正确的配置运行终端
一定要正确的配置运行终端 包括浏览器 、小程序安装路径等,还包括小程序的appid,并且要和申请的帐号匹配的登录才能正常的运行

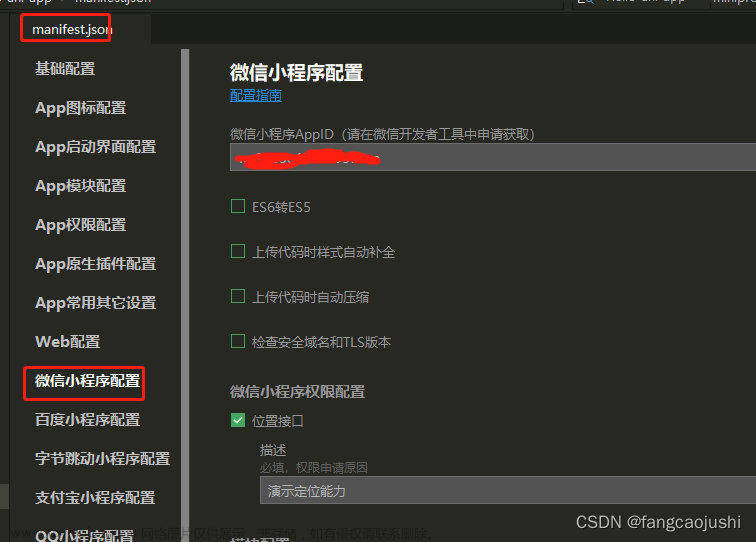
获取小程序appid的方法
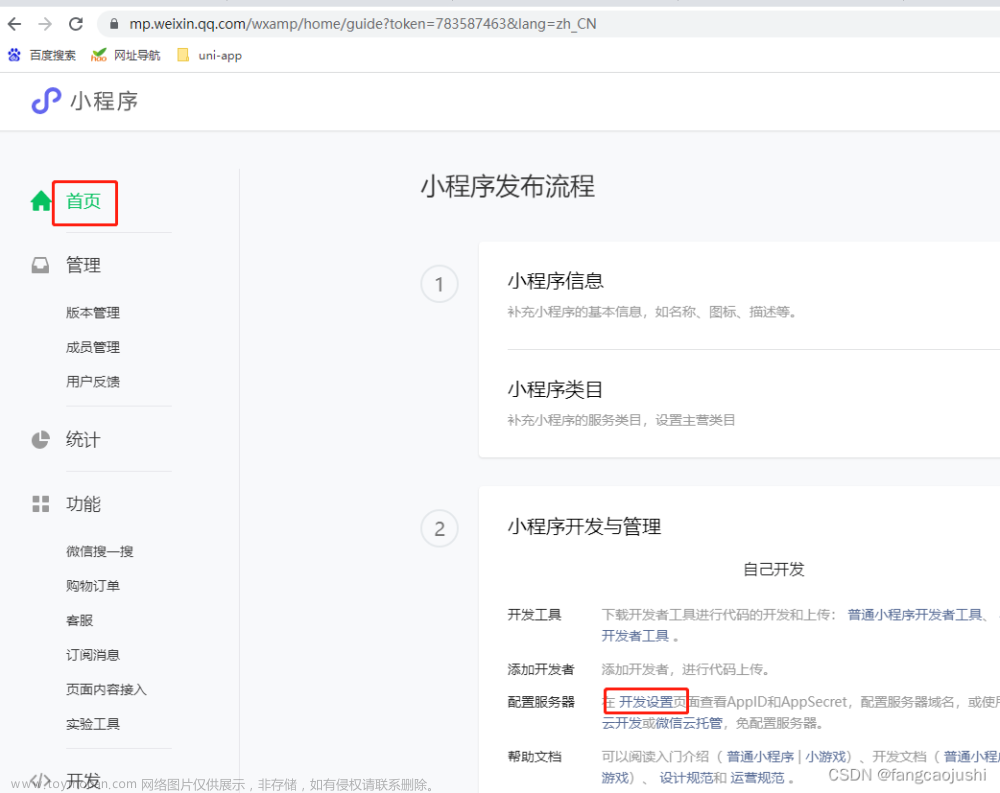
进入微信公众平台https://mp.weixin.qq.com/登录 扫码确认
点击首页-》配置服务-》开发设置,查询appId 如下图
微信小程序的配置错误导致的问题
问题描述
[微信小程序开发者工具] × IDE may already started at port , trying to connect
问题原因
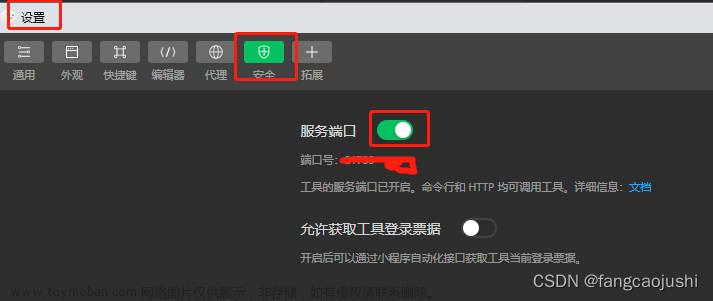
未打开 [微信小程序开发者工具] 配置-》安全-》服务器开关
解决方法
微信小程序的版本不对应的问题
win7的系统,安装的微信小程序开发者工具的版本是稳定版 Stable Build (1.06.2301160)
出现问题:需要回退到1.05的版本
解决方法:加上win7不在更新chrome,索性利用系统之家升级系统到win10
运行微信小程序报app.json
问题描述
:[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json (env: Windows,mp,1.06.2301160; lib: 2.25.3)
问题原因
导入微信开发者工具后project.config.json文件被微信开发者工具修改,缺少代码:“miniprogramRoot”
解决方法:
在project.config.json文件中,添加app.json的路径,代码如下
"miniprogramRoot": "unpackage/dist/dev/mp-weixin/",
添加后的代码图片如下 文章来源:https://www.toymoban.com/news/detail-493557.html
文章来源:https://www.toymoban.com/news/detail-493557.html
详细路径的见图示 unpackage/dist/dev/mp-weixin/ 根据项目的实际情况填写 文章来源地址https://www.toymoban.com/news/detail-493557.html
文章来源地址https://www.toymoban.com/news/detail-493557.html
到了这里,关于【HbuilderX+微信小程序开发者工具解决报错问题】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[微信小程序开发者工具] × #initialize](https://imgs.yssmx.com/Uploads/2024/02/506505-1.png)