由于vite里面没有require(), 所以需要封装个工具。文章来源地址https://www.toymoban.com/news/detail-509400.html
<el-tree ref="treeRef" :filter-node-method="filterNode" :data="treeData" :props="defaultProps"
@node-click="handleNodeClick" class="mar-l-20" default-expand-all :current-node-key="currentKey"
node-key="orgId">
<template #default="{ node, data }">
<img :src="getIcon(data.level)" class="customtree" />
<span style="padding-left: 4px">{{ node.label }}</span>
</template>
</el-tree>
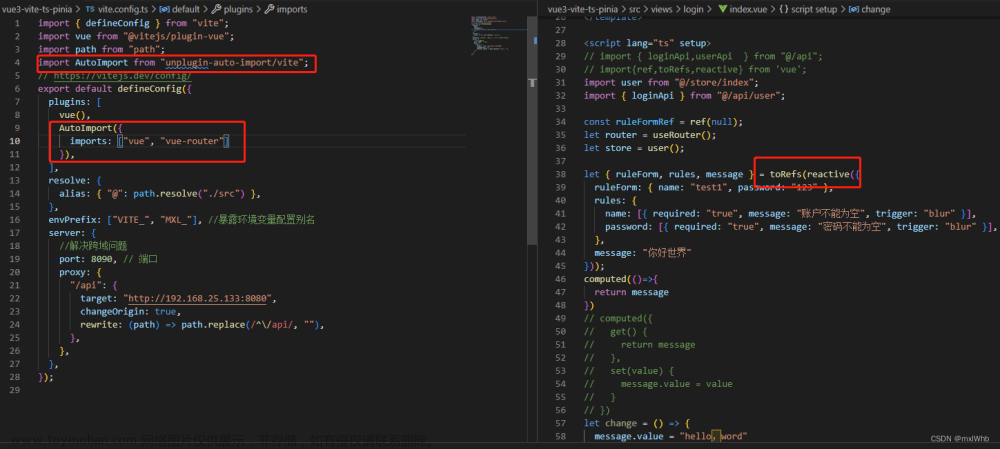
const getIcon = (name: string) => {
return new URL(`../../../assets/img/hierarchy/${name}.png`, import.meta.url).href;
}
文章来源:https://www.toymoban.com/news/detail-509400.html
到了这里,关于vite搭建的项目动态引入本地图片的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![Vite4+Pinia2+vue-router4+ElmentPlus搭建Vue3项目(组件、图标等按需引入)[保姆级]](https://imgs.yssmx.com/Uploads/2024/01/418790-1.jpeg)




