一、h5页面支付
h5页面接入微信支付分为两种情况,一种微信内置浏览器调用支付,另一种是在外置浏览器调用支付
内置浏览器支付
内置浏览器支付使用JSAPI支付
前端调用代码
wx.chooseWXPay({
timestamp: 0, // 支付签名时间戳,注意微信 jssdk 中的所有使用 timestamp 字段均为小写。但最新版的支付后台生成签名使用的 timeStamp 字段名需大写其中的 S 字符
nonceStr: '', // 支付签名随机串,不长于 32 位
package: '', // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=\*\*\*)
signType: '', // 微信支付V3的传入 RSA ,微信支付V2的传入格式与V2统一下单的签名格式保持一致
paySign: '', // 支付签名
success: function (res) {
// 支付成功后的回调函数
}
});JSAPI支付-产品介绍 | 微信支付商户平台文档中心
外置浏览器支付
外置浏览器使用h5支付,要求商户已有H5商城网站,并且已经过ICP备案,即可申请接入
介绍:H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起微信客户端进行支付。
1.用户使用微信外部的浏览器访问商户H5页面,当用户选择相关商品购买时,商户系统先调用该接口在微信支付服务后台生成预支付交易单。
2.微信外部的浏览器拉起微信支付中间页,通过H5下单API成功获取H5下单返回的支付中间页(h5_url)后,用户需要通过微信外部的浏览器调起微信支付收银台
3.当用户完成支付,微信会把相关支付结果将通过异步回调的方式通知商户,商户需要接收处理,并按文档规范返回应答
产品介绍-H5支付 | 微信支付商户平台文档中心
二、pc端支付
Native支付:商家在系统中按微信支付协议生成支付二维码,用户扫码拉起微信收银台,确认并完成付款。
前端只需要对接后端接口获取code_url,把code_url转换成二维码即可
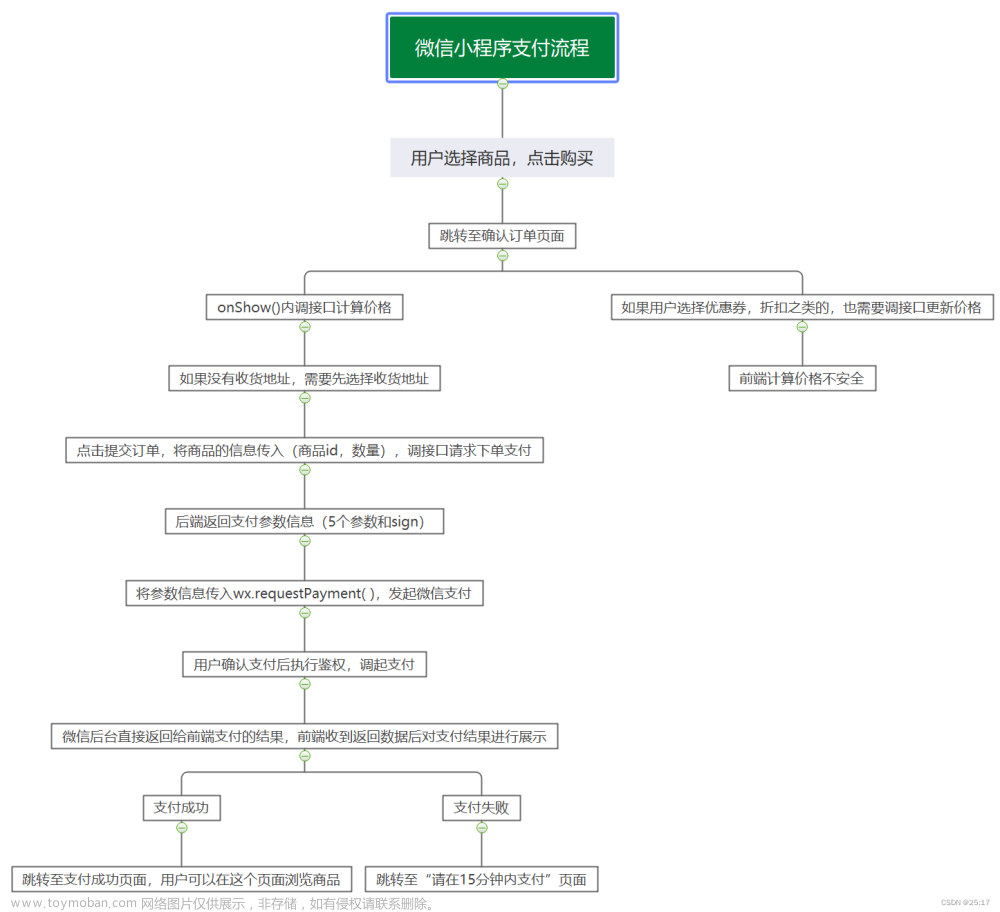
三、小程序支付
商户已有微信小程序,用户通过好友分享或扫描二维码在微信内打开小程序时,可以调用微信支付完成下单购买的流程。
注意:小程序不能通过拉起H5页面做jsapi支付,小程序内只能使用小程序支付
uniapp前端代码
uni.requestPayment({
"provider": "wxpay",
"orderInfo": {
"appid": "wx499********7c70e", // 微信开放平台 - 应用 - AppId,注意和微信小程序、公众号 AppId 可能不一致
"noncestr": "c5sEwbaNPiXAF3iv", // 随机字符串
"package": "Sign=WXPay", // 固定值
"partnerid": "148*****52", // 微信支付商户号
"prepayid": "wx202254********************fbe90000", // 统一下单订单号
"timestamp": 1597935292, // 时间戳(单位:秒)
"sign": "A842B45937F6EFF60DEC7A2EAA52D5A0" // 签名,这里用的 MD5/RSA 签名
},
success(res) {},
fail(e) {}
})微信原生
wx.requestPayment(Object object) | 微信开放文档文章来源:https://www.toymoban.com/news/detail-493381.html
wx.requestPayment({
timeStamp: '',
nonceStr: '',
package: '',
signType: 'MD5',
paySign: '',
success (res) { },
fail (res) { }
})产品介绍-小程序支付 | 微信支付商户平台文档中心文章来源地址https://www.toymoban.com/news/detail-493381.html
到了这里,关于前端如何使用微信支付的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!