v-hasPermi 用法:
<el-button
v-hasPermi="['managementDocument-note-add']"
type="primary"
@click="openDialog"
>新增文档</el-button
>
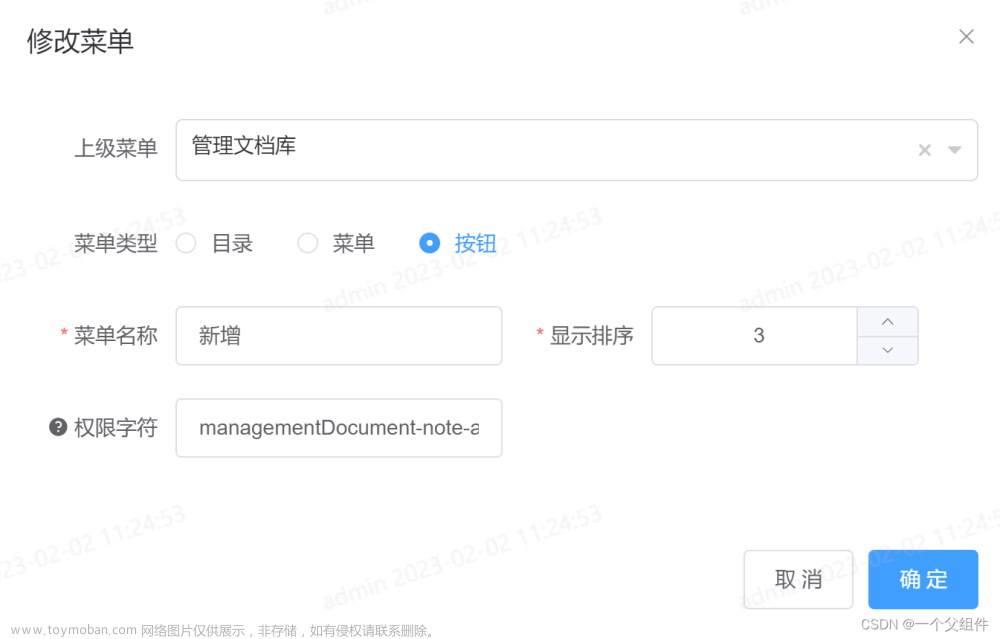
然后在后台管理系统的菜单栏中找到这个模块。
把权限字符串managementDocument-note-add复制进去
点击确定
然后这个按钮的权限就设置好了文章来源:https://www.toymoban.com/news/detail-536509.html
希望有所帮助文章来源地址https://www.toymoban.com/news/detail-536509.html
到了这里,关于若依的权限管理 v-hasPermi的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!