CSS文本样式
1、字体
友情提醒:
字体有没有版权?


省略写法
语法:
[
[ <‘font-style’> || || <‘font-weight’> || <‘font-stretch’> ]?
<‘font-size’>
[ / <‘line-height’> ]?
<‘font-family’>
]
| caption | icon | menu | message-box | small-caption | status-bar
= [ normal | small-caps ]

2、文本



3、伪类
伪类
a标签根据状态的变化,显示出不同的模式
a:link
链接正常显示的样式
a:visited
链接被访问过后的样式
a:hover
鼠标悬停在链接上面时,显示的样式
a:active
鼠标点击链接尚未松开鼠标时,显示的样式

通常处理伪类的方法
统一样式
a:link,a:visited{
。。。
}
a:hover,a:active{
。。。
}
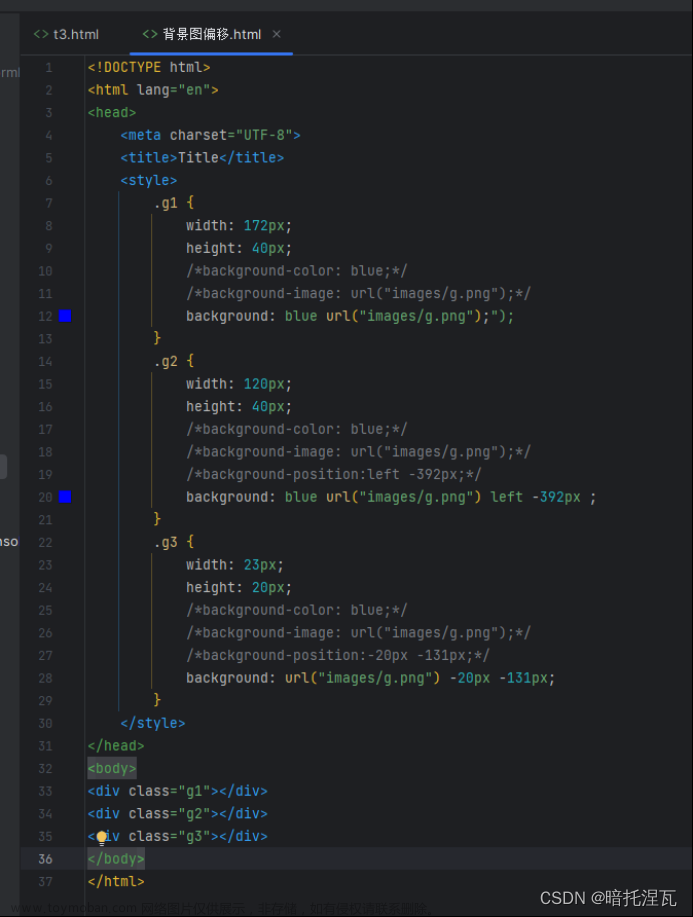
4、背景
背景
颜色
图片
框架-矩形、圆角矩形



简写
[ , ]*
= || [ / ]? || || || ||
= <‘background-color’> || || [ / ]? || || || ||
= none |
= [ [ left | center | right | top | bottom | ] | [ left | center | right | ] [ top | center | bottom | ] | [ center | [ left | right ] ? ] && [ center | [ top | bottom ] ? ] ]
= [ | auto ]{1,2} | cover | contain
= repeat-x | repeat-y | [ repeat | space | round | no-repeat ]{1,2}
= scroll | fixed | local
= border-box | padding-box | content-box
背景尺寸,有可能导致图片变形
CSS3渐变

5、课堂练习





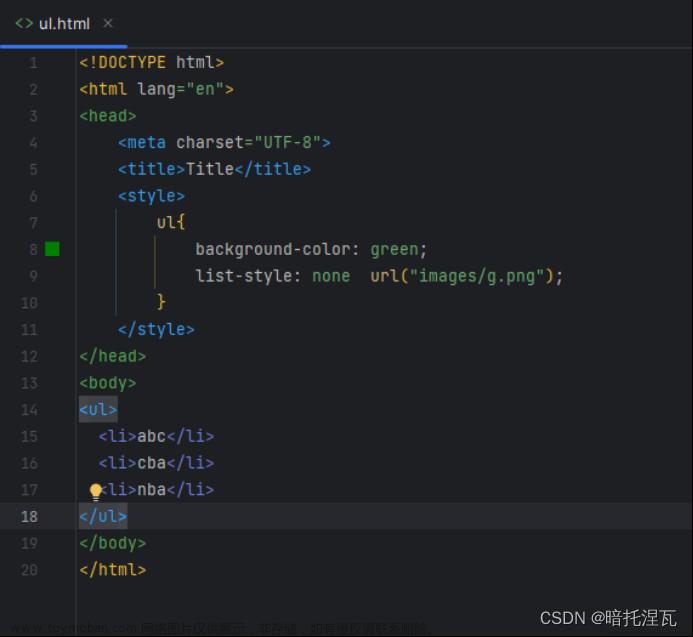
6、列表样式
list-style-type
list-style-image
list-style-position
简写
list-style
<‘list-style-type’> || <‘list-style-position’> || <‘list-style-image’>
7、Web字体
word
官网
https://fontawesome.com.cn/download
提供
免费版本
收费版本


8、课堂练习
图书封面
提供结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul class='items'>
<li class='item'>
<div class='item-banner'>
<div class='item-header'>生活中总是充满了乐</div>
<div class='item-name'>聊聊我的大学室友</div> <div class='item-author'>@张三 著</div>
</div>
<div class='item-description'>那些回忆,那些事。。。</div>
</li>
</ul>
</body>
</html>
编写CSS文章来源:https://www.toymoban.com/news/detail-521443.html
效果 文章来源地址https://www.toymoban.com/news/detail-521443.html
文章来源地址https://www.toymoban.com/news/detail-521443.html
到了这里,关于CSS文本样式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!













