1、pc端直接传文件
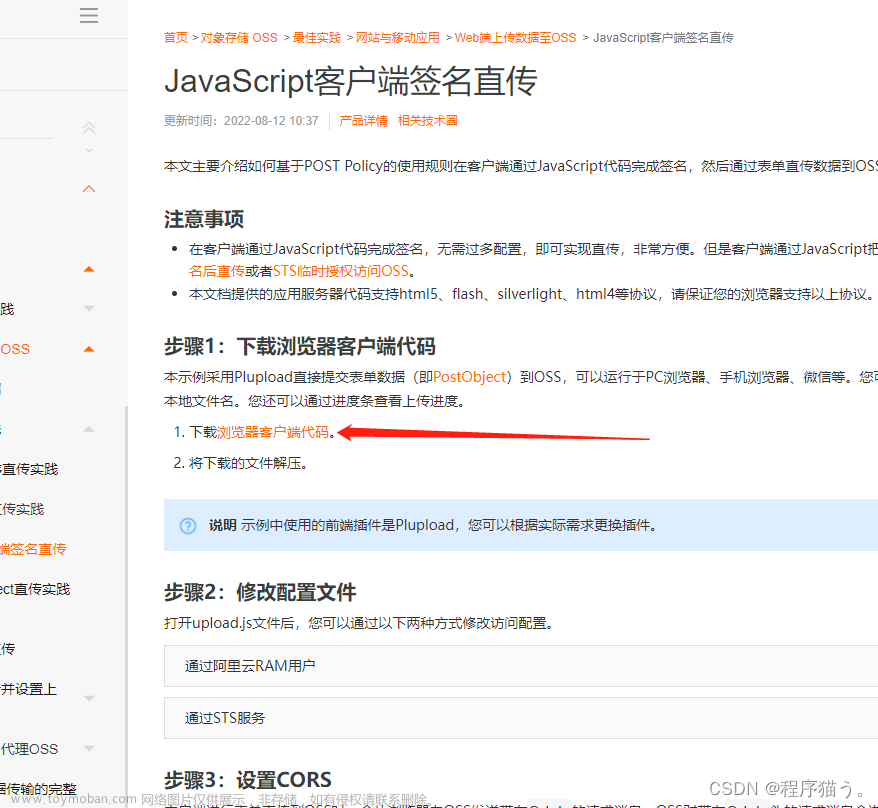
官方文档JavaScript客户端签名直传
如果前端是原生的html写的话,就去官网下载示例来看,把文件里面的配置修改成子阿里云的配置就好


1.0 oss的设置跨域
客户端进行表单直传到OSS时,会从浏览器向OSS发送带有Origin的请求消息。OSS对带有Origin头的请求消息会进行跨域规则(CORS)的验证,因此需要为Bucket设置跨域规则以支持Post方法。
1、登录OSS管理控制台。
2、在左侧导航栏,选择权限管理 > 跨域设置,然后在跨域设置区域,单击设置。
3、单击创建规则,配置如下图所示。连put方法也勾上
下面我们来说说vue上传oss吧,用的ui框架是element ui
1.1 写表单页面
<el-form-item label="上传图片" >
<el-upload :http-request="fnUploadRequest" class="avatar-uploader" action="#" :show-file-list="false">
<img v-if="ruleForm.thumbnailURL" :src="ruleForm.thumbnailURL" class="avatar" width="300px" height="120px" alt="">
<div v-else class="addIcon">
<i class="el-icon-plus avatar-uploader-icon"></i>
</div>
</el-upload>
<div style="color:red">建议图片尺寸:640*320</div>
</el-form-item>
1.2 引入oss
这里需要项目去安装oss依赖 npm install ali-oss
import OSS from "ali-oss";
1.3 上传图片
//data初始数据
data(){
ruleForm:{
thumbnailURL:'',
}
}
// 上传图片到阿里云
async fnUploadRequest(option) {
try {
let client = new OSS({
policy: "eyJleHBpcmF0aW9uIjoiMjAzMS0wMS0wMVQxMjowMDowMC4wMDBaIiwiY29uZGl0aW9ucyI6W1siY29udGVudC1sZW5ndGgtcmFuZ2UiLDAsMjA5NzE1MjBdXX0=",
region: 'oss-cn-beijing',
accessKeySecret: 'VCX7FAbHS596JOS0Jl2',
signature: "bCetOj0H9G53bFOyUrYi9A=",
accessKeyId: 'LTAIFM1iDY5',
bucket: "hy-file-server"
});
//client 的配置一般是后台给的,我这个是假的,用的时候换成你们自己的配置
let result = await client.put("/ads/" +option.file.name, option.file); //文件都放在/ads/文件夹里面
if (result.url && result.url !== "") {
this.ruleForm.thumbnailURL =result.url;
this.$forceUpdate()
} else {
this.ruleForm.thumbnailURL = "";
this.$message.error("文件上传失败1");
}
}catch (error) {
this.$message.error("文件上传失败2");
}
},
1.4 css样式
.addIcon{
width: 120px;
height: 120px;
border: 1px solid #eee;
line-height: 120px;
font-size: 50px;
background-color: #fdfdfd;
}
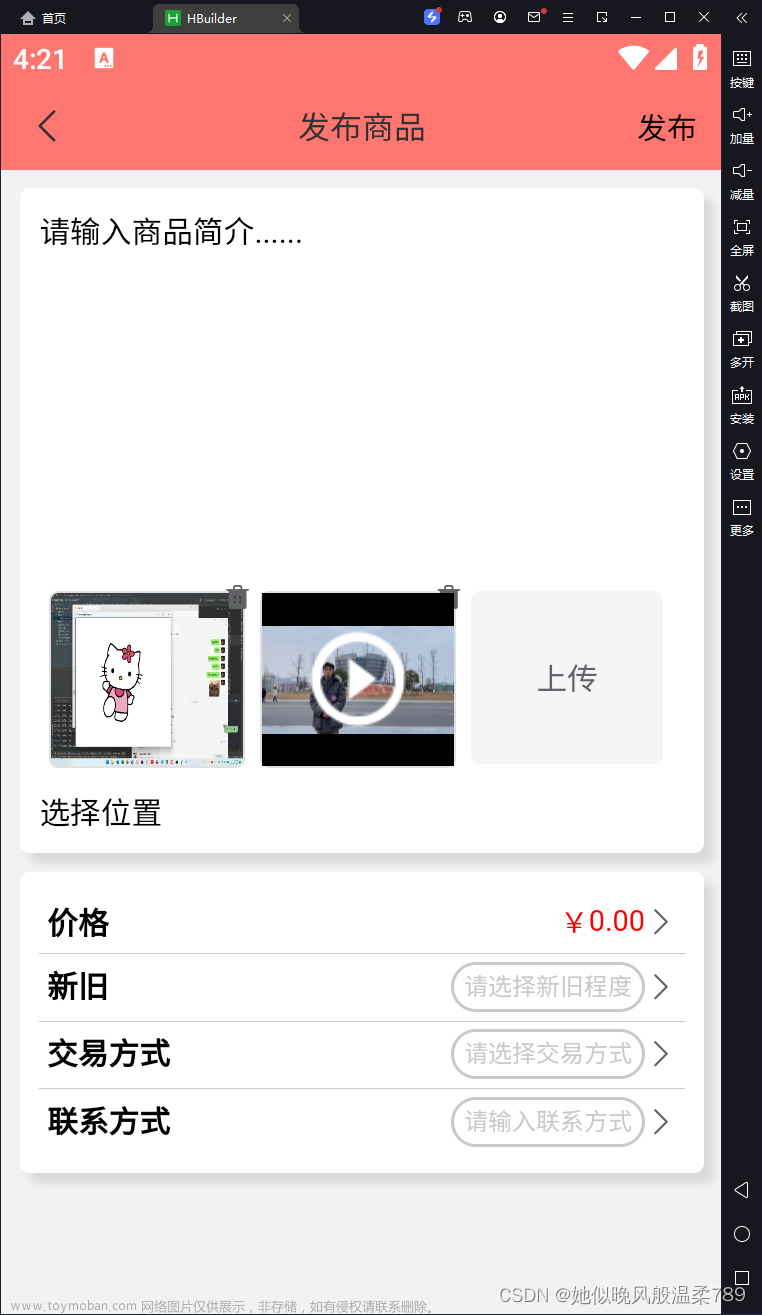
上面我们讲了pc端的,接下来说说小程序的吧,我的小程序是用uniapp写的,所以就用uniapp上传
2、 uniapp小程序上传图片到oss
oss微信小程序直传官方文档文章来源:https://www.toymoban.com/news/detail-455329.html
2.1、引入colorUi
因为我用到了colorUi,所以这里就引用了一下,去下面链接下载即可, https://gitee.com/zhou-chenxin/zcx.git ,不引入样式页面的效果可能不太好看
将colorui文件夹放入根目录下,在App.vue引入样式文章来源地址https://www.toymoban.com/news/detail-455329.html
@import "colorui/main.css";
@import "colorui/icon.css";
2.2 页面
<view class="cu-bar bg-white margin-top">
<view class="action">
图片
</view>
</view>
<view class="cu-form-group" >
<view class="grid col-5 grid-square flex-sub" style="align-items: center;" >
<view v-for="(item,index) in imgList" :key="index">
<view class="bg-img" @tap.stop="ViewImage(item)">
<image :src="item.url" mode="aspectFill"></image>
</view>
</view>
<view class="solids" @tap="ChooseImage" >
<text class='cuIcon-cameraadd'></text>
</view>
</view>
</view>
<view class="cu-bar bg-white justify-end">
<view class="action">
<button class="cu-btn bg-green margin-left" @tap="submitBtn">上传</button>
</view>
</view>
2.3 js方法
//data初始数据
data(){
imgList:[],
}
// 选择图片
ChooseImage() {
var that = this;
uni.chooseImage({
count: 9, //默认9
sizeType: ['original'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album','camera'], //从相册选择
success: (res) => {
res.tempFilePaths.forEach((item,index)=>{
that.imgList = that.imgList.concat({
name:that.getHttpPathName(item),
url:item,
})
})
}
});
},
// 放大图片
ViewImage(e) {
let urls = []
urls.push(e.url)
uni.previewImage({
urls: urls,
});
},
//上传按钮
submitBtn(){
this.imgList.forEach( item=>{
this.uploadImg(item)
})
},
// 上传图片到阿里云
async uploadImg(item){
var that =this
uni.uploadFile({
url: 'https://yunmo-wlg.oss-cn-chengdu.aliyuncs.com',//输入你的bucketname.endpoint
filePath:item.url,
fileType: 'image',
name: 'file',
formData: {
name: item.name,
key: `oss文件名字/${item.name}`,
accessKeySecret: 'F7WhKRHUtelAapbIhqBuVOF2f2K',
policy: 'eyJleHBpcmF0aW9uIjoiMjA1MCS0wMVQxMjowMDowMC4wMDBaIiwiY29uZGl0aW9ucyI6W1siY29udGVudC1sZW5ndGgtcmFuZ2UiLDAsMTA0ODU3NjBdXX0=', // 输入你获取的的policy
OSSAccessKeyId: 'LTAI5tAArqPYMUoWFjsjc', // 输入你的AccessKeyId
success_action_status: '200', // 让服务端返回200,不然,默认会返回204
signature: "WuyaRZgXzzNlTzYarpT7zIXvQ=" // 输入你获取的的signature
},
//oss配置和签名从后台获取
success: (res) => {
if(res.statusCode == '200'){
console.log(`上传成功:https://yunmo-wlg.oss-cn-chengdu.aliyuncs.com/oss文件名字/${item.name}`)
}
},
fail(err) {
console.log("上传失败:",err)
}
});
},
//获取网络图片的名字
getHttpPathName(path) {
let filename;
if (path.indexOf("/") > 0) //如果包含有"/"号 从最后一个"/"号+1的位置开始截取字符串
{
filename = path.substring(path.lastIndexOf("/")+1, path.length);
} else {
filename = path;
}
return filename;
},
到了这里,关于前端上传图片到阿里云(pc端和uniapp小程序)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!