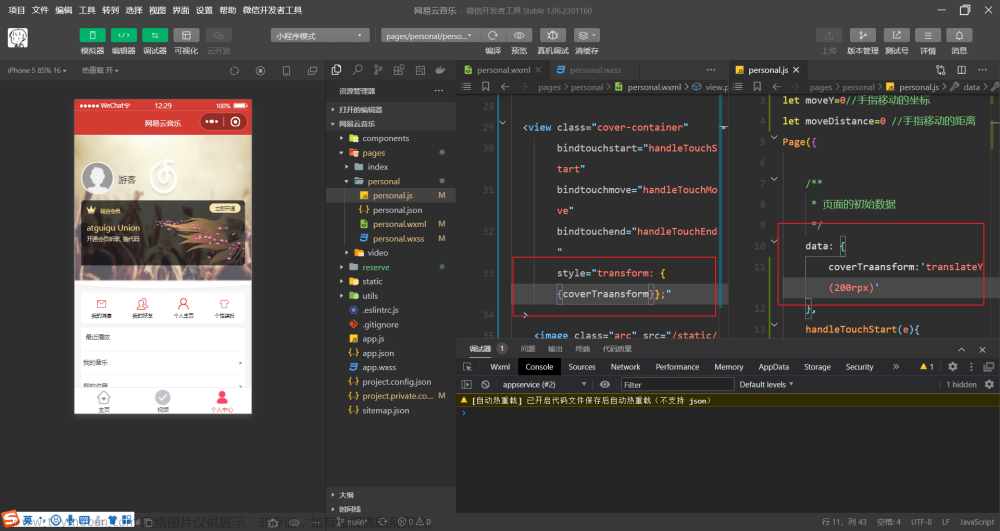
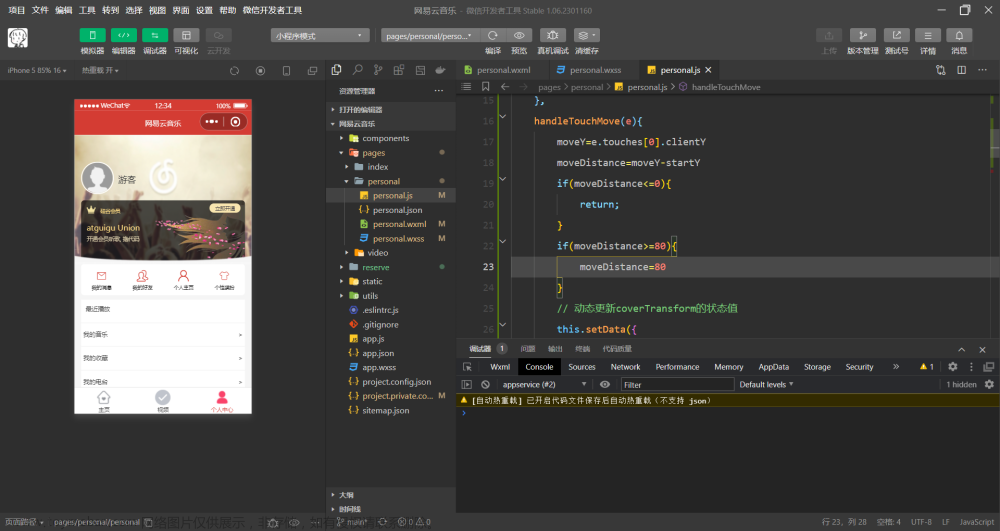
 然后计算出了它移动的距离,然后就用css3中的动画做这个效果
然后计算出了它移动的距离,然后就用css3中的动画做这个效果
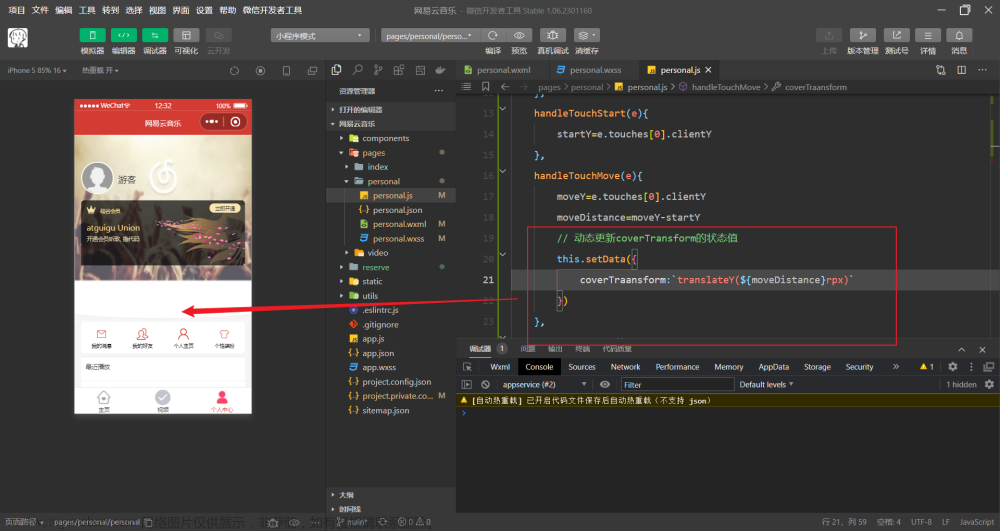
 然后通data中的值来控制它,动态更新coverTransform的状态值
然后通data中的值来控制它,动态更新coverTransform的状态值
 但我们需要给它设置一个临界点,不能让它肆无忌惮
但我们需要给它设置一个临界点,不能让它肆无忌惮
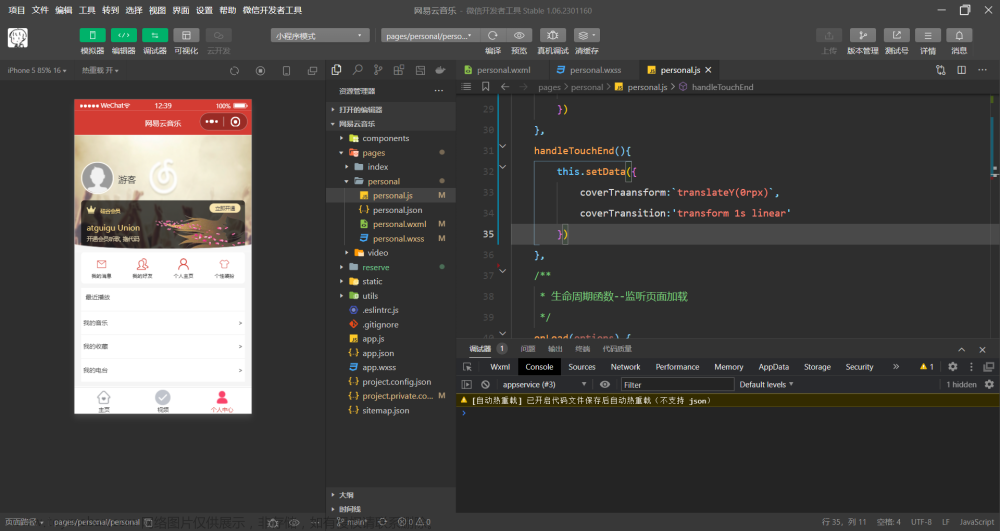
 而我们先在写的却没有缓慢回弹效果
而我们先在写的却没有缓慢回弹效果


完善一下,不让这个动画效果累加
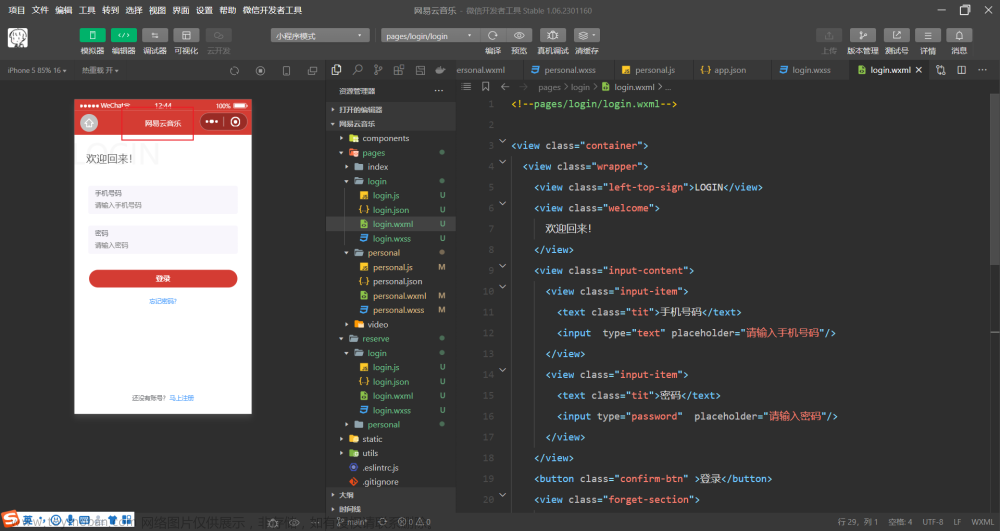
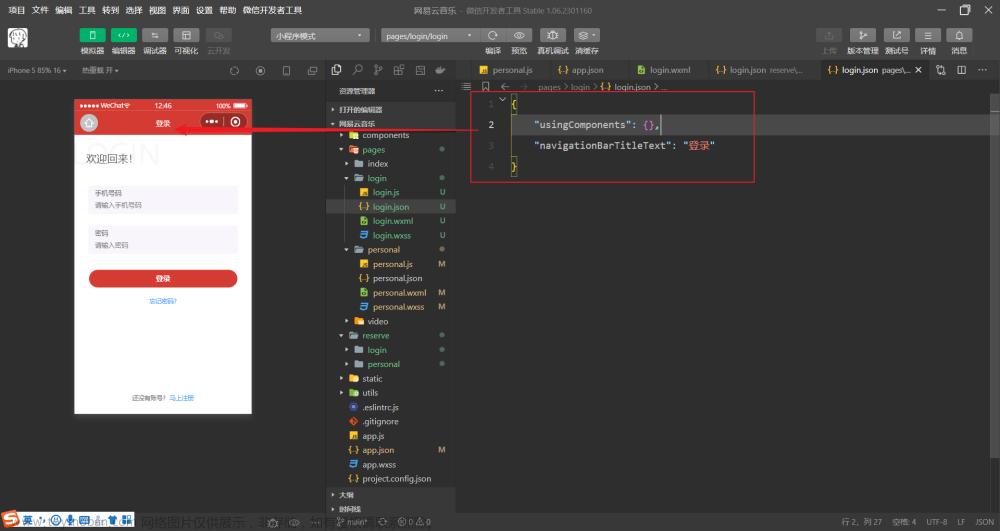
登录界面快速搭建
 还是老样子复制,粘贴。唯一不同的是我们想要改变这个头部的title的值
还是老样子复制,粘贴。唯一不同的是我们想要改变这个头部的title的值
 就是在login.json中修改 "navigationBarTitleText": "登录" 文章来源:https://www.toymoban.com/news/detail-440018.html
就是在login.json中修改 "navigationBarTitleText": "登录" 文章来源:https://www.toymoban.com/news/detail-440018.html
文章来源地址https://www.toymoban.com/news/detail-440018.html
到了这里,关于网易云音乐开发--个人中心页效果实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[MAUI]模仿网易云音乐黑胶唱片的交互实现](https://imgs.yssmx.com/Uploads/2024/02/424568-1.gif)