目录
一、组件的引用方式分为: 局部引用和全局引用
二、组件和页面的区别:
三、组件样式隔离
四、data和properties的区别:
五、自定义组件-数据监听器
六、纯数据字段
七、组件的生命周期
八、插槽
一、组件的引用方式分为: 局部引用和全局引用
局部引用:组件只能在当前被引用的页面内使用
全局引用:组件可以在每个小程序页面中使用
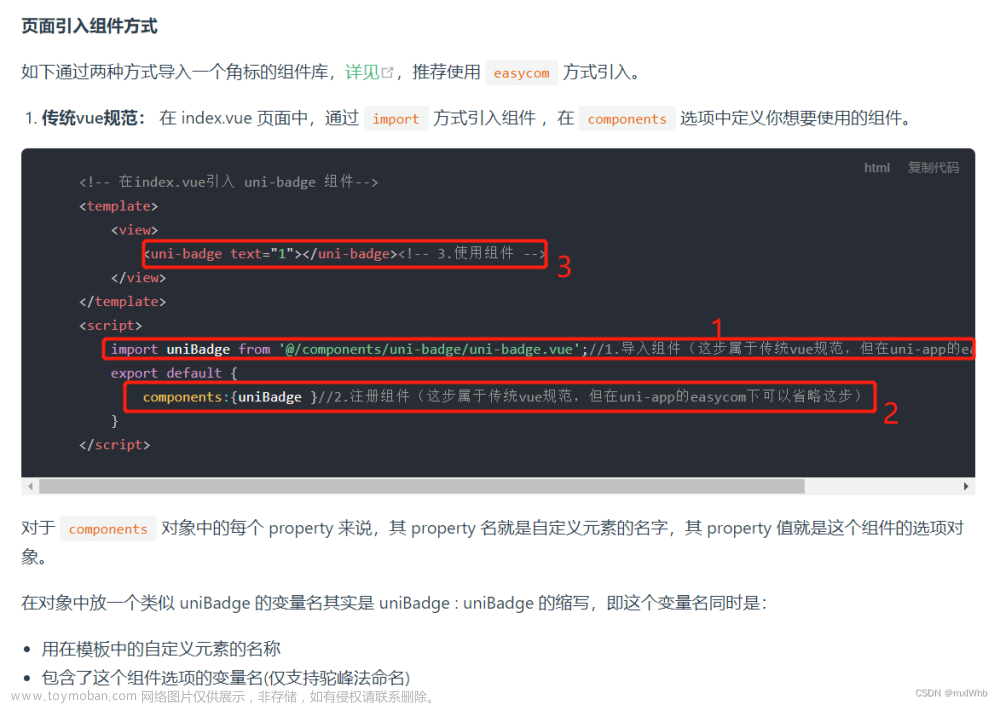
局部引用:

二、组件和页面的区别:
- 从表面看组件和页面吧都是由.js .json .wxml .wxss这四个文件组成的,但是又有明显的不同
- 组件的.json文件中需要声明"component": true,
- 组件的.js文件中调用的是Component()函数
- 组件的事件处理函数需要定义到methods节点中,组件的方法列表
三、组件样式隔离
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的UI结构

- 组件A的样式不会影响组件C的样式
- 组件A的样式不会影响小程序页面的样式
- 小程序页面的样式不会影响组件A和C的样式
好处:
- 防止外界的样式影响组件内部的样式
- 防止组件的样式破坏外界地的样式
组件样式隔离的注意点:
app.wxss 中的全局样式对组件无效
只有class选择器会有样式隔离的效果,id选择器、属性选择器、标签选择器不受样式隔离的影响
建议:在组件和引用组件的页面中使用class选择器,不要使用id选择器、属性选择器、标签选择器
样式隔离设置:
options: {
styleIsolation: "isolated" //修改组件的样式隔离选项
},
- isolated 表示启用样式隔离,在自定义组件内外,使用class指定的样式将不会相互影响
- apply-shared 表示页面wxss样式将会影响到自定义组件,但自定义组件wxss样式不会影响页面
- shared 表示页面wxss样式将会影响到自定义组件,自定义组件wxss样式也会影响页面和其它设置了apply-shared
四、data和properties的区别:
- data和properties数据的用法相同,都是可读可写
- data更倾向于存储组件的私有数据
- properties更倾向于存储外界外界传递到组件中的数据
// components/test4/test4.js
Component({
observers: {
'n1,n2': function(n1, n2) {
this.setData({
sum: n1 + n2
});
}
},
options: {
styleIsolation: "isolated" //修改组件的样式隔离选项
},
/**
* 组件的属性列表(properties是组件的对外属性,用来接受外界传递到组件中的数据)
*/
properties: {
max: { //完整定义属性的方式【当需要指定默认值时,建议使用此方式】
type: Number, //属性值的数据类型
value: 10 //属性默认值
},
min: Number //简化定义属性的方式【不需要指定属性默认值时,可以使用简化方式】
},
/**
* 组件的初始数据【组件的私有数据】
*/
data: {
count: 0,
n1: 0,
n2: 0,
sum: 0,
},
/**
* 组件的方法列表
*/
methods: {
addN1() {
this.setData({
n1: this.data.n1 + 1
});
},
addN2() {
this.setData({
n2: this.data.n2 + 1
});
},
addCount() {
this.setData({
count: this.data.count + 1
});
this._showCount();
},
_showCount() {
wx.showToast({
title: 'count值为:'+this.data.count,
});
}
}
})
五、自定义组件-数据监听器
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。
5.1、数据监听器的基本语法:

5.2 、数据监听器的基本用法:

5.3 、监听对象属性的变化
数据监听器支持监听对象中单个或多个属性的变化

5.4 、监听对象中指定属性的变化

5.5、监听对象中所有属性的变化
如果某个对象中需要被监听的属性太多,为了方便可以使用通配符**来监听对象中所有属性的变化

六、纯数据字段
6.1 、概念:纯数据字段指的是那些不用于界面渲染的date字段
应用场景:有些情况下某些data中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当
前组件内部使用。带有这种特性的data字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能
6.2 、使用规则
在Component构造器的 options节点中指定pureDataPattern为一个正则表达式,字段名称符合这个正则表达式的字段将成为纯数据字段

七、组件的生命周期
7.1、组件可用的全部生命周期函数

在小程序组件中,最重要的生命周期函数有3个,分别是created、attached、detached :
//生命周期函数
lifetimes: {
//在组件实例刚被创建时执行,此时还不能调用setData,通常在此时给组件this添加一些自定义的属性字段
created() {
console.log('created');
},
//在组件完全初始化完毕,进入页面节点树时执行,此时this.data已经初始化完毕,这个生命周期很有用,绝大多数初始化工作可以在此时进行
attached() {
console.log('attached');
},
//在组件实例被移除节点树时执行,适合做一些清理性质的工作
detached() {
console.log('detached');
}
},7.2、组件所在页面的生命周期
有时候自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
例如:每当触发页面的show生命周期函数时,我们希望能够重新生成一个随机的RGB颜色。
// 组件所在页面的生命周期函数
pageLifetimes: {
// 页面被展示
show() {
this._randomColor();
console.log('show');
},
// 页面被隐藏
hide() {
console.log('hide');
},
// 页面尺寸变化
resize() {
console.log('resize');
}
}八、插槽
在自定义组件的wxml结构中,可以提供一个<slot>节点(插槽),用于承载组件使用者提供的wxml结构
8.1、单个插槽
在小程序中,默认每个自定义组件中只允许使用一个<slot>进行占位,这种个数上的限制叫做的单个插槽
<!--components/test2/test2.wxml-->
<!-- 组件的封装者 -->
<view class="wrapper">
<view>这里是组件的内部节点</view>
<!-- 对于不确定的内容,可以使用<slot> 进行占位,具体的内容由组件的使用者决定-->
<slot></slot>
</view><!--组件的使用者需要再json文件中-->
{
"usingComponents": {
"Test2":"../../components/test2/test2"
},
}<Test2>
<view>这是插入到组件slot中的内容</view>
</Test2>最终显示结果:

8.2、多个插槽
<!--components/test2/test2.wxml-->
<view>
<view>
这里是组件的内部节点-上
</view>
<!-- 对于不确定的内容,可以使用<slot>进行占位,具体的内容由组件的使用者决定 -->
<slot name="first"></slot>
<view>
这里是组件的内部节、点-下
</view>
<slot name="second"></slot>
</view><Test2>
<view slot="first">这是插入到组件slot name="first"中的内容</view>
<view slot="second">这是插入到组件slot name="second"中的内容</view>
</Test2>最终显示效果: 文章来源:https://www.toymoban.com/news/detail-449175.html
 文章来源地址https://www.toymoban.com/news/detail-449175.html
文章来源地址https://www.toymoban.com/news/detail-449175.html
到了这里,关于自定义组件的基本使用-1的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!