·首先回忆一下之前在制作武器时,如何实现从后背拿武器的。我们创建了一个切换事件,判断当前是否持有武器,然后根据是否持有武器,去修改动画蓝图的变量,来触发从后面拿枪或者是否把枪放了回去。
然后在播放切枪动画时,手伸到背后时,会触发一个动画通知,在动画通知里面,根据动画蓝图里面的变量判断将武器拿到手里或者放回背上。
如果按照这个逻辑扩展武器切换功能的话,那么,我们需要从动画通知入手,创建多个切换动画,然后每个切枪动画设置不同的动画通知,对应不同的武器。在动画蓝图里面,根据枚举去播放不同的切枪动画。还可以使用多种不同的切枪动画,但是我这里没有使用这种方法,而是动画通知去告知角色蓝图去切枪,这样的方法可以实现将枪放回后背的时候,可以直接从后背拿出另外一把枪。
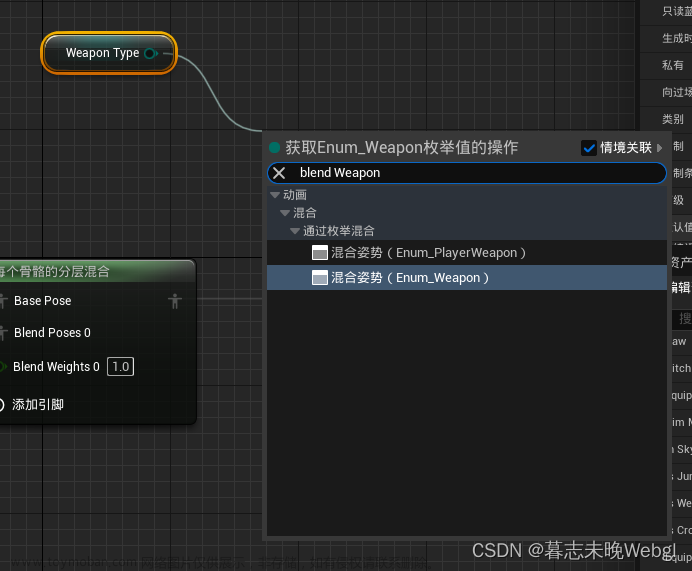
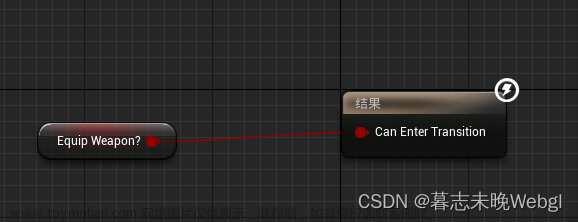
在动画蓝图里面,我们可以使用基于枚举混合动画
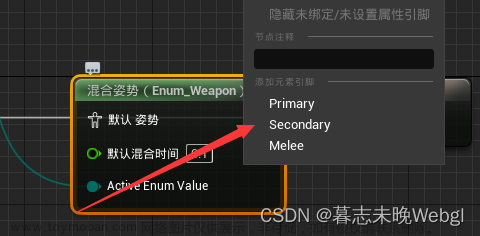
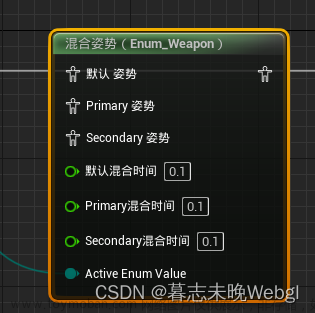
在节点上面右键,可以根据枚举增加相应的动画输入
增加输入以后,可以根据传入的枚举值进行选择播放
接下来看一下我实现的武器切换功能
武器变量修改
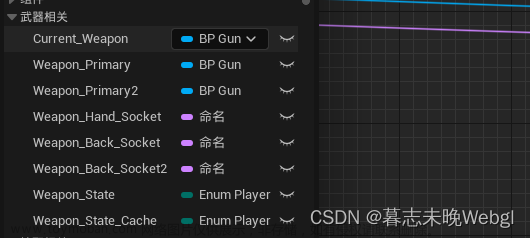
首先看一下修改后的武器变量
我的制作规则就是角色可以拾取两把武器,为了方便引用,还有一个变量CurrentWeapon来表示当前角色手中拿着的武器。三个命名分别是手部和后背两个部位的插槽的名称。剩余两个状态是,一个是当前角色手中武器的类型,另一个是即将切换到的武器的类型,这个类型就是第一把武器还是第二把武器,后面还有其它的,方便扩充。
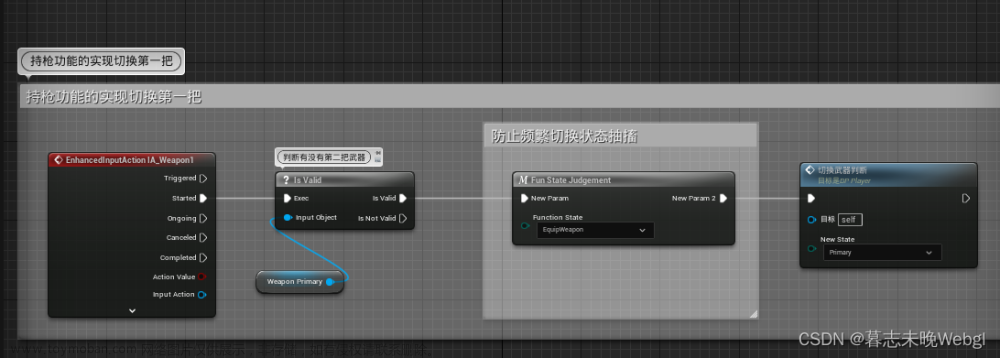
切换武器
先走一下切换武器的流程。切换武器之前判断是角色是否身上有武器,现在修改成了判断当前角色身上对应部位的武器,然后调用切换武器判断事件。
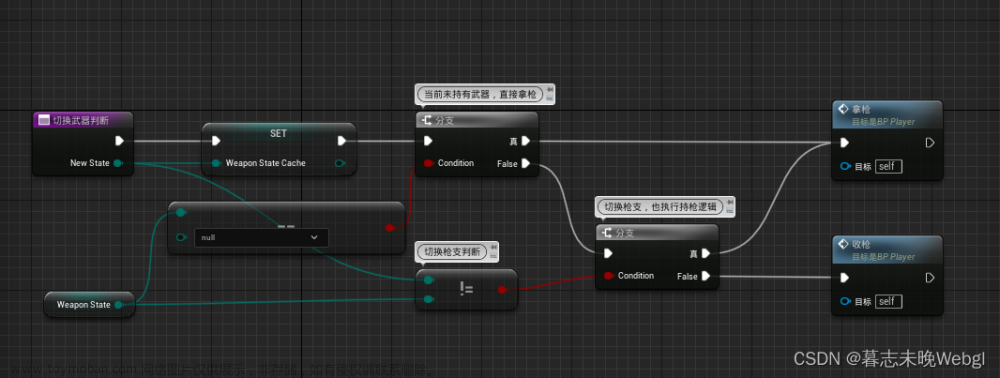
切换武器判断事件是根据切换到目标使用的武器类型,然后再根据当前角色当前的情况去调用拿枪还是将枪收起来。
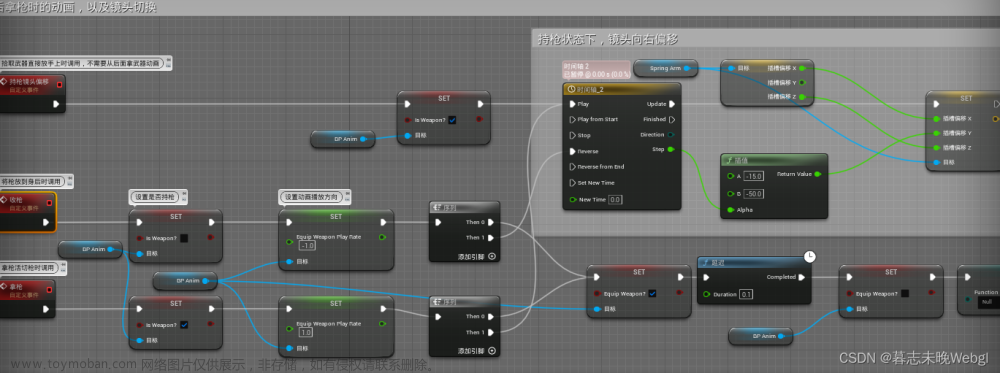
拿枪收枪动画其实是修改了一下之前直接调用,改成了两个事件,还增加了一个只偏移镜头的事件(这个事件是为了实现从地上捡起枪来以后,直接拿到手里,不需要播放从背后掏枪的动画),里面另一方面是为了设置动画蓝图的相关变量,Equip Weapon变量就是为了能够让动画蓝图去播放切枪的动画,所以直接0.1秒就关闭了,防止一直开启,
能够播放切枪动画,就是基于Equip Weapon变量控制的,前面的isWeapon变量是定义角色手上有没有枪,手上有枪那要播放持枪的动画。
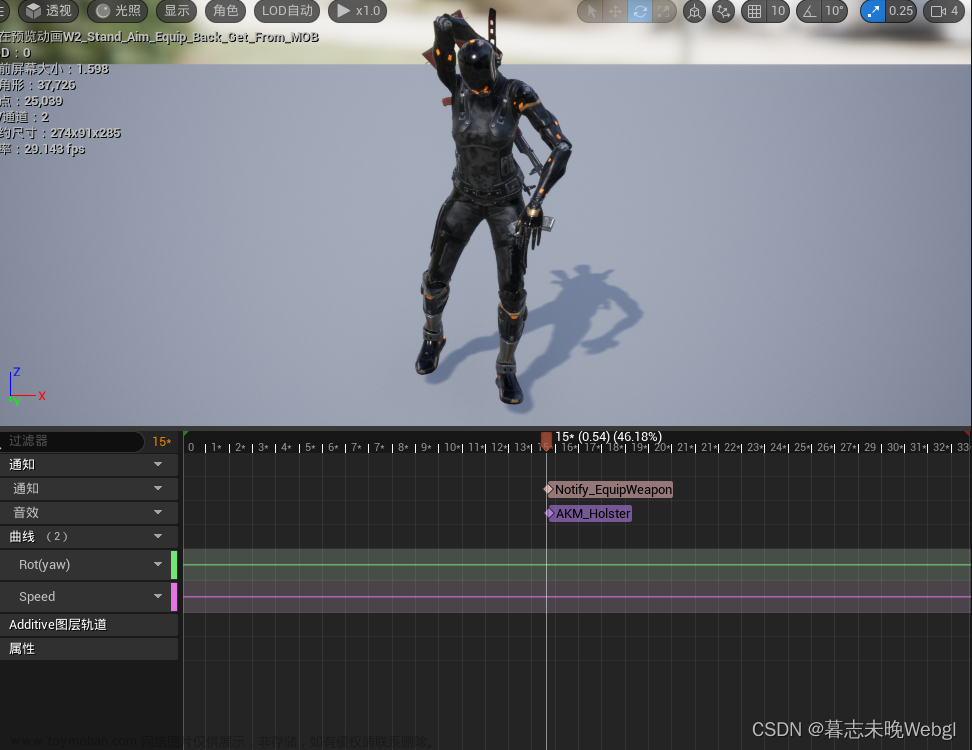
然后就到了动画蓝图的切枪动画,然后触发动画通知,手伸到背后的时候触发通知
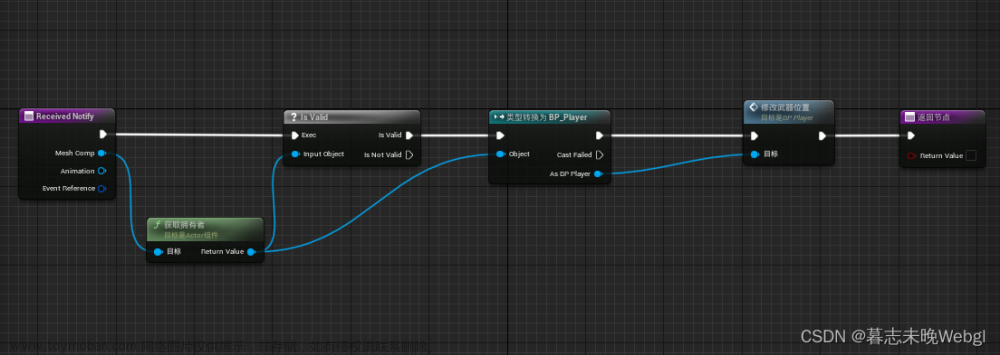
在动画通知里面,可以获取角色蓝图对象,然后去调用角色蓝图身上的修改武器位置的动画。
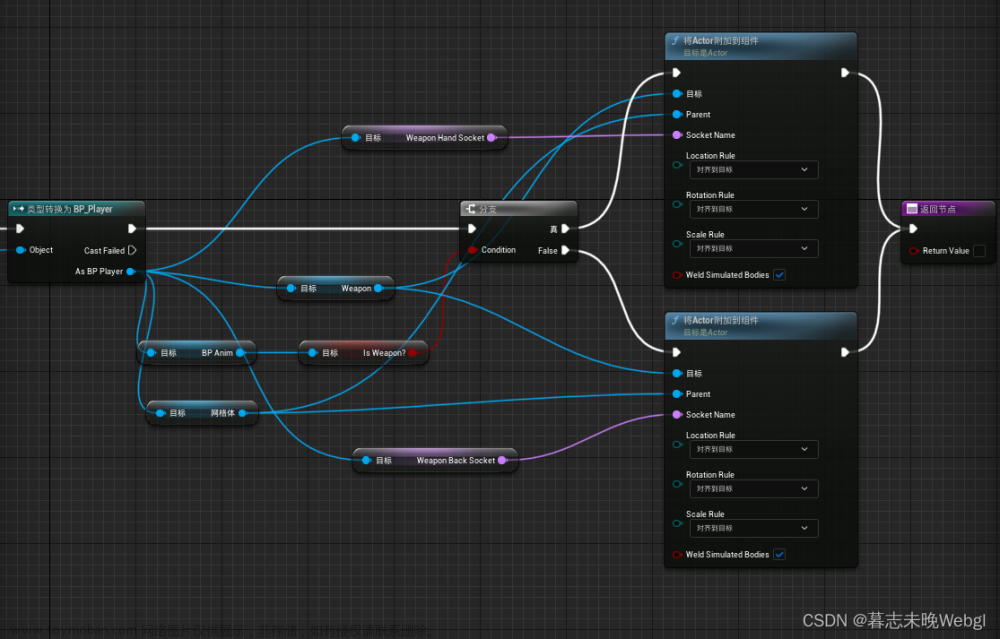
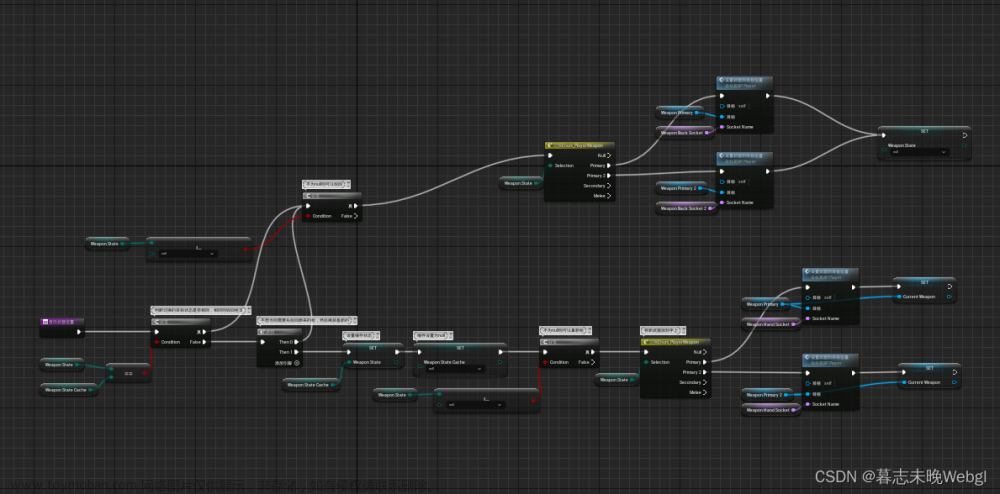
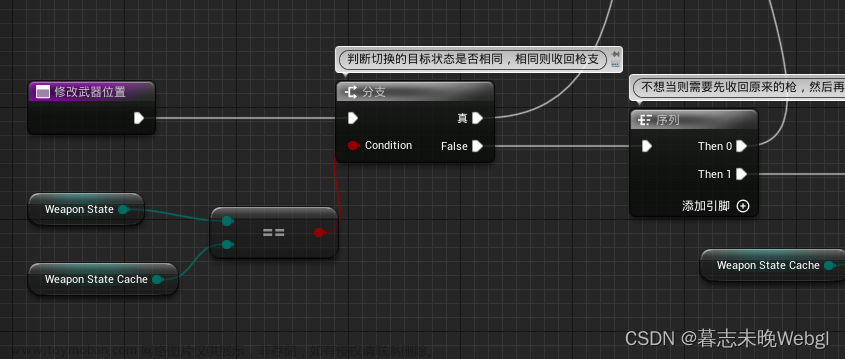
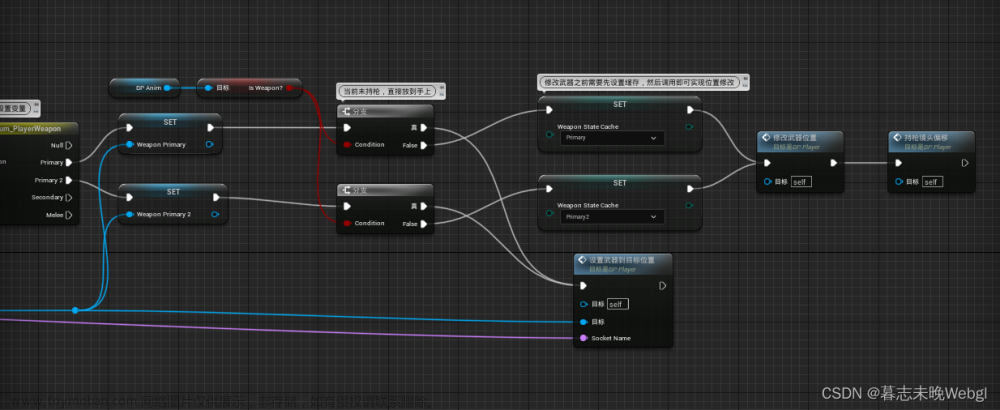
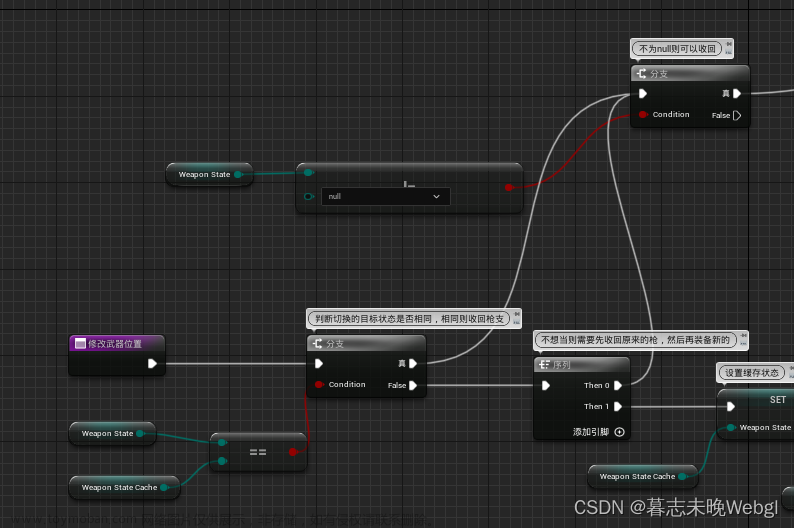
修改武器位置事件,主要是为了实现将武器放到它当前情况下应该在的位置。我们现在有当前角色的持有武器的状态,还有一个目标状态。根据这两个状态去判断修改
这样看着比较多,走一遍逻辑,就理解了。
这里主要是处理角色是否需要从后背拿枪,两个状态相同,只需要执行将枪收回即可
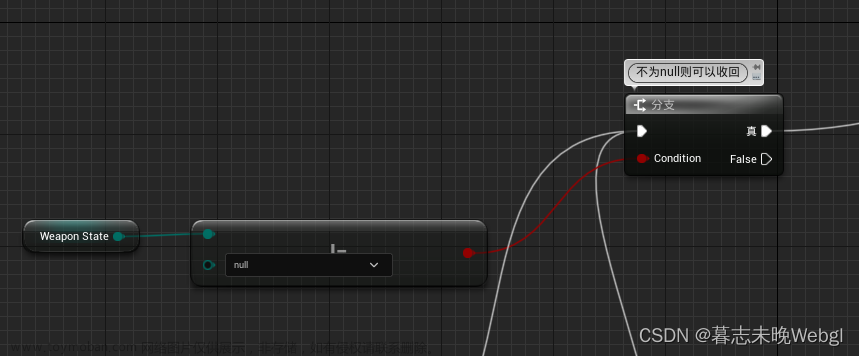
往真的分支走,真的分支就是,先判断了一下当前状态是否为null,即相等,又为null,什么时候都不做
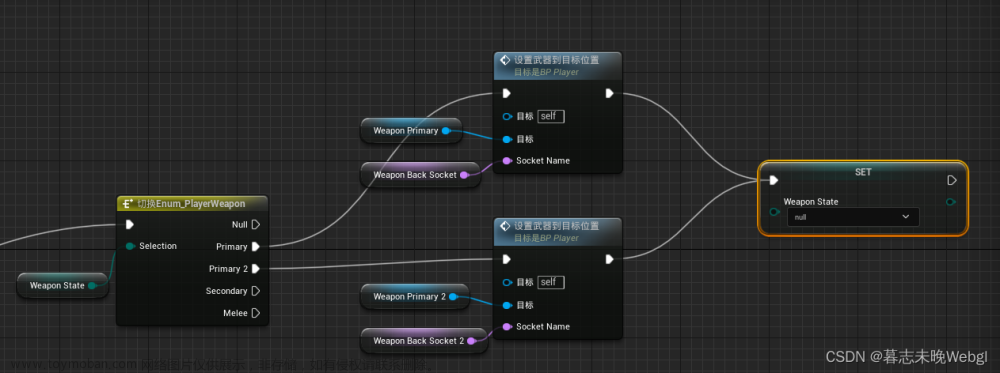
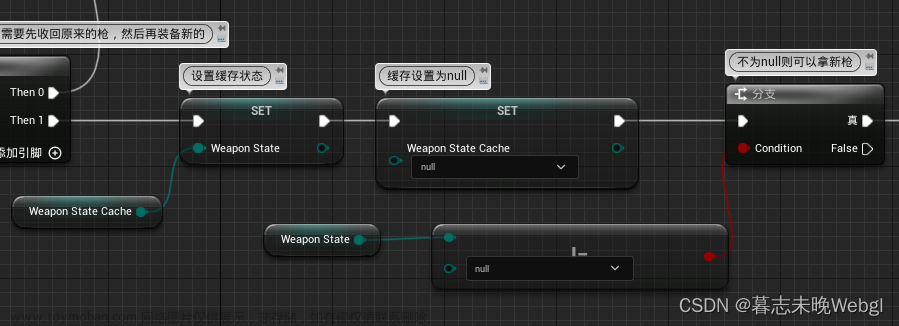
后面就是根据当前角色手上持有的武器的状态,将枪放回背上应该放的部位,并将状态设置为了null
拿枪之前,又做了状态修改,就是把目标状态设置给了当前状态,并将目标状态设置为了null,并对当前状态进行判断,是否需要手上持有武器
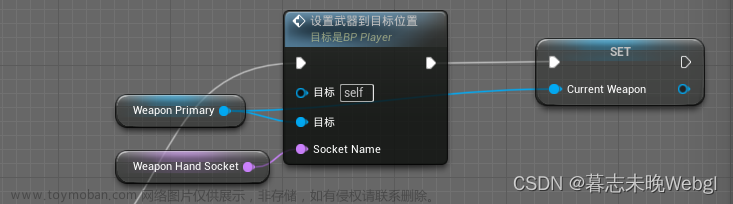
最后就是根据状态,将那一把武器拿到手上,拿到手上了,并给Current Weapon赋值,主要是方便后面射击时,不用每次需要调用函数去获取当前角色手里拿着的武器类型。
经过这么处理,就实现了多个武器的切换,并且还能后续扩展,重要的是,在切换武器的时候,一个动画里面,可以直接拿另外的一把武器。
拾取武器直接装备到手上
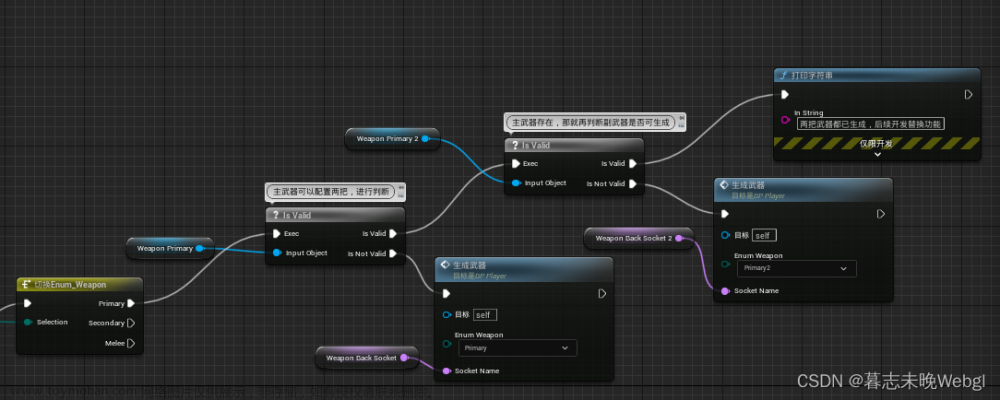
接下来,我又实现了拾取武器直接装备到手上,所以需要在创建武器实例那里增加逻辑,在生成武器这里,我重新封装了一下武器生成函数。角色只能手里拿两把武器。
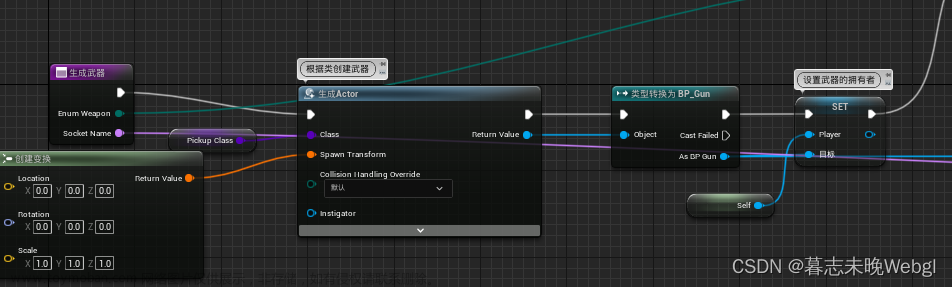
在生成武器事件里面,还是先实例化类
实例化完成以后,增加了判断当前角色是否持有武器,持有武器的话,那就将武器放到背上。手上没武器,直接往手上放。
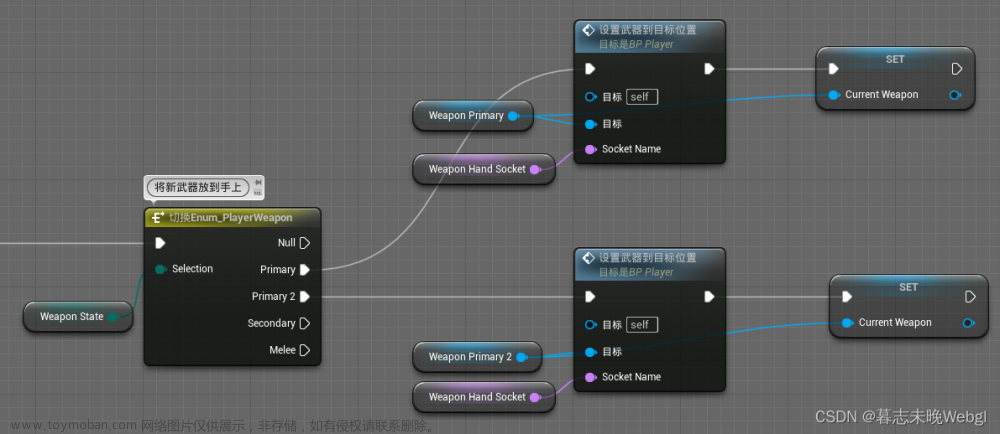
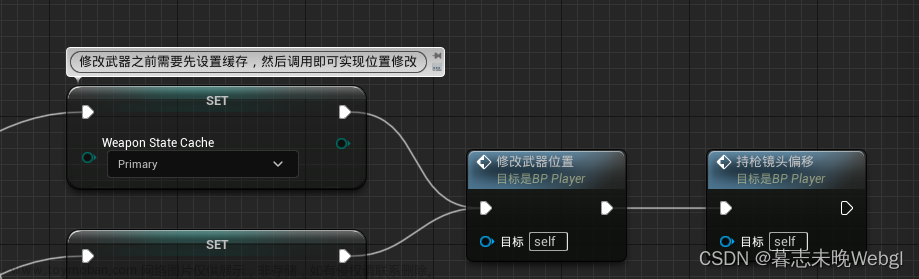
往手上放的逻辑,因为前面封装了修改武器位置的函数,所以,我们设置了目标持有武器状态,并调用了动画通知调用的修改武器位置函数,设置镜头偏移。
直接看有点不理解,按第一次拾取武器并放到手上,走一遍修改武器位置的逻辑。文章来源:https://www.toymoban.com/news/detail-480928.html
第一块,Weapon State 和 Weapon State Cache肯定不相等的,但是Weapon State肯定为null,所以不会走收枪的分支了。
第二块就是赋值和判断,就是将目标状态设置给Weapon State,分支判断也能通过了
最后,就是就是将武器放到了手上,并设置了当前持有武器。
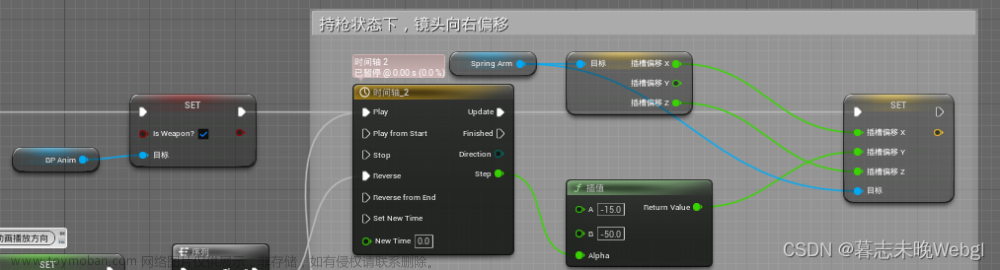
最后就是持枪镜头偏移,在这里我修改了动画蓝图的状态,并偏移了镜头
结束。文章来源地址https://www.toymoban.com/news/detail-480928.html
到了这里,关于Unreal5 实现武器切换功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!