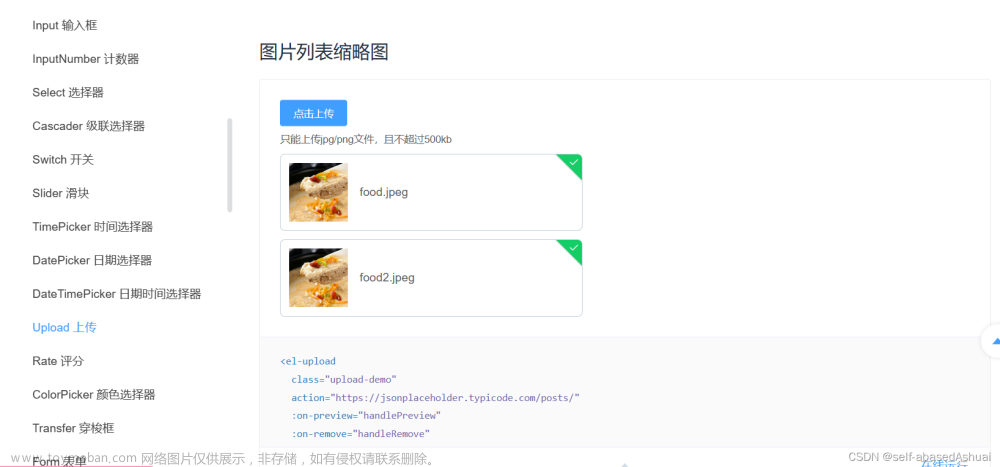
用的是Element中的Upload组件实现功能

<!-- action表示图片要上传到的后台api接口 地址一定要是后台的根地址加上请求地址-->
<!-- on-preview事件的作用是点击预览图片-->
<!-- on-remove事件的作用是删除图片 -->
<!-- list-type指定当前预览组件的呈现方式 -->
<el-upload class="upload-demo" action="http://127.0.0.1:8888/api/private/v1/upload"
:on-preview="handlePreview" :on-remove="handleRemove" list-type="picture" :headers="headerObj">
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
<script>
data(){
return {
}
},
methods:{
// 处理图片预览效果
handlePreview(){
},
// 处理移除图片的操作
handleRemove(){
},
}
</script>
路径那里是axios请求根路径和接口文档里面后端给的路径拼接的

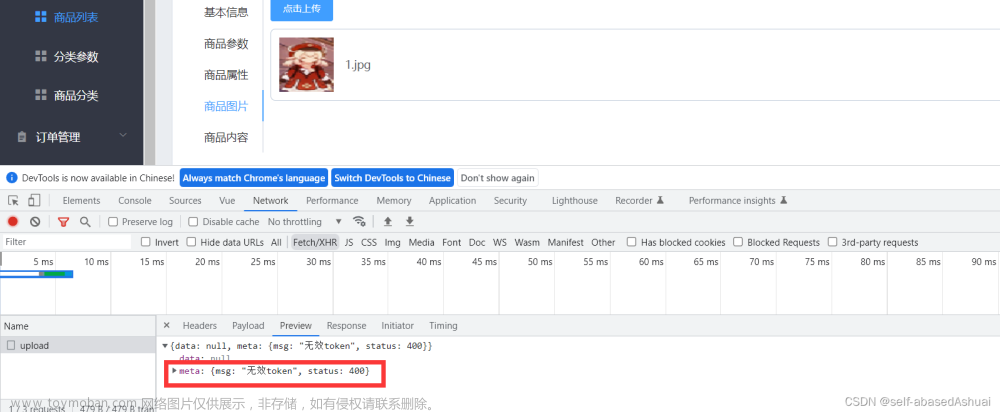
检测能否上传成功
只要看到这个就证明这张图片并没有上传成功
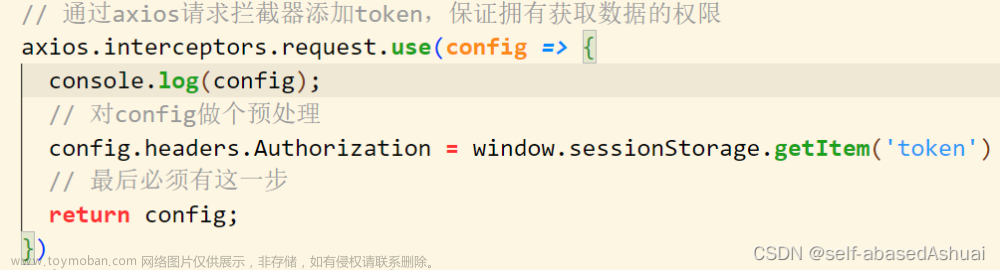
我已经通过axios的request拦截器为每一个请求都挂载了一个Authorization也就是token,挂载了这个也就说明每一个axios请求都会追加一个token
但是为什么配置了token还是显示无效的token呢?
是因为在调用upload组件上传图片在发ajax的时候没有用到axios,这个组件内部自己封装了ajax,我们需要通过headers属性手动为他绑定一个请求头。文章来源:https://www.toymoban.com/news/detail-525075.html
<script>
data(){
return {
// 头片上传组建的headers请求头对象
headerObj:{
Authorization:window.sessionStorage.getItem('token')
},
}
},
methods:{
// 处理图片预览效果
handlePreview(){
},
// 处理移除图片的操作
handleRemove(){
},
}
</script>
现在就可以上传成功了 文章来源地址https://www.toymoban.com/news/detail-525075.html
文章来源地址https://www.toymoban.com/news/detail-525075.html
到了这里,关于Vue上传图片功能【element ui】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!










