文章目录
- 一、swiper的作用?
-
二、使用步骤
- 1.引入库
- 2.读入数据
- 总结
一、swiper?
小程序中创建轮播图。
二、使用步骤
1.引入代码
微信开放文档中组件--》视图容器--》swiper将下面代码拷贝

文章来源地址https://www.toymoban.com/news/detail-533194.html
2.修改代码
将代码粘贴至需要轮播图的页面,并根据实际情况修改代码
<view class="container">
<swiper indicator-dots autoplay interval="{{2000}}">
<block wx:for="{{tabList}}" wx:key="*this">
<swiper-item class="swiper-item">
<image src="{{item.img}}"></image>
</swiper-item>
</block>
</swiper>
</view>
这里的tabList和img是根据接口传来的数据,需要在js中定义,这里定义的tabList通过onLoad方法,将接口传来的数据赋值给tabList
onLoad(){
let _this=this;
wx.request({
url: 'http://localhost:8881/home/swiper',
data: {
},
method:"Get",
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
_this.setData({
tabList:res.data
})
console.log(res.data)
}
})
},
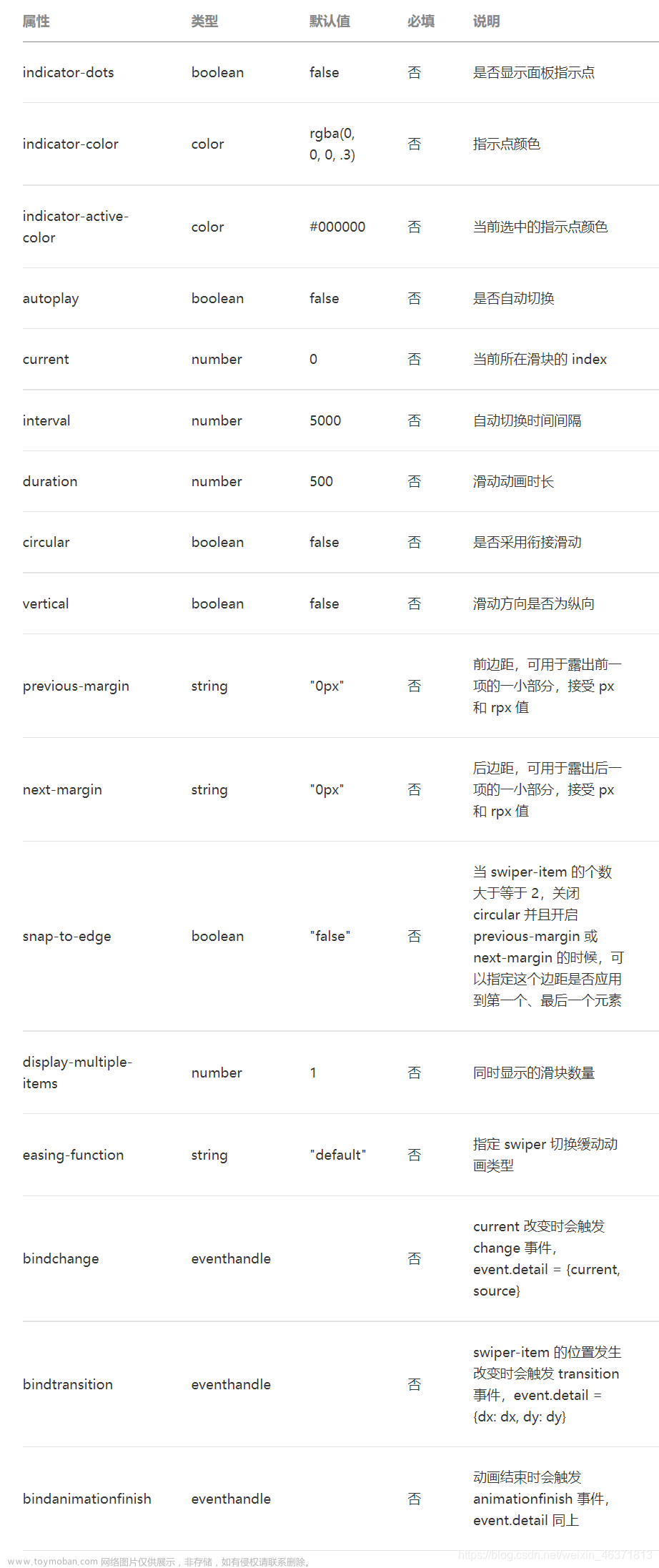
上面swiper标签中的属性,根据实际情况修改,属性如下

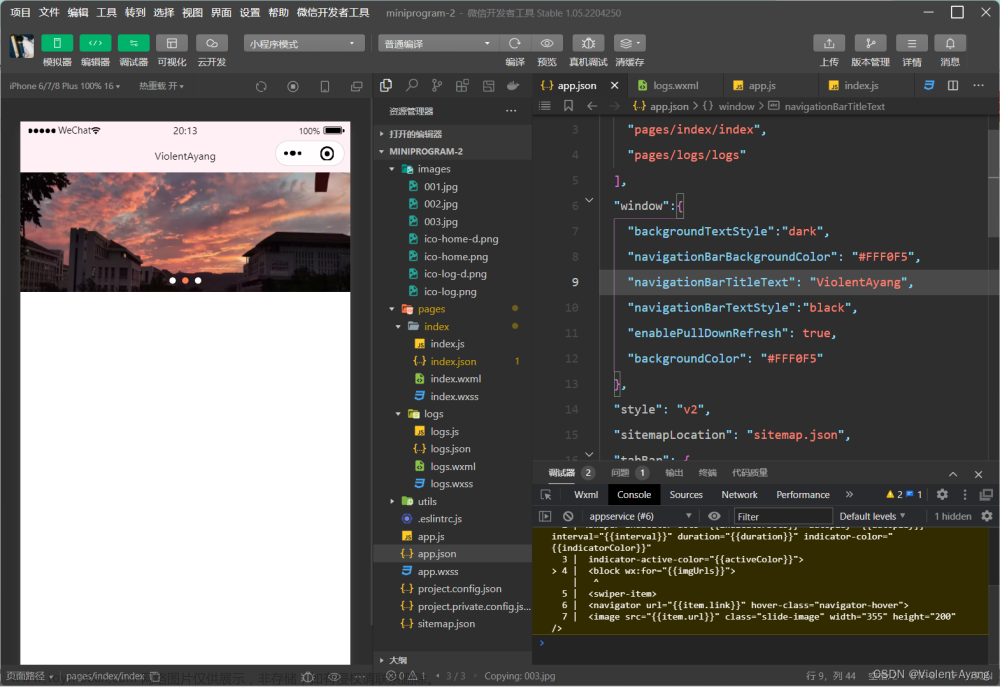
3、展示效果
 文章来源:https://www.toymoban.com/news/detail-533194.html
文章来源:https://www.toymoban.com/news/detail-533194.html
到了这里,关于微信小程序轮播图swiper使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!