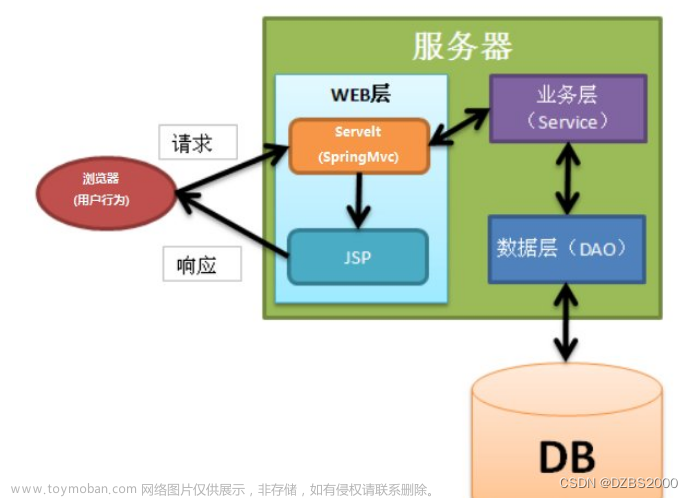
这是一个微信点餐外卖小程序源码系统,添加了一些 UI 样式,CSS用于大部分布局。
安装微信点餐外卖小程序源码
演示:c.ymzan.top
安装 MySQL 5.6.5 或更高版本
执行 database.sql DDL 设置表
您可以在 中更改数据库连接详细信息com.reonsoftware.possample.Application。默认情况下,该数据库应被称为位于 localhost 上的“pos”。密码为“pos”的数据库用户“pos”用于访问。
服务端使用 Spring Boot,主类为com.reonsoftware.possample.Application. 启动服务器并浏览到 index.html。使用 CSV 导入功能将 items.csv(在此文件夹中)的内容导入项目表。
.project
<?xml version="1.0" encoding="UTF-8"?>
<projectDescription>
<name>Pizzashop</name>
<comment></comment>
<projects>
</projects>
<buildSpec>
<buildCommand>
<name>org.eclipse.wst.jsdt.core.javascriptValidator</name>
<arguments>
</arguments>
</buildCommand>
<buildCommand>
<name>org.eclipse.jdt.core.javabuilder</name>
<arguments>
</arguments>
</buildCommand>
<buildCommand>
<name>org.eclipse.wst.common.project.facet.core.builder</name>
<arguments>
</arguments>
</buildCommand>
<buildCommand>
<name>org.eclipse.wst.validation.validationbuilder</name>
<arguments>
</arguments>
</buildCommand>
</buildSpec>
<natures>
<nature>org.eclipse.jem.workbench.JavaEMFNature</nature>
<nature>org.eclipse.wst.common.modulecore.ModuleCoreNature</nature>
<nature>org.eclipse.wst.common.project.facet.core.nature</nature>
<nature>org.eclipse.jdt.core.javanature</nature>
<nature>org.eclipse.wst.jsdt.core.jsNature</nature>
</natures>
</projectDescription>
Footer 笔记
在真正的 Web 应用程序中,情况会有所不同:
我喜欢 TDD 和 BDD,但还没有为此示例设置 Java/Javascript 单元测试
JS 不检查失败的 AJAX 调用或其他错误
使用 Angular 指令会很好(也许将菜单项变成可重用的指令/标签)
NPM 用于引入 Angular 等依赖项。通常我会从源代码管理中排除 node_modules 文件夹,但在这种情况下,我将其包括在内,这样您就不必在系统上安装 Node。
微信点餐外卖小程序源码核心技术
当然,我们希望避免两个订单具有相同的订单号的情况,因此我们必须将我们的计数器基于数据库,否则在网站的每次渲染中,订单号将始终回到最初的数字被定义。起初,我们使用 mongoose 的 countDocuments() 来计算“orders”集合中现有订单的数量,将其递增 1,并将这个新数字分配给新订单。这个解决方案很好,但它限制了我们,因为如果我们必须从我们的集合中删除任何订单,我们最终可能会得到两个或更多具有相同订单号的订单。
最终,我们创建了一个集合,其中只有一个包含数字的文档。每当下订单并将新号码分配给订单时,集合中的号码就会更新。
我们可以将这个过程分为四个步骤:
1. 定义方案。
2. 构建和定义相关的 API 路由。(邮政柜台,邮政订单)
3.在编号方案中设置一个初始值。(使用“邮政柜台”)
4. 编写两个依赖函数:一个是号码函数,一个是用新号码发布新订单。
1. 定义方案。
数字方案相当简单,它只有一个名为“数字”的属性,其值将是一个数字:(第 5-7 行)。
该模型被命名为“计数器”。
import mongoose from "mongoose";
const Schema = mongoose.Schema;
const counter = new Schema({
number: Number,
});
mongoose.models = {};
const Counter = mongoose.model("Counter", counter);
export default Counter;'order' 方案显然有点复杂,但我们现在只关注方案的 order 属性(第 13 行)。
import mongoose from "mongoose";
const Schema = mongoose.Schema;
const order = new Schema({
customerEmail: String,
dateAndTime: String,
specialNotesFromCustomer: String,
mealPrice: Number,
dishes: Array,
wasDelivered: Boolean,
wasCanceled: Array,
orderNum: Number,
});
mongoose.models = {};
const Order = mongoose.model("Order", order);
export default Order; 2. 构建和定义相关的 API 路由。(邮政柜台,邮政订单)。
现在我们必须创建 API 路由来将文档发布到“计数器”集合中,以便获得一个初始编号,然后我们可以随着每个新订单进一步增加该编号。
import connectDB from "../../middleware/mongodb";
import Counter from "../../models/countermodel"
const postInitialNumber = async (req, res) => {
if (req.method === "POST") {
const { number } = req.body;
if (number) {
try {
const counter = new Counter({
number
});
const counterCreated = await counter.save();
return res.status(200).send(counterCreated);
} catch (error) {
return res.status(500).send(error.message);
}
} else {
res.status(422).send("data_incomplete");
}
} else {
res.status(422).send("req_method_not_supported");
}
};
export default connectDB(postInitialNumber); 这使我们能够决定从哪个数字开始计数。您可以选择从零开始,或从 100 开始,或者最适合您需要的任何值。
(实际上,您甚至可以拥有多个集合,这意味着您可以拥有多个计数系统,您可以使用它来区分不同类型的订单。)
3.在编号方案中设置一个初始值。(使用“邮政柜台”)
4. 编写两个依赖函数:一个是号码函数,一个是用新号码发布新订单。
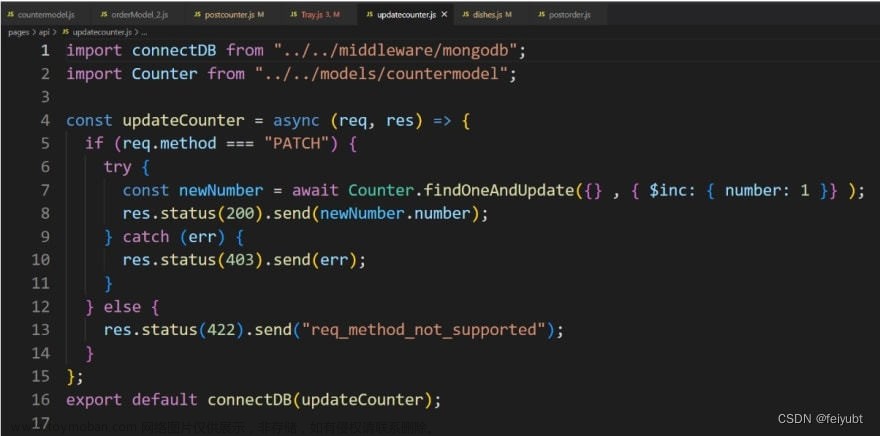
现在我们已经在数据库中获得了所需的初始值,我们需要一个 API 路由来将其加一。我们使用了 mongoDB 的 findOneAndUpdate() 和 $inc 方法来设置路由。
请注意第 7 行:我们传入参数括号;首先,空大括号,然后是另一个对象内的嵌套对象。
外部对象定义了递增的方法。内部对象定义了在哪个属性上执行该方法以及执行多少。在我们的例子中,我们想将 1 添加到“数字”属性。 到目前为止,我们创建了我们需要的方案和模型,以及API路由。现在我们想在“托盘”组件中实现所有这些,并将后端连接到前端。
我们制作了一个“下单”按钮,并为其分配了一个onClick功能。
<button onClick={() => newOrderNum()}> Place Order </button> 这个按钮实际上有两个功能,一个接一个。
我们必须这样设置,因为fetch函数是一个异步函数,我们需要完成它,以便在发布新订单之前获得编号。
第一个函数将获取一个新的订单号,然后,它将激活第二个函数,新的订单编号作为参数传递。
请注意,在第25-27行中,我们向API传递了一个“PATCH”方法。
信息在第29-30行中获取。数据库中的号码被更新,我们会收到以前的号码。

在第31行,我们将一个变量分配给数字(“newOrderNum”),在第32行,我们调用第二个函数,将整个订单发布到我们的数据库中。
此外,您可以在第 8 行看到,我们只发回了“数字”的值,而不是整个对象。
使用整个集合来分配订单号可能看起来很浪费。但它允许我们自由地以更准确和精确的方式管理数据库的其余部分。因此,从长远来看,它将帮助我们在工作中更加经济,从而提高生产力。
文章来源地址https://www.toymoban.com/news/detail-492844.html
文章来源:https://www.toymoban.com/news/detail-492844.html
到了这里,关于微信点餐外卖小程序源码|点餐外卖系统开发浅谈的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!