懒加载
也叫延迟加载,指的是在长网页中延迟加载内容或图像,是一种很好优化网页性能的方式。在滚动屏幕之前,可视化区域之外的内容不会进行加载,在屏幕滚动距离底部到一定距离时才加载。这样网页的加载速度更快,减少了服务器的负载。
懒加载适用于图片较多,页面列表较长(长列表)的场景中。
实现效果:

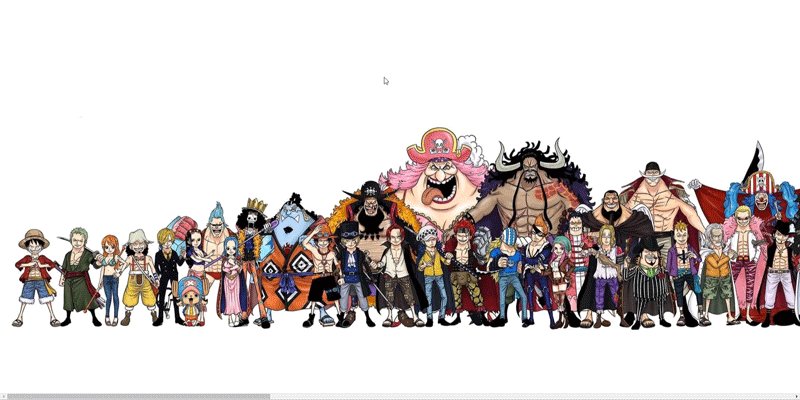
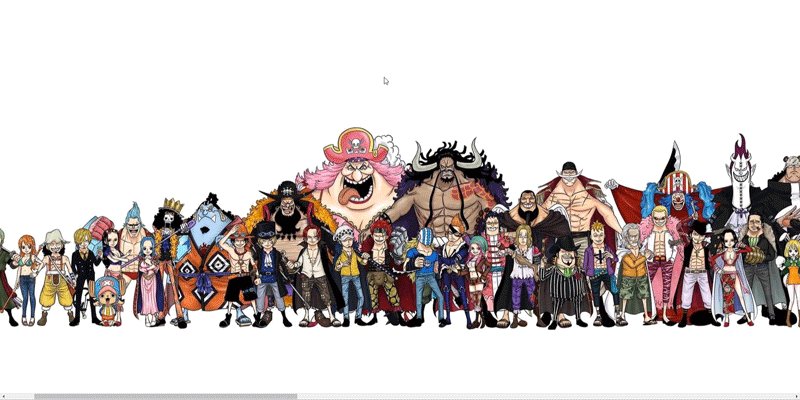
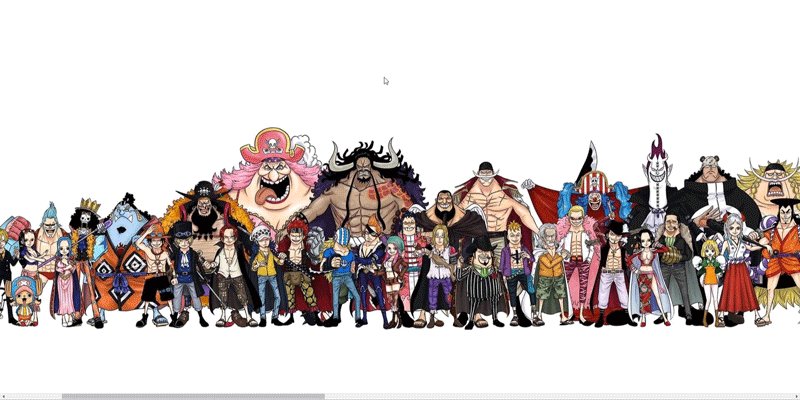
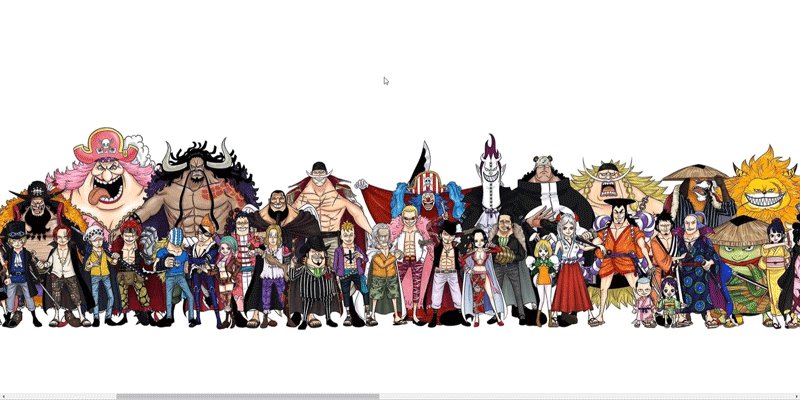
可以看见滚动条在距离底部一定的距离时才加载下一屏 且回到顶部时并没有重新加载
实现过程:
需要的变量:

还需要有个距离底部的距离 这里我给了150 就是想让滚动条在距离底部的距离小于150时再加载下一屏

然后 写滚动事件 这里需要js去获取窗口变化的数据 要考虑窗口的大小的影响 在窗口最大和缩放窗口时 分别获取一下这几个值 相加或相减找到一个合适且差别不是很大的值 然后通过上面给的距离底部距离去判断

最后还有一个问题就是 在刷新或者去了其他页面再返回时 滚动条会自己记录滚动的位置 有时候刷新或回来滚动条就在中间或者下面 感觉有点怪怪的
所以做了个重置滚动条的距离 让它在刷新或者再回来时都在顶部

拿走!
// 滚动 页面懒加载
scrollChange = () => {
// 在页面刷新和重新进入主页时 将滚动条位置还原为0
if (this.isFirstLoading) {
this.isFirstLoading = false;
document.documentElement.scrollTop = 0;
return;
}
let { scrollState, preScrollTop, scrollIndex } = this.state;
let scrollTop = document.documentElement.scrollTop;
let offsetHeight = document.documentElement.offsetHeight;
let scrollHeight = document.documentElement.scrollHeight;
// preScrollTop < scrollTop 防止渲染出的下面的部分 再返回上面部分时再次渲染
if (
scrollHeight - offsetHeight - scrollTop <= bottomDistance &&
preScrollTop < scrollTop
) {
++scrollIndex;
this.setState({
scrollIndex,
preScrollTop: scrollTop
});
}
this.setState({
scrollTopDis: scrollTop //这是回到顶部用的 不需要就不用写了
});
};然后就是控制页面加载的部分:
第一屏肯定是要默认加载的 所以在下面需要懒加载的部分开始 第一次满足滚动条距离底部150时 加载出来一屏 scrollIndex + 1 , 第二次再满足 再显示一屏 scrollIndex 再加1,依次递增 控制显隐就可以啦

显示隐藏用了display:none 直接封装在整体样式里面了 所以这里直接写hide就可以

介样子页面懒加载就完成鸟~
最后积累个 JS获取屏幕分辨率 及 窗口尺寸 吧
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
js document获取:
(提示下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
网页可见区域宽:document.documentElement.clientWidth
网页可见区域高:document.documentElement.clientHeight
网页可见区域宽:document.documentElement.offsetWidth (包括边线的宽)
网页可见区域高:document.documentElement.offsetHeight (包括边线的宽)
网页正文全文宽:document.documentElement.scrollWidth
网页正文全文高:document.documentElement.scrollHeight
网页滚动的高:document.documentElement.scrollTop
网页滚动的左:document.documentElement.scrollLeft
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
获取窗口宽度:window.innerWidth
获取窗口高度:window.innerHeight
IE,FireFox 差异如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border文章来源:https://www.toymoban.com/news/detail-496141.html
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height文章来源地址https://www.toymoban.com/news/detail-496141.html
到了这里,关于react结合js获取屏幕鼠标滚动等距离实现页面懒加载的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!