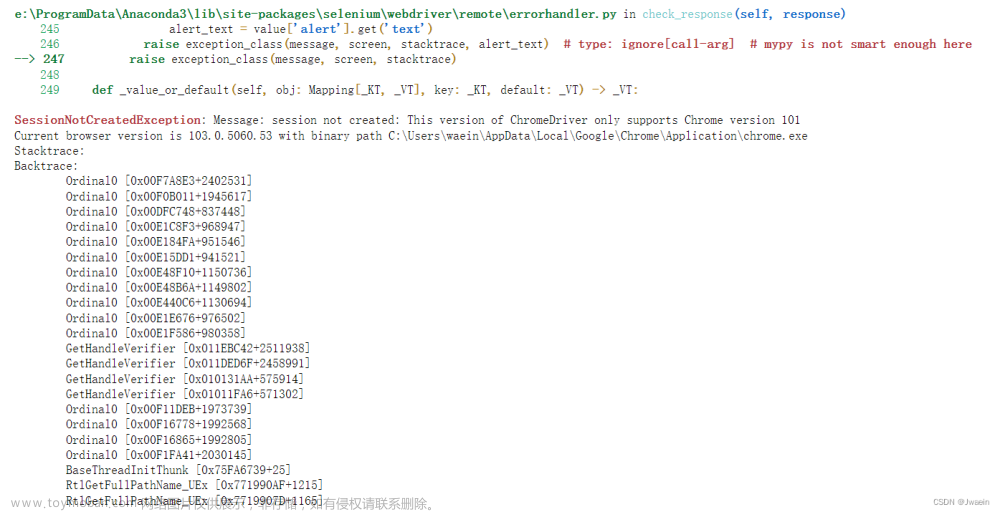
问题根源详见:Chrome中的自动播放政策>> https://developer.chrome.com/blog/autoplay/
The Autoplay Policy launched in Chrome 66 for audio and video elements and is effectively blocking roughly half of unwanted media autoplays in Chrome. For the Web Audio API, the autoplay policy launched in Chrome 71. This affects web games, some WebRTC applications, and other web pages using audio features. More details can be found in the Web Audio API section below.
Chrome 中的自动播放政策:
改善用户体验,最大限度地减少安装广告拦截器的动机,并减少数据消耗。
简单一点说,谷歌新Chrome浏览器只允许用户触发后才播放音频和视频。Chrome不允许用户对点击网页之前播放音频。
您可能已经注意到,网络浏览器正朝着更严格的自动播放政策发展,以改善用户体验,最大限度地减少安装广告拦截器的动机,并减少昂贵和/或受限网络上的数据消耗。这些更改旨在让用户更好地控制播放,并使具有合法用例的发布商受益。
Chrome 的自动播放策略很简单:
- 始终允许静音自动播放。
- 在以下情况下允许自动播放声音:
- 用户已与域进行交互(单击、点击等)。
- 在台式机上,已超过用户的媒体参与指数阈值,这意味着用户之前播放过有声视频。
- 用户已将站点添加到移动设备的主屏幕或在桌面设备上安装了 PWA。
- 顶级框架可以将自动播放权限委托给它们的 iframe,以允许自动播放声音。
说点实际的:
先尝试测试打开以下页面,检测当前浏览器是否支持自动播放:
Demo: can-autoplayhttps://video-dev.github.io/can-autoplay/
can-autoplay
- video 🚫 ( Error "NotAllowedError": play() failed because the user didn't interact with the document first. https://goo.gl/xX8pDD)
- video muted ✅
- video inline 🚫 ( Error "NotAllowedError": play() failed because the user didn't interact with the document first. https://goo.gl/xX8pDD)
- video inline muted 🚫 ( Error "AbortError": The play() request was interrupted because video-only background media was paused to save power. https://goo.gl/LdLk22)
- audio 🚫 ( Error "NotAllowedError": play() failed because the user didn't interact with the document first. https://goo.gl/xX8pDD)
- audio muted 🚫 ( Error "NotAllowedError": play() failed because the user didn't interact with the document first. https://goo.gl/xX8pDD)
Rerun Tests

新版谷歌默认是不支持带音量视频的,所以让视频先静音。
<video src="https://tony.89525.com/test.mp4" autoplay="auto play" muted controls="controls">
</video>文章来源:https://www.toymoban.com/news/detail-505545.html
再试一下呢?文章来源地址https://www.toymoban.com/news/detail-505545.html
MR虚拟直播
- MR直播实例(混合现实直播)高品质企业直播
- 企业年会直播来个虚拟舞台场景如何?
- MR直播(混合现实直播)做一场高品质企业培训
- MR场景直播-帮助企业高效开展更有意思的员工培训
- 企业多会场视频直播(主会场、分会场直播)实例效果
- 虚拟直播(虚拟场景直播)要怎么做?
无延迟直播
- 无延时直播/超低延时直播画面同步性测试(实测组图)
- 搞定企业视频直播:硬件设备、直播网络环境和设备连接说明
- 无延时/无延迟视频直播实例效果案例
- OBS无延迟视频直播完整教程(组图)
- 毫秒级超低延时直播产品实测(PRTC直播/webRTC直播)
视频加密与安全
- 企业培训视频如何防止被下载和盗用?
- 在线教育机构视频加密防下载和防盗用的方法有哪些可以借鉴
- 上新:视频加密功能增加防录屏(随机水印)功能
- 两种实现视频倍速播放的方法(视频播放器倍速1.5x/2x)
- 教育培训机构教学课程内容视频加密是如何做的?
在线导播台
- 在线导播台(网页导播台)混流效果
- OBS Studio导播台多画面使用实测
- 软件导播台多画面切换支持多人连麦实测(实测组图)
到了这里,关于谷歌chrome浏览器无法自动播放video标签视频的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!