随着社会的发展和进步,网络信息技术的迅速发展已经渗透到我们生活的各个角落,传统餐饮业也受到了很大的影响,大部分传统中餐馆都开门,最多只能通过一个电话预约。但是在中国春节长假期间,餐厅不能接待这么多顾客。因此,在中国餐饮业很难建立先进的管理和监督体系。当然,餐饮业最大的顾客群自然是工薪阶层和当代大学生。对于上班族来说,休息时间是休息时间。非常有限。也许买饭的时间会占用很多休息时间。很难好好利用休息时间,导致工作效率低下。
对于学生来说,下课后自助餐厅总是人满为患,很难找到吃饭的地方,往往需要很长时间才能拥有一个座位,但吃饭占用了很多时间,休息不好,学习效率低下。如果有人在宿舍和单位如果能送饭的话,你就不用挤在自助餐厅了,也不会浪费你的休息时间。为什么不呢?从这个角度来看,手机自助订餐系统对市场和顾客都有很大的潜力。


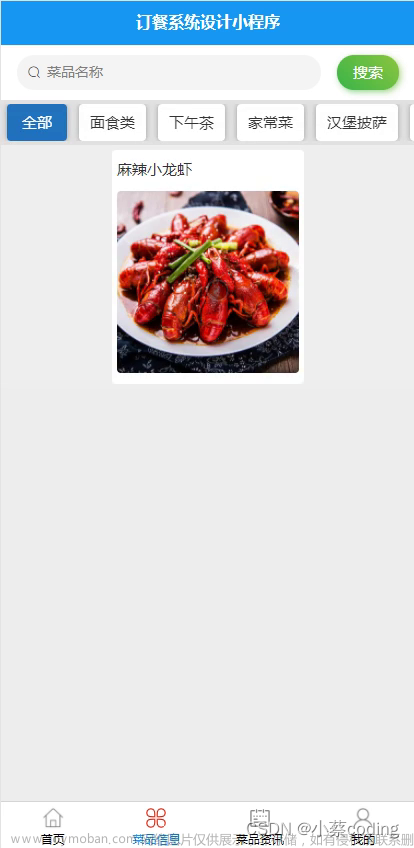
实现的功能:
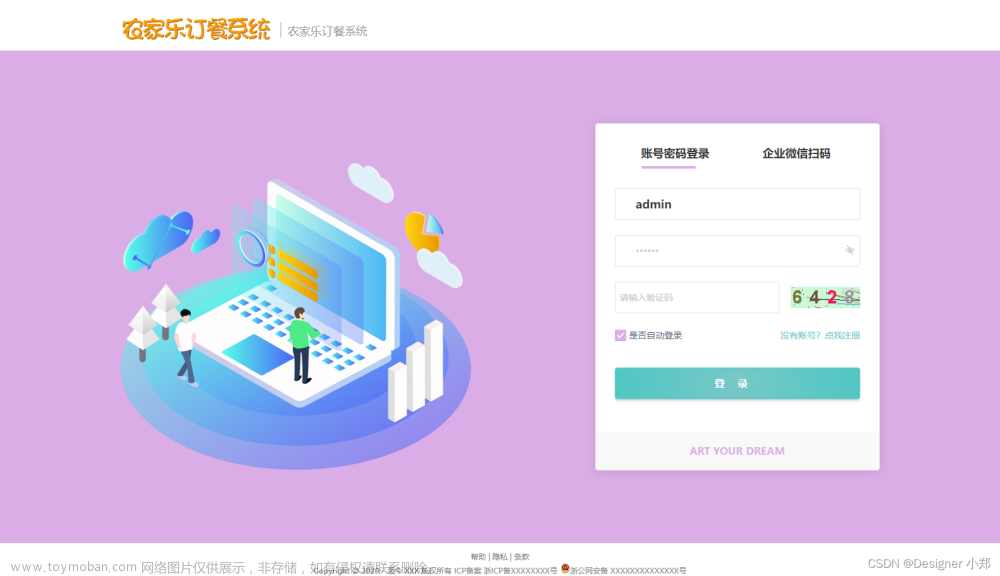
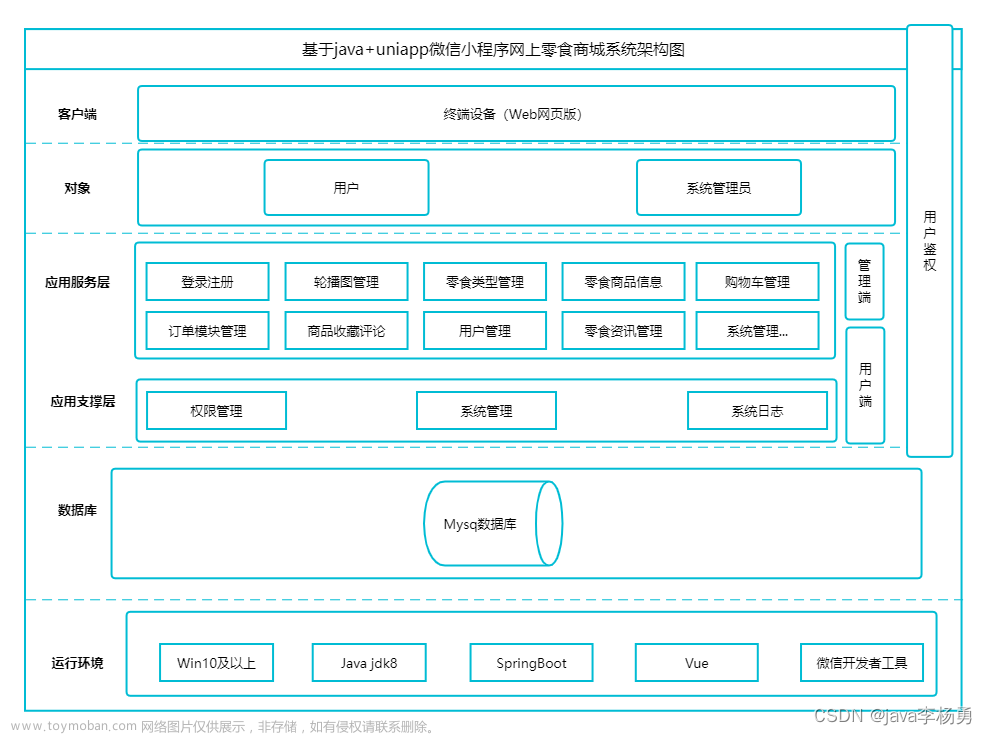
分为管理员、商家、用户三种角色,管理员和商家是PC后台,用户是小程序端;
管理员可以管理用户、分类、商品、订单等;
商家可以上传商品、查看订单、发货等;
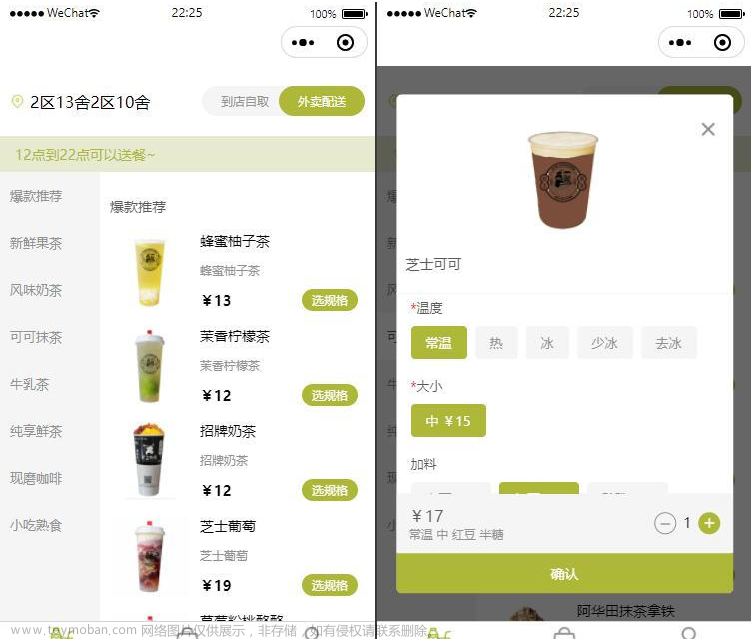
用户可以下单购买商品、评价等。

用到的技术:
后端:基于JAVA的SpringBoot框架,MySql5.7或8数据库,Maven依赖管理。
前端: 基于Vue.js的UniApp框架。


部分代码展示:文章来源:https://www.toymoban.com/news/detail-533840.html
<template>
<view>
<!-- 地址 -->
<navigator url="/pages/address/address?source=1" class="address-section">
<view class="order-content">
<text class="yticon icon-shouhuodizhi"></text>
<view class="cen">
<view class="top">
<text class="name">{{user.name}}</text>
<text class="mobile">{{user.phone}}</text>
</view>
<text class="address">{{user.address}}</text>
</view>
</view>
<image class="a-bg" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAu4AAAAFCAYAAAAaAWmiAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6Rjk3RjkzMjM2NzMxMTFFOUI4RkU4OEZGMDcxQzgzOEYiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6Rjk3RjkzMjQ2NzMxMTFFOUI4RkU4OEZGMDcxQzgzOEYiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpGOTdGOTMyMTY3MzExMUU5QjhGRTg4RkYwNzFDODM4RiIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpGOTdGOTMyMjY3MzExMUU5QjhGRTg4RkYwNzFDODM4RiIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PrEOZlQAAAiuSURBVHjazJp7bFvVHce/1/deXzuJHSdOM+fhpKMllI2SkTZpV6ULYrCHQGwrf41p/LENVk3QTipSWujKoyot1aQN0FYQQxtsMCS2SVuqsfFYHxBKYQNGV9ouZdA8nDipH4mT+HFf+51rO0pN0japrw9HreLe3Pqc3/me3+f3uFdIvfVuDIAPix1C9oceicFRVQWlvRWCkL1omqb1Of9z9rXZY65rhcO6x5ove19oWkX/RAaSMLOEkg+2Zt0wEcvoWOZzYZnXeWEbzmP7XPs11//LnOiDEY9DkGRwGw5a59QUTM2As+1qiD5v0TUvvC9Bc52KpmDSnju4ic7+CIinNVQoElYtcUM8jx2L1bzwPn14DOrHZ0hzEdxOPJtW16FH45CvuBzyZU22aH7Od9LnU/E0xpMqJG6iZ309qeqYNoA1gTJ4ZdF2zY2pJNSTfYCmkb85+GnO1hIbh+DzQVndaiHYTs3ZGJpifE/DyVnzi+X7pWqen8/i+8kPYUSjEORPCd9XtUKs9Fi+KMxjVzE0n9ZNnIgkYXwK+B5LafC4JKyudcMxD2+LqblGfNcY30VxJsfhcOCJ7xr02ATkluXE96DtmrPvPxFLIUH7zY3vOc0Z39O0oGtqy1DlFIuu+Zx8P/Ffa8/hEBey4rh0uuPWS6S6CRUhyGjG0hcfOWex+c9zXSsE5HmFzseP3H294Sl847VBRGJJQHTwy9wJNKAE7otLfXi2K3hRgeB81+bar8IDEPvFMxi6cxebnMx2cjrnDmiIwUAGDTvugX9de9E1L7R9NK1jc+8gnj8dy2rOKY/JRhgV8Cr405ea0HEBOxajeaHtySPvYvD2bUgdP0lmuzkl7oLl6Wn0wX/Dd1D/xG5bNc/f+7NjY9jyzghlM5QxS/ySOGt+Wlt3WwDXBz22a86gHrqjG7Hnekhz5uciN9NVDEBxXYng87vgEoqveZ7y+XsPE99vOTyAs1SkU+bOT3NKIJHUsIb4/rsL8L0YmrMRffQ3GNn8c6L7BOnu4pW10/xR4nsK9T+5FzWda2fXcEXTfLbtYUrc7joSwguno9kilZfsLNmgtaBcxv7rmudN2i9Fc8YRlsvkr6aOvoeBHxDf//MBzVfGke9p8vVhVN2wAQ1P7rFdczYeO34Wm4+Gsr4mcqzWMqQ5IX5rex3W1pUXX/PCRlwkjpEtDyLy9B8sPxcgLWzFpy7rWlTH3eq66AbUj0fh7lyJhn27oFzVck41mTdgdnU5+3fzbczsqqVwQ14aSuCrhwZoo3UEqCLW6biZJZZZom0e0UhlSiY3rvBjd0cdfLJjTrsXYvN8e5TvPEZ2PYbw9l9CrKqAWFNB+2+W/oiTc2l9BFefC/WPdqPyuxts1/zMlIrbqVB7OZSgaSWrC2eUWHUGcLa2MVrLyho3ftvVhNYq1ye6J8XUnI3JFw8idNdOaB+GIS+vsZhf6gMvsP1OJKGFx1H9o1sQeOSBXOcfc9pQDM3Z2PGvEeykxJ0l7AGaTyux4YKVLpOvs0BO/v0UQf17LdUzwdcskuaFHRo1NIrQxq1I9ByEc2kj+ZwDZsk1z/H9I+L7us+j4fHdUFa2FF3zQtv3DyTwrTcGoVFxXOeWKZEoPeNm+E66b7zSj71r6+ERHXN21C5V85nPmo7I3scRvncfxOoyiP7y0vNdyMZ17X9xmGR+43MPwvvtm23XnPH9h68P4u8U2yuJ7wonvmu0pigValf73XhmfRCt1S5bNbd6QK/0ov+2bhjDE8T3aj58p5hujCehjsZQs+lWLNl5N0RvuS2a5z/T8cLOd8K4/72wxdaAXHq+syGT7sOM7xLxvaOe+F5lu+bqYBjDd25H4s+vQ26ugSBL1lsEC+m4C8fQvMhXZXTa/CR8N96MekrapWCdvc1t+rvn32PY3juYrc7cEjjonFuMYQm97QsBPLSq1v7pKJAPbbwHZ3ueoqCyhJIJStqto8/BdMTh8q1A8PcPo+xrXbbP97ehSXydFWpjU0CZzO8xInM+CqSdTV688OVmBBT7O6DRh/dhYOt20nqSdK+f1RIqdRMqRXgrR90Dm+Dfsdn2+QYpeH7/8CBe+mAsq7nIsevKEjivgv1dQdzYUGH7dMlXe3FmwxZMTRyFgiZkW48mF0/XMYWqm75JfH8IUmPA1tlUMnHv+8T3N3J8d3Hkey6I3re6Djvaam1v/urhswjdsQ2jf/kVJRI1xHdPrh1lltzTWUxXai5H07N74P7KettnPDQyjWtf/ohglyJfl7jz/drP+vDrzgYsLZdtP2PRnz6B/u4t9I+U9cYCH81hddoFuBG4bxNq7v9xSfh+G/H9wKkIwF5JkR38fF3VLb73dDXhpsYS8P0Vxve7MZ14E04EkX2SumDj40Lkjz2LS9x1nZVqcK1rh1L/GaiZDB1GYwGPRi9+sA4r63odGEjAoKTZS0mTwUtoS2sTPioc1jd64KJqNZXRP9EtLFrLT5KQOd6H1JtvQ/SUQ1CUC1Z/tjp5MgXn51bAfc1VpAUVb6pqi+bsqRlrOB0ITSI0kUa1IvF7JcribPbxZnt9BYIeBZm0ap1BO2yHLMOIxjH111chmDocXg9XzZFR4fD74e5cA9GtQEulbLGbfaNMvv4+BfG3hiet9wxlUeDGdDPn68uqXVgVKKezbiBN/HHYoTnrqlORkDx0BHr/ABzVVbknbZysZ3wnRVyda6HU1UIjvpt28p2C+T+GEtYeeEh3jqcdKjl2BcWY65q9UAQb+c6+k3iePnaS+P5Pq8spOJ38fJ09RVI1OFuWo6xtJXSD+J6xh++OHN8PEt8HxtNY4pbAczC+m2Rnh8V3J9Q0Fa4LeG97YQdehj4aoSL9NZiZNMTKStp6g5/x5NsW37vWQaS1WXzPHvjihzYS/lgshbeJ75WySHm7wNXXk8SbK/xutOX4ntHtYRxE0eJn6uARaGf6ie++7GPNxVkf/78AAwCn1+RYqusbZQAAAABJRU5ErkJggg=="></image>
</navigator>
<view class="goods-section">
<view class="g-header b-b">
<!-- <image class="logo" src="http://duoduo.qibukj.cn/./Upload/Images/20190321/201903211727515.png"></image> -->
<text class="name">订单明细</text>
</view>
<!-- 商品列表 -->
<view class="g-item" v-for="(item,index) in goodsList" :key="index">
<image :src="picUrl+item.pic1"></image>
<view class="right">
<text class="title clamp">{{item.name}}</text>
<text class="spec">{{item.sname}}</text>
<view class="price-box">
<text class="price">¥{{item.price}}</text>
<text class="number">x {{item.num}}</text>
</view>
</view>
</view>
</view>
<!-- 优惠明细 -->
<!-- <view class="yt-list">
<view class="yt-list-cell b-b" @click="toggleMask('show')">
<view class="cell-icon">
券
</view>
<text class="cell-tit clamp">优惠券</text>
<text class="cell-tip active">
选择优惠券
</text>
<text class="cell-more wanjia wanjia-gengduo-d"></text>
</view>
<view class="yt-list-cell b-b">
<view class="cell-icon hb">
减
</view>
<text class="cell-tit clamp">商家促销</text>
<text class="cell-tip disabled">暂无可用优惠</text>
</view>
</view> -->
<!-- 金额明细 -->
<view class="yt-list">
<view class="yt-list-cell b-b">
<text class="cell-tit clamp">商品金额</text>
<text class="cell-tip">¥{{price}}</text>
</view>
<!-- <view class="yt-list-cell b-b">
<text class="cell-tit clamp">优惠金额</text>
<text class="cell-tip red">-¥35</text>
</view> -->
<view class="yt-list-cell b-b">
<text class="cell-tit clamp">运费</text>
<text class="cell-tip">免运费</text>
</view>
<view class="yt-list-cell desc-cell">
<text class="cell-tit clamp">备注</text>
<input class="desc" type="text" v-model="desc" placeholder="请填写备注信息" placeholder-class="placeholder" />
</view>
</view>
<!-- 底部 -->
<view class="footer">
<view class="price-content">
<text>实付款</text>
<text class="price-tip">¥</text>
<text class="price">{{price}}</text>
</view>
<text class="submit" @click="submit">提交订单</text>
</view>
<!-- 优惠券面板 -->
<view class="mask" :class="maskState===0 ? 'none' : maskState===1 ? 'show' : ''" @click="toggleMask">
<view class="mask-content" @click.stop.prevent="stopPrevent">
<!-- 优惠券页面,仿mt -->
<view class="coupon-item" v-for="(item,index) in couponList" :key="index">
<view class="con">
<view class="left">
<text class="title">{{item.title}}</text>
<text class="time">有效期至2019-06-30</text>
</view>
<view class="right">
<text class="price">{{item.price}}</text>
<text>满30可用</text>
</view>
<view class="circle l"></view>
<view class="circle r"></view>
</view>
<text class="tips">限新用户使用</text>
</view>
</view>
</view>
</view>
</template>
基于SpringBoot和UniApp的外卖订餐小程序文章来源地址https://www.toymoban.com/news/detail-533840.html
到了这里,关于基于JAVA SpringBoot和Vue UniApp外卖订餐小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!