简单说明
小程序有普通码和小程序码,普通二维码就是我们常见的四四方方是二维码,小程序二维码就是圆乎乎的那种,两种码都可以扫码进入微信,但是小程序码可见度更加高,官方推荐使用,下面讲下如何使用微信官方的接口生成两种二维码,官方链接如下(其实官网说的很详细了);其实还可以用草料二维码去接(这个超级简单,自己百度搜草料),这边简单写一下微信官方接口的方式
获取小程序码
官网说了生成接口有三类:其中生成小程序码:接口A和B;生成普通二维码:接口C
接口A:适合生成码较少(生成码个数有限)
接口B:生成码较多(可以无限生成码个数)
接口C:适合生成码较少(生成码个数有限),和接口A一样有生成码数的限制
根据自己的情况使用这几个接口生成即可
生成方式如下
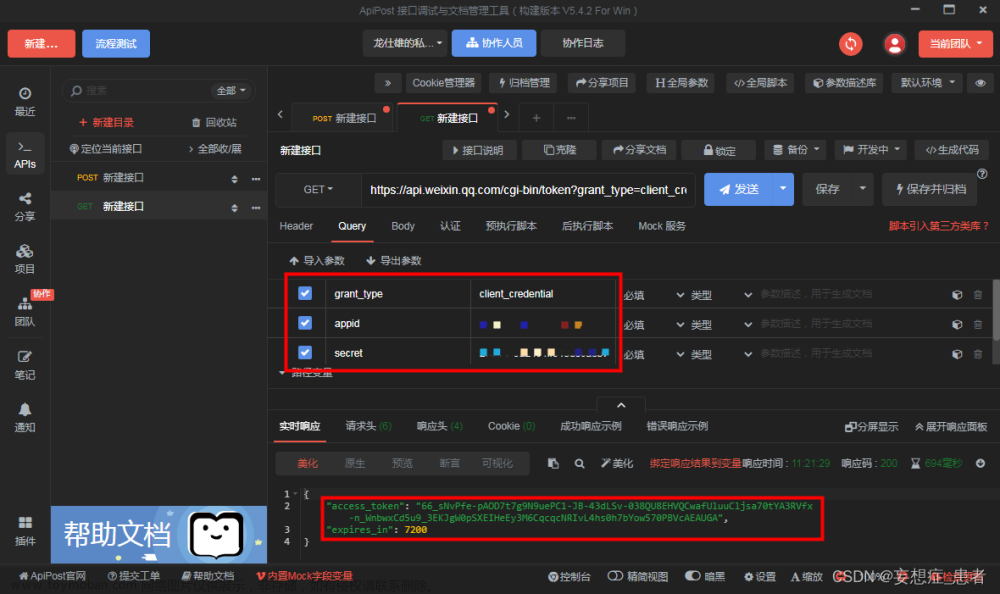
1.生成token
以上是个接口都要token参数,使用官方说明生成如下,
生成token
使用postman生成:

2.使用接口生成小程序码
2.1接口A方式生成:
接口:https://api.weixin.qq.com/wxa/getwxacode?access_token=ACCESS_TOKEN
官方文档,接口A生成
参数如下:
说明:使用postman或者其他工具都可以,ACCESS_TOKEN就是刚刚生成的参数,如果你想要在小程序扫码时携带参数,则在path里面加即可
示例:

请求接口:点击send按钮即可
可以下载生成的结果(问下度娘吧我就不说了)
在小程序端接收生成的参数:
对应页面(改文章为pages/login/login页面)的onLoad里面如下:
自己可以打印一下onLoad接收到的参数即可
2.2接口B方式生成:
和A差不多就是携带参数的地方变了
接口:https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESS_TOKEN
官方文档,接口B生成
说明:使用postman或者其他工具都可以,ACCESS_TOKEN就是刚刚生成的参数,path为默认打开小程序的页面,不可携带参数,如果你想要在小程序扫码时携带参数,在scene里面加,但是在小程序的onLoad接收该参数要解码,接收到参数自己打印看下onLoad的参数就行
let params = decodeURIComponent(option.scene)
示例:


uniapp在pages/login/login页面的onLoad接收参数为:option.scene 文章来源:https://www.toymoban.com/news/detail-497212.html
文章来源:https://www.toymoban.com/news/detail-497212.html
2.3接口C方式生成:
接口:https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=ACCESS_TOKEN
官方文档,接口C链接
参数如下:
说明:使用postman或者其他工具都可以,ACCESS_TOKEN就是刚刚生成的参数,如果你想要在小程序扫码时携带参数,则在path里面加即可
示例:

点击发送接口即可 文章来源地址https://www.toymoban.com/news/detail-497212.html
文章来源地址https://www.toymoban.com/news/detail-497212.html
到了这里,关于【生成带参数小程序二维码,uniapp端接收参数】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!