一、问题描述
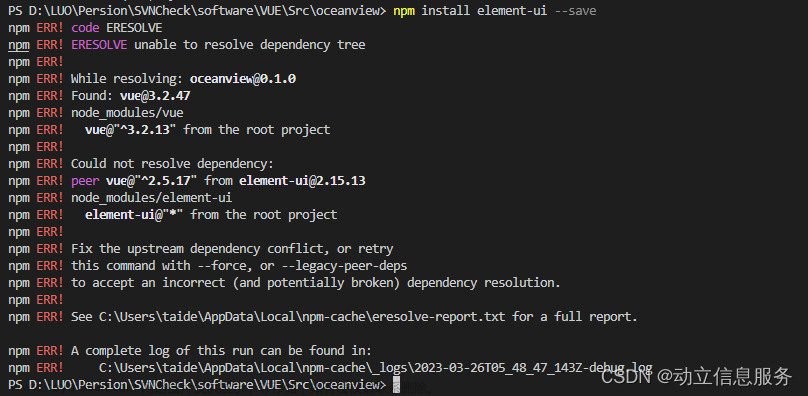
在VUE3开发环境中想安装element ui前端库,执行"npm install element-ui --save"命令进行安装时,出现以下错误信息:

二、原因分析
element-ui不适配vue3,官方已将vue3版本的更新为element-plus.
Element-ui适用于Vue2框架
Element-plus适用于Vue3框架文章来源:https://www.toymoban.com/news/detail-536271.html
三、解决办法
在VUE3的开发环境下安装element-plus,执行如下命令即可:文章来源地址https://www.toymoban.com/news/detail-536271.html
npm install element-plus --save四、使用方法
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import elementPlus from 'element-plus'
import 'element-plus/theme-chalk/index.css';
const app=createApp(App);
app.use(elementPlus);
到了这里,关于VUE3安装element ui 失败的原因及解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[vue+element-ui] form中输入框无法输入问题的解决方法](https://imgs.yssmx.com/Uploads/2024/02/782003-1.png)