背景
我们都知道,http协议通信只能由客户端发起,然后服务端再做出响应;但是websocket协议最大的特点是服务端可以主动向客户端推送消息,客户端也可以主动向服务器发送消息
往常实现双向通信的方法主要是轮询,客户端通过定时器,每隔一段时间就会主动发送请求给服务器,这无疑是会耗很多的流量和给服务端造成资源消耗;而websokcet实时性更强,当服务器和客户端之间交换数据时更少的控制开销。
node搭建websocket服务器
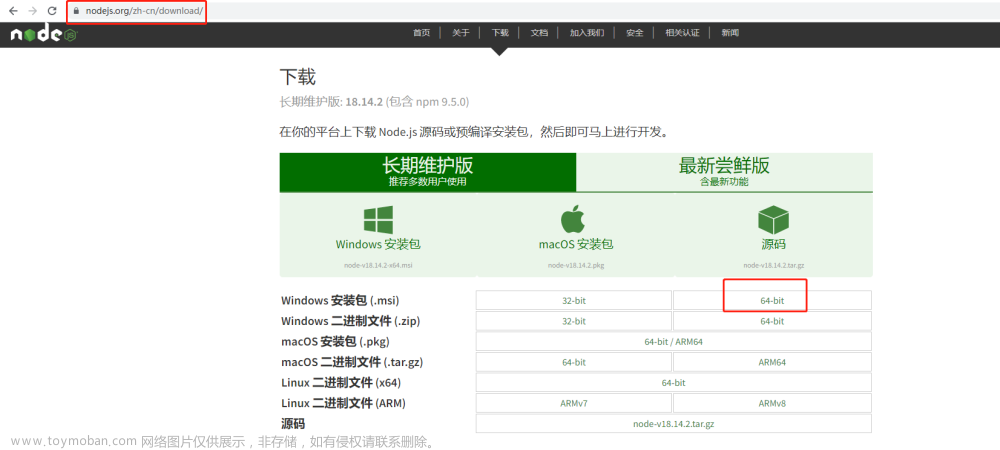
下载websocket依赖 websocket - npm
npm i websocket在文件下下创建server.js 文件,跟着npm文档的例子引入使用即可
/* server.js 服务器 */
// 引入
const WebSocketServer = require('websocket').server
const http = require('http')
const port = 8000
let time = 0
// 创建服务器
const server = http.createServer((request, response) => {
console.log(`${new Date().toLocaleDateString()} Received request for ${request.url}`)
response.writeHead(404)
response.end()
})
server.listen(port, () => {
console.log(`${new Date().toLocaleDateString()} Server is listening on port ${port}`)
})
// websocket 服务器
const wsServer = new WebSocketServer({
httpServer: server
})
// 建立连接
wsServer.on('request', (request) => {
// 当前的连接
console.log(request.origin, '=======request.origin=======')
const connection = request.accept(null, request.origin)
console.log(`${new Date().toLocaleDateString()} 已经建立连接`)
setInterval(() => {
const obj = {
title: '标题' + time++,
value: '内容' + time++
}
connection.send(JSON.stringify(obj))
}, 2000)
// 监听客户端发来的的消息
connection.on('message', (message) => {
console.log('message========>', message)
if (message.type === 'utf8') {
console.log('Received Message: ' + message.utf8Data);
// connection.sendUTF(message.utf8Data);
} else if (message.type === 'binary') {
// binary 二进制
console.log('Received Binary Message of ' + message.binaryData.length + ' bytes');
// connection.sendBytes(message.binaryData);
}
});
// 监听当前连接 当断开链接(网页关闭) 触发
connection.on('close', (reasonCdoe, description) => {
console.log(`${new Date().toLocaleDateString()} ${connection.remoteAddress} 断开链接`)
})
})客户端实现
在文件下下新建index.html文件,更多的api介绍可看文档 WebSocket - Web API 接口参考 | MDN
// index.html
<script>
// 创建webscoket 对象 地址填入本地ip 端口是在搭建websocket服务器定义的端口
const ws = new WebSocket('ws://127.0.0.1:8000')
// 执行上面的语句之后,客户端就会与服务器进行连接
// readyState返回当前实例对象的当前状态
/*
共有四种状态
CONNECTING: 值为0,表示正在连接
OPEN: 值为1,表示连接成功,可以通信了
CLOSING 值为2, 表示连接正在关闭
CLOSED 值为3,表示连接已经关闭了,或者打开连接失败
*/
// 实例对象的onopen属性,用于指定连接成功后的回调函数
ws.onopen = (res) => {
console.log('onopen readyState',ws.readyState)
console.log('onopen 连接成功==========>', res)
}
// 实例对象的onmessage属性,用于指定收到服务器数据后的回调函数
ws.onmessage = ({ data }) => {
console.log('onmessage readyState',ws.readyState)
// 注意此时的data是json格式的 需要转化下
console.log('onmessage 有新消息啦=======>', JSON.parse(data))
// 实例对象的send方法给服务器发送消息
ws.send('客户端发送的消息')
}
// 实例对象的onclose属性,用于连接关闭后的回调 函数
// 当关闭了服务器后 会走到此回调函数
ws.onclose = () => {
console.log('onclose readyState',ws.readyState)
console.log('onclose websocket连接关闭=======>')
}
// 连接发生错误的回调方法
// 如当服务器没有启动 就会走到这个错误回调
ws.onerror = (error) => {
console.log('onerror readyState',ws.readyState)
console.log('onerror 发生错误==========>', error)
}
</script>拓展
在服务器重启或是弱网情况下,前端不能保证一直连接成功。因此在出现被动断开的情况下,需要有心跳机制和断线重连的功能。
后续单独详说这部分。
websocket使用场景
目前来说,我在工作中用到websocket的主要场景是:需要实时轮播通告用户订阅的消息,实时的图表数据展示。文章来源:https://www.toymoban.com/news/detail-449565.html
当然还有应用最广泛的是使用websocekt实现聊天室功能,这个还没玩过😂,有时间可以试试。文章来源地址https://www.toymoban.com/news/detail-449565.html
~~~ end ~~~
到了这里,关于使用node简单搭建websocket服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!