使用Qt Designer为您的Qt for Python项目创建基于Qt Widgets的图形界面的两种方法
本页介绍如何使用Qt Designer为您的Qt for Python项目创建基于Qt Widgets的图形界面。Qt Designer是一个图形UI设计工具,可以作为独立的二进制文件(pyside6-designer)提供,也可以嵌入到Qt Creator IDE中。它在Qt Creator中的使用在Using Qt Designer中描述。
设计存储在.ui文件中,这是一种基于XML的格式。它将转换为 Python 或C++代码,在项目构建时通过 pyside6-uic 工具填充小部件实例。
要在Qt Creator中创建新的Qt设计表单,请选择文件/新建文件或项目和“主窗口”作为模板。将其另存为主窗口.ui。将 QPushButton 添加到中央小部件的中心。
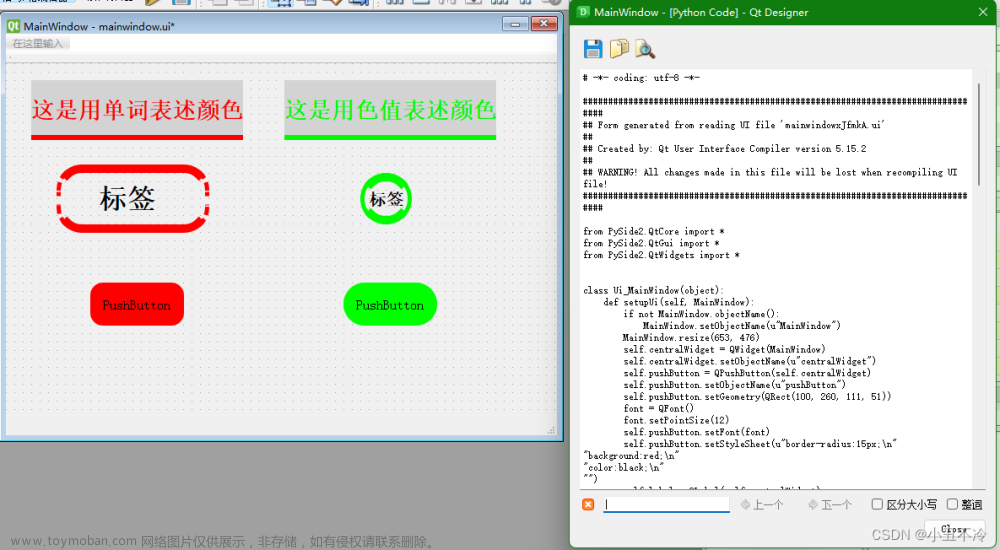
您的文件应如下所示:mainwindow.ui
方法一
mainwindow.ui
# -*- coding: utf-8 -*-
################################################################################
## Form generated from reading UI file 'mainwindowxJfmkA.ui'
##
## Created by: Qt User Interface Compiler version 5.15.2
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
from PySide2.QtCore import *
from PySide2.QtGui import *
from PySide2.QtWidgets import *
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
if not MainWindow.objectName():
MainWindow.setObjectName(u"MainWindow")
MainWindow.resize(653, 476)
self.centralWidget = QWidget(MainWindow)
self.centralWidget.setObjectName(u"centralWidget")
self.pushButton = QPushButton(self.centralWidget)
self.pushButton.setObjectName(u"pushButton")
self.pushButton.setGeometry(QRect(100, 260, 111, 51))
font = QFont()
font.setPointSize(12)
self.pushButton.setFont(font)
self.pushButton.setStyleSheet(u"border-radius:15px;\n"
"background:red;\n"
"color:black;\n"
"")
self.label = QLabel(self.centralWidget)
self.label.setObjectName(u"label")
self.label.setGeometry(QRect(30, 20, 251, 71))
font1 = QFont()
font1.setPointSize(20)
font1.setBold(True)
font1.setWeight(75)
self.label.setFont(font1)
self.label.setStyleSheet(u"color: red;\n"
"border-bottom: 6px solid red;\n"
"background-color: lightgrey;\n"
"\n"
"")
self.label_3 = QLabel(self.centralWidget)
self.label_3.setObjectName(u"label_3")
self.label_3.setGeometry(QRect(60, 120, 181, 81))
font2 = QFont()
font2.setPointSize(25)
font2.setBold(True)
font2.setWeight(75)
self.label_3.setFont(font2)
self.label_3.setToolTipDuration(-1)
self.label_3.setStyleSheet(u"border: 2px solid red;\n"
"border-radius: 30px;\n"
"border-right-style:dotted;\n"
"border-right-width:5px;\n"
"border-left-style:dotted;\n"
"border-left-width:5px;\n"
"border-top-width:10px;\n"
"border-bottom-width:10px;")
self.label_4 = QLabel(self.centralWidget)
self.label_4.setObjectName(u"label_4")
self.label_4.setGeometry(QRect(420, 130, 61, 61))
font3 = QFont()
font3.setPointSize(15)
font3.setBold(True)
font3.setWeight(75)
self.label_4.setFont(font3)
self.label_4.setToolTipDuration(-1)
self.label_4.setStyleSheet(u"border: 2px solid rgba(0,250,0,255);\n"
"border-radius: 30px;\n"
"border-right-width:5px;\n"
"border-left-width:5px;\n"
"border-top-width:10px;\n"
"border-bottom-width:10px;")
self.label_2 = QLabel(self.centralWidget)
self.label_2.setObjectName(u"label_2")
self.label_2.setGeometry(QRect(330, 20, 251, 71))
self.label_2.setFont(font1)
self.label_2.setStyleSheet(u"color: rgba(0,250,0,255);/*rgba \u7ea2\u8272\u53f7,\u7eff\u8272\u53f7\uff0c\u84dd\u8272\u53f7\uff0c \u900f\u660e\u5ea6*/\n"
"/*text-shadow: -1px 0 rgba(0,250,0,255), 0 1px rgba(0,250,0,255), 1px 0 rgba(0,250,0,255), 0 -1px rgba(0,250,0,255);*/\n"
"border-bottom: 6px solid rgba(0,250,0,255);\n"
"background-color: lightgrey;\n"
"\n"
"")
self.pushButton_2 = QPushButton(self.centralWidget)
self.pushButton_2.setObjectName(u"pushButton_2")
self.pushButton_2.setGeometry(QRect(400, 260, 111, 51))
self.pushButton_2.setFont(font)
self.pushButton_2.setStyleSheet(u"border-radius:25px;\n"
"background:rgba(0,255,0,255);\n"
"color:rgba(0,0,0,255);")
MainWindow.setCentralWidget(self.centralWidget)
self.menuBar = QMenuBar(MainWindow)
self.menuBar.setObjectName(u"menuBar")
self.menuBar.setGeometry(QRect(0, 0, 653, 23))
MainWindow.setMenuBar(self.menuBar)
self.mainToolBar = QToolBar(MainWindow)
self.mainToolBar.setObjectName(u"mainToolBar")
MainWindow.addToolBar(Qt.TopToolBarArea, self.mainToolBar)
self.statusBar = QStatusBar(MainWindow)
self.statusBar.setObjectName(u"statusBar")
MainWindow.setStatusBar(self.statusBar)
self.retranslateUi(MainWindow)
QMetaObject.connectSlotsByName(MainWindow)
# setupUi
def retranslateUi(self, MainWindow):
MainWindow.setWindowTitle(QCoreApplication.translate("MainWindow", u"MainWindow", None))
self.pushButton.setText(QCoreApplication.translate("MainWindow", u"PushButton", None))
self.label.setText(QCoreApplication.translate("MainWindow", u"\u8fd9\u662f\u7528\u5355\u8bcd\u8868\u8ff0\u989c\u8272", None))
self.label_3.setText(QCoreApplication.translate("MainWindow", u" \u6807\u7b7e", None))
self.label_4.setText(QCoreApplication.translate("MainWindow", u"\u6807\u7b7e", None))
self.label_2.setText(QCoreApplication.translate("MainWindow", u"\u8fd9\u662f\u7528\u8272\u503c\u8868\u8ff0\u989c\u8272", None))
self.pushButton_2.setText(QCoreApplication.translate("MainWindow", u"PushButton", None))
# retranslateUi
使用mainwindow.ui方法
1、新建一个txt文件
2、将mainwindow.ui代码复制粘贴进txt文件中。
3、将文件保存后,更改文件名后缀为.ui。
4、进入IDE中,新建一个Python文件。然后将上面新建的mainwindow.ui文件放在和新建的Python文件同一个路径下。
5、复制下面这段代码到新建的Python文件中。
import sys
from PySide6.QtUiTools import QUiLoader
from PySide6.QtWidgets import QApplication
from PySide6.QtCore import QFile, QIODevice
from PySide6 import QtWidgets
if __name__ == "__main__":
app = QApplication(sys.argv)
# app.setStyle(QtWidgets.QStyleFactory.create("Fusion")) # 切换风格
ui_file = QFile("mainwindow.ui")
loader = QUiLoader()
window = loader.load(ui_file)
ui_file.close()
window.show()
sys.exit(app.exec())

使用app.setStyle(QtWidgets.QStyleFactory.create(“Fusion”))切换风格
方法二
1、将设计完成的ui文件另存为mainwindow.ui。存储路径需要和当前IDE中打开项目的路径保持一致。
2、在IDE中使用PyUIC功能进行转换成Python文件点击查看Pyuic方法
3、生成的mianwindow.py文件查看
4、新建一个在mianwindow_call.py文件并在新建的mianwindow_call文件中调用mianwindow.py文件。文章来源:https://www.toymoban.com/news/detail-470407.html
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow # 这里使用Pyside6.QtWidgets不行要用PyQt5.QtWidgets。
from mainwindow import Ui_MainWindow
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())
效果 文章来源地址https://www.toymoban.com/news/detail-470407.html
文章来源地址https://www.toymoban.com/news/detail-470407.html
到了这里,关于使用Qt Designer为您的Qt for Python项目创建基于Qt Widgets的图形界面的两种方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!