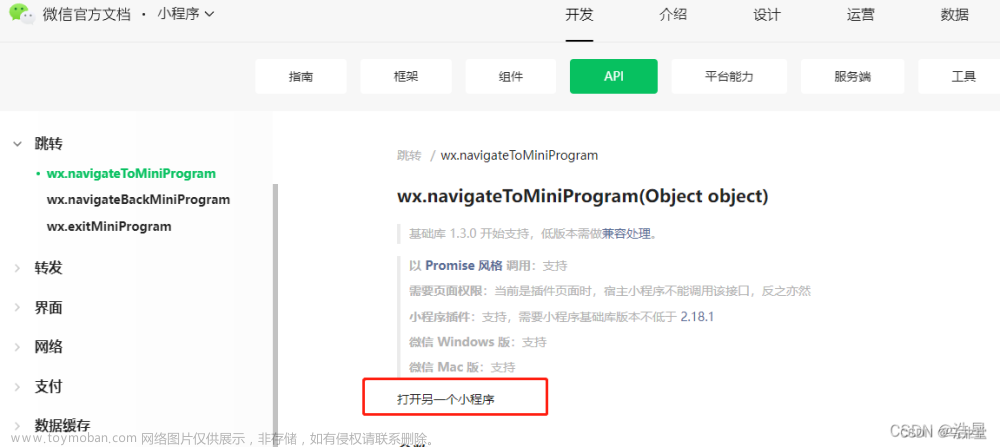
微信小程序之间跳转,多个微信小程序相互跳转,小程序里如何跳转另一个小程序
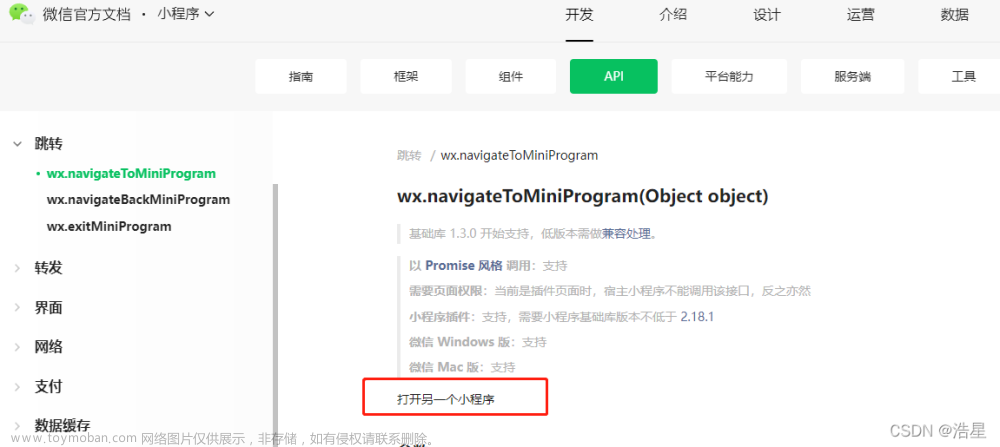
方法1:使用 API 方式实现多个微信小程序相互跳转
view代码文章来源:https://www.toymoban.com/news/detail-526542.html
<view class="container">
<view bindtap="onJumpMin">跳转到其他小程序</view>
</view>
js代码文章来源地址https://www.toymoban.com/news/detail-526542.html
onJumpMin() {
wx.navigateToMiniProgram({
appId: '', // 需要跳转到指定的小程序appid
path: 'pages/home/home', // 打开的页面
envVersion: 'release',
success(res) {
// 打开成功
console.log(res);
}
})
},
方法2:使用标签方式实现多个微信小程序相互跳转
<view>
<navigator
target="miniProgram"
open-type="navigate"
app-id=""
path="pages/index/index"
version="release"
>跳转到其他小程序</navigator
>
</view>
到了这里,关于微信小程序之间跳转,多个微信小程序相互跳转,小程序里如何跳转另一个小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!