XPATH定位:
相对路径
相对定位是两个杠表示“//”,相对路径易维护
例: "//div[1]//div[2]
绝对路径
绝对定位用一个杠“/”, 绝对路径一个层级变化所有空间都有变化
例: /html/body/div[1]/section/section/main/div[2]/div[2]/div[1]/div[2]/button[1]/span
last()方法
当标签存在多个相同的时候,可以使用xpath中的last()方法,定位到最后一个
例: //span/ul//li[last()]
属性查找@
使用元素属性定位,//标签名[@元素名称='元素值']
例://input[@id='kw']
逻辑表达式-and
当一个元素无法通过属性唯一定位时,可以使用and表达式,使用多个属性定位一个元素 //标签名[@元素属性='元素值1' and @元素属性='元素值2']
例: //input[@id='kw' and @class='s_ipt']
逻辑表达式-or
与and类似,指的是当你元素满足其中一个条件的时候,就可以定位到 // 标签名[@元素名称='元素值' or @元素名称='元素值']
例: //input[@id='kw' or @class='s_t']
非查找
如果我们想要查找元素值不等于某个值的内容,可以使用!=方法 //标签名称[@元素名称 != '元素值']
例: //input[@class!='1111']
Not查找
与非查找类似,非的不同写法 //标签名[not(.='元素值')
例: //div[not(@id="tab-AndroidVersions")]
模糊匹配
模糊查找某个元素 //标签名[contains(text(), "内容"]
例: //div[contains(@class, "close")]
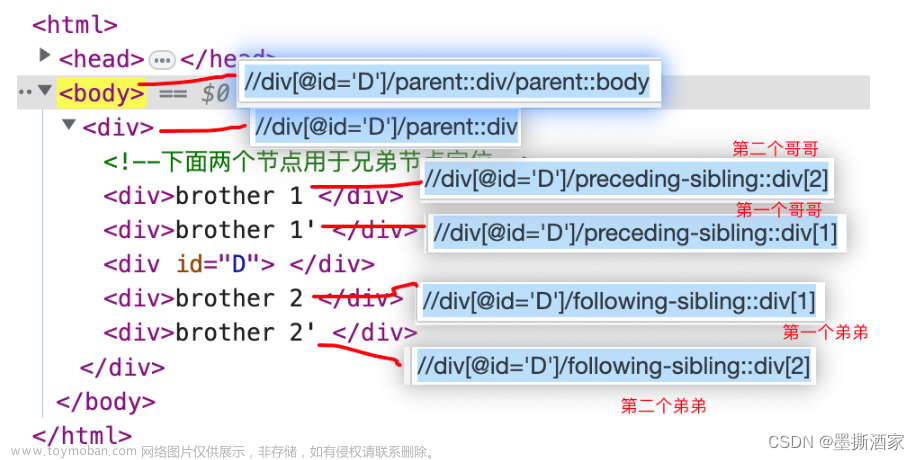
轴方式定位
parent::* 表示当前节点的父节点元素
例://div[@class="cell" and text()='1338']/parent::*
ancestor::* 表示当前节点的祖先节点(父节点,父节点的父节点....一直到根)元素
例: //div[@class="cell" and text()='1338']/ancestor::*
descendant::* 表示当前节点的后代节点(子节点,子节点的子节点....)
例://div[@class="cell" and text()='1338']/descendant::*
child::* 表示当前节点的子元素
例: //div[@class="ivu-table-header"]/child::*
self::* 表示当前节点的自身元素
例: //div[@class="ivu-table-header"]/self::*
ancestor-or-self::* 表示当前节点的及它的祖先节点元素
例: //div[@class="ivu-table-header"]/ancestor-or-self::*
descendant-or-self::* 表示当前节点的及它们的后代元素
例: //div[@class="ivu-table-header"]/descendant-or-self::*
following-sibling::* 表示当前节点的后序所有兄弟节点(同一级的)元素
例: //div[@class="ivu-table-header"]/following-sibling::*
preceding-sibling::* 表示当前节点的前面所有兄弟节点元素
例: //div[@class="ivu-table-tip"]/preceding-sibling::*
following::* 表示当前节点的后序所有元素
例://div[@class="ivu-table-tip"]/following::*文章来源:https://www.toymoban.com/news/detail-493038.html
preceding::* 表示当前节点的所有元素
例: //div[@class="ivu-table-tip"]/preceding::*文章来源地址https://www.toymoban.com/news/detail-493038.html
到了这里,关于selenium-XPATH定位的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!