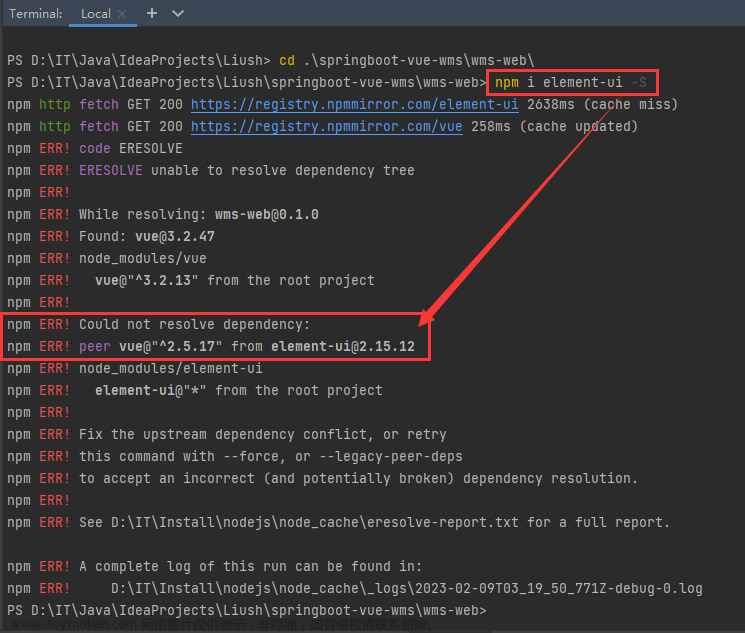
最近在新的项目使用npm install时发现报错:
npm WARN cli npm v9.6.4 does not support Node.js v15.14.0. This version of npm supports the following node versions: `^14.17.0 || ^16.13.0 || >=18.0.0`. You can find the latest version at https://nodejs.org/.
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: @vue/cli-plugin-eslint@4.5.18
npm ERR! Found: eslint@7.15.0
npm ERR! node_modules/eslint
npm ERR! dev eslint@"7.15.0" from the root project
npm ERR! peer eslint@">= 5.0.0" from @vue/eslint-config-prettier@5.1.0
npm ERR! node_modules/@vue/eslint-config-prettier
npm ERR! dev @vue/eslint-config-prettier@"^5.0.0" from the root project
npm ERR! 8 more (babel-eslint, eslint-config-airbnb-base, ...)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer eslint@">= 1.6.0 < 7.0.0" from @vue/cli-plugin-eslint@4.5.18
npm ERR! node_modules/@vue/cli-plugin-eslint
npm ERR! dev @vue/cli-plugin-eslint@"4.5.18" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: eslint@6.8.0
npm ERR! node_modules/eslint
npm ERR! peer eslint@">= 1.6.0 < 7.0.0" from @vue/cli-plugin-eslint@4.5.18
npm ERR! node_modules/@vue/cli-plugin-eslint
npm ERR! dev @vue/cli-plugin-eslint@"4.5.18" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution文章来源:https://www.toymoban.com/news/detail-474298.html
无法下载项目依赖,经过百度了解发现是我的npm版本高无法解析依赖树导致依赖下载失败,可执行命令:npm install --legacy-peer-deps,绕过dependency里依赖的进行自动安装,最终问题解决,项目成功运行。文章来源地址https://www.toymoban.com/news/detail-474298.html
到了这里,关于解决npm install时报错Could not resolve dependency的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!