有很多人在开发小程序之前都会去了解微信小程序开发工具,想知道微信小程序用什么工具开发。时至今日,随着互联网技术的发展,现在开发微信小程序也能使用多种不同的工具,让我们来了解一下吧。
一、微信开发者工具
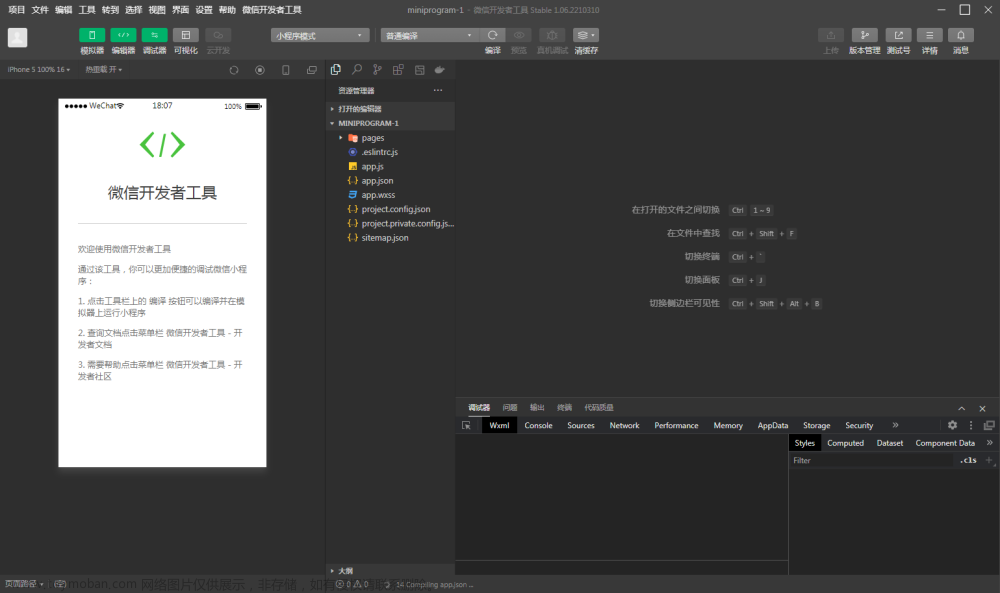
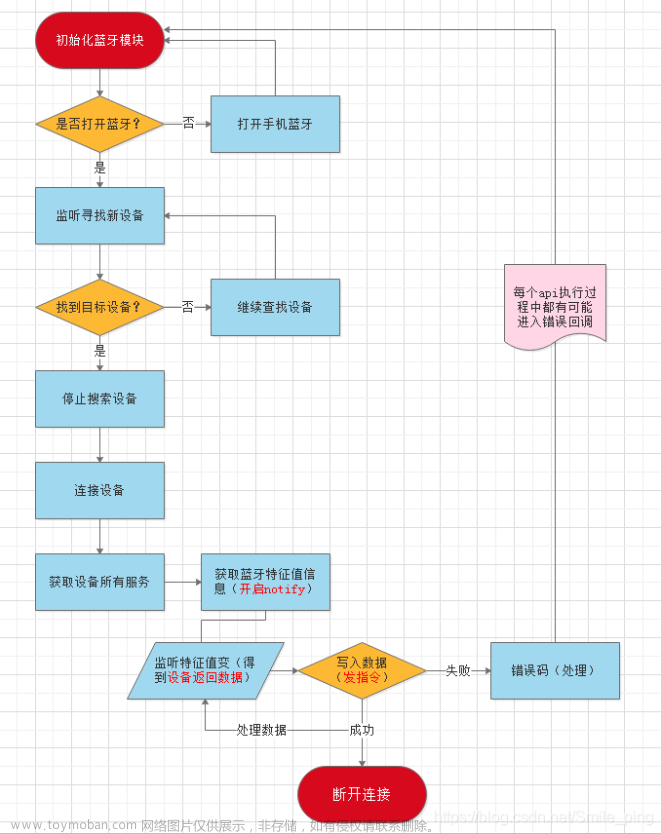
这是微信官方提供的微信小程序开发工具,可以通过它来使用代码开发,也有官方的小程序开发文档提供,很多程序员都会使用这个微信开发者工具。微信开发者工具属于是代码编程开发工具,除此之外也会有其他的代码编程开发工具,不过前提是需要懂代码才能使用这种开发工具,有一定的上手难度哦。

二、saas微信小程序开发工具
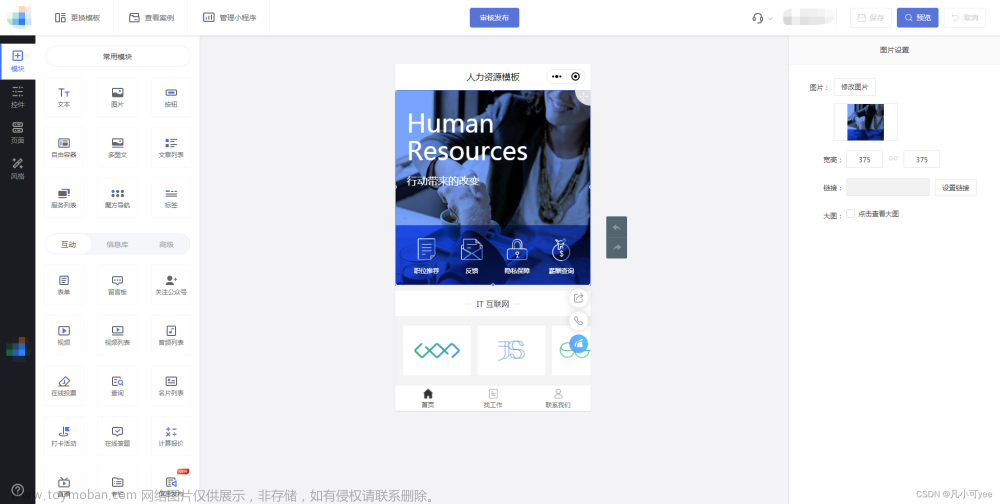
这种微信小程序开发工具其实是很常见的,它的操作方式主要是模块拖拽式搭建的微信小程序工具,如【45。fkw。com】,较多的商家企业会使用这种工具来开发小程序,因为容易上手、效率高,而且性价比较高。

三、其他工具软件
微信小程序开发中需要用到很多图片素材,所以可能会用上一些作图工具,例如PS、CorelDRAW、Ai等。如果是需要用到视频素材则需要有Pr、剪映这种视频剪辑工具。其他更多的工具就看个人需求来寻找使用啦。
 文章来源:https://www.toymoban.com/news/detail-513319.html
文章来源:https://www.toymoban.com/news/detail-513319.html
以上就是关于微信小程序用什么工具开发的相关内容,如果大家不想自己动手开发,当然也是可以找外包开发的,只是费用会高点。希望以上对大家有帮助。文章来源地址https://www.toymoban.com/news/detail-513319.html
到了这里,关于微信小程序用什么工具开发(微信小程序开发工具介绍)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[微信小程序开发者工具] × #initialize](https://imgs.yssmx.com/Uploads/2024/02/506505-1.png)






