为什么要使用app热更
使用 app 热更的主要原因是可以快速地向用户推送应用程序的更新版本,同时也可以减少应用程序更新时需要用户手动下载和安装的次数,从而提高用户体验和应用程序的可维护性。以下是一些使用 app 热更的好处:
-
快速发布更新:热更可以让开发人员快速地推送应用程序的更新版本,无需等待应用程序审核通过或用户手动下载安装应用程序的更新版本。
-
减少用户流失:应用程序更新的频率和更新的大小对用户体验和应用程序可维护性有很大的影响。如果应用程序更新太频繁或者更新的大小太大,用户可能会因为流量费用和等待时间的增加而放弃使用应用程序。通过热更,开发人员可以减少应用程序更新时需要用户手动下载和安装的次数,从而减少用户流失。
-
提高应用程序的可维护性:在开发过程中,热更可以让开发人员快速地调试和修改应用程序的代码,无需重新打包和发布应用程序的更新版本。这可以大大缩短应用程序的迭代周期,并且可以减少因发布错误版本导致的影响。
总之,使用 app 热更可以加快应用程序的发布速度,提高用户体验和应用程序的可维护性。
此文以安卓平台为例,其他平台类似
一、安装安卓环境
安装配置原生开发环境
二、热更新管理器 AssetsManager 与 资源热更新教程
热更新管理器 AssetsManager
资源热更新教程
三、apk安装失败,询问chatgpt解决报错
问题:使用热更新Demo打的apk包安装失败
报错日志:
adb install .\NewProject-debug.apk
Performing Streamed Install
adb: failed to install .\NewProject-debug.apk: Failure [INSTALL_PARSE_FAILED_MANIFEST_MALFORMED: Failed parse during installPackageLI: /data/app/vmdl2000902392.tmp/base.apk (at Binary XML file line #28): com.cocos.game.AppActivity: Targeting S+ (version 31 and above) requires that an explicit value for android:exported be defined when intent filters are present]

问题解决过程
-
报错贴chatgpt询问,发现是android api level版本问题

-
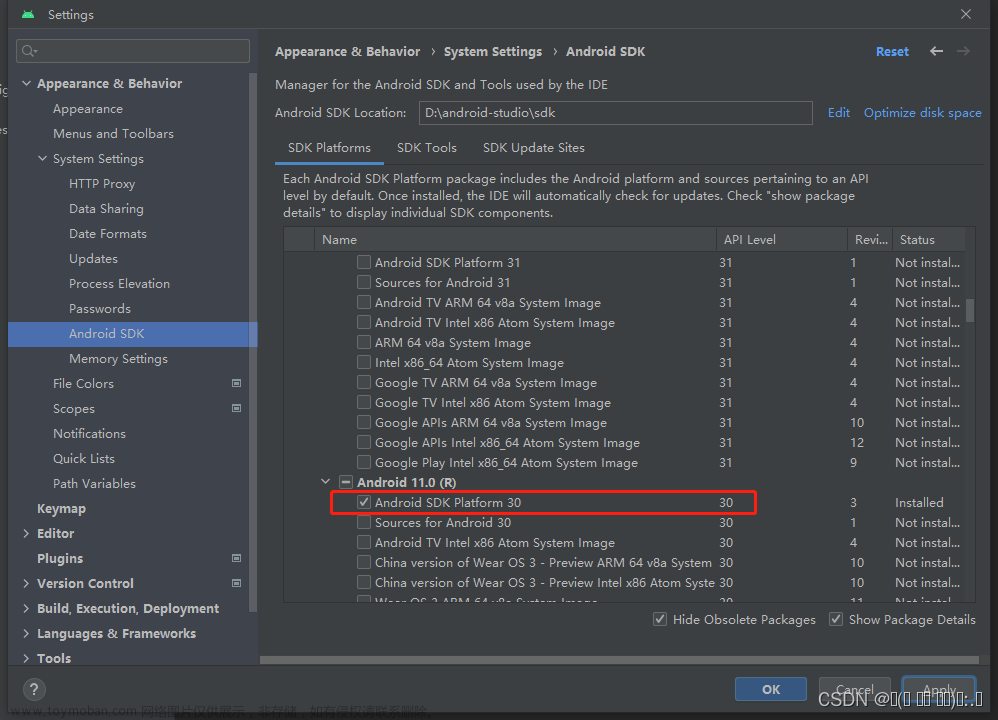
android studio 下载安装 sdk platform 30

-
使用android-30构建

四、热更新具体使用步骤
为了更简单便捷的演示热更流程,作者针对cocos官方提供的热更示例做了细微的修改
代码地址:cocos creater 3.x 热更,master分支
一、构建底包
使用作者提供的代码,默认master分支,version_generator.js里面的remoteUrl改成自己的web服务器地址,发布平台选择安卓,取消勾选MD5缓存,勾选调试模式,设置任务调度系统为不开启,渲染后端勾选GLES3与GLES2,应用ID名称填写com.cocos.testupdate,其他使用默认配置,选择构建,构建完成之后点击生成,生成成功之后点击运行,adb与手机建立连接成功之后会把生成好的app传输到手机上面,点击安装即可。
二、修改内容热更
修改游戏内容,version_generator.js里面的vsersion升一个版本,例如1.0.0->1.0.1,然后点击构建 文章来源:https://www.toymoban.com/news/detail-460404.html
文章来源:https://www.toymoban.com/news/detail-460404.html
三、搭建web服务器
web服务器搭建教程:前端开发好助手,http-server静态服务器
新建remote_hotupdate文件夹,将assets里面的project.manifest与version.manifest文件复制进来,将build\android\assets里面的assets与src文件夹复制进来 文章来源地址https://www.toymoban.com/news/detail-460404.html
文章来源地址https://www.toymoban.com/news/detail-460404.html
到了这里,关于Cocos Creator 3.x 热更新,使用chatgpt快速定位解决问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!