html:
<!-- multiple(单次多个上传时添加) : 每次上传多个文件时,打开 。配合 limit 属性使用:每次可上传文件的最大数量-->
<el-upload ref="upload" :limit="1" accept=".pdf" :headers="upload.headers" :action="upload.url +upload.id "
:disabled="upload.isUploading" :on-change="changeUpload" :on-progress="handleFileUploadProgress"
:on-success="handleFileSuccess" :on-error='handleFileError' :auto-upload="false" drag>
<i class="el-icon-upload"></i>
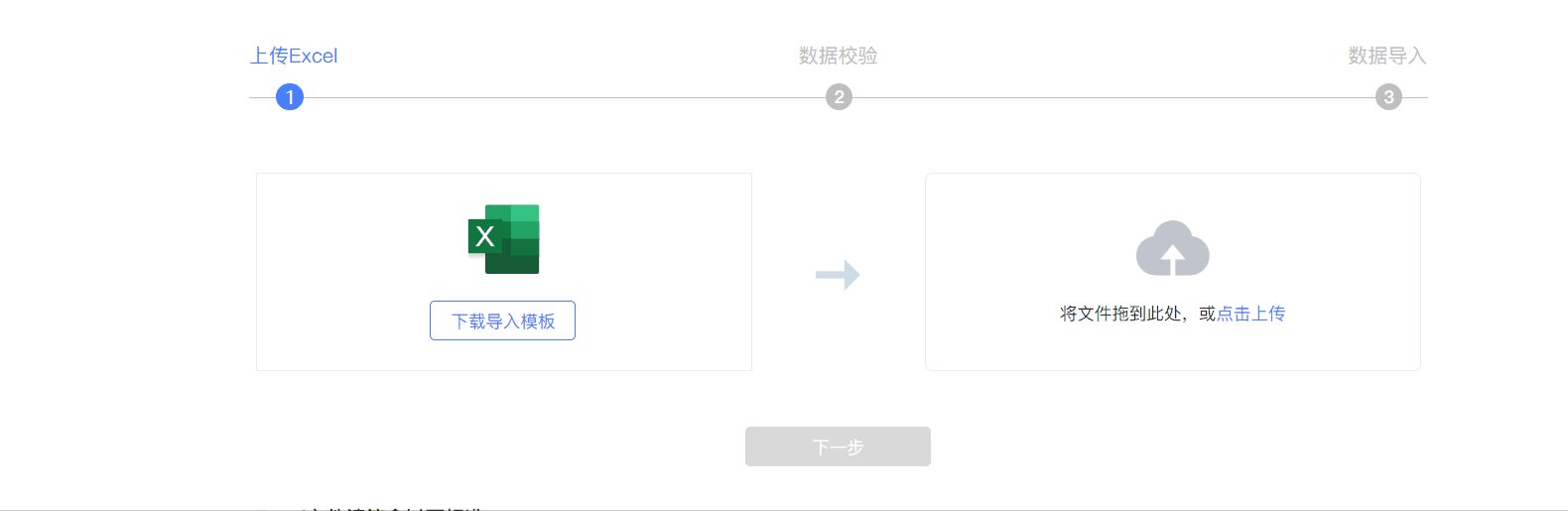
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip txt_center" slot="tip">
<span>仅允许导入<b> pdf格式 </b>文件,单次只可上传1个pdf文件</span>
</div>
</el-upload>js:文章来源:https://www.toymoban.com/news/detail-536556.html
import { getToken } from "@/utils/auth";
data() {
return {
// 导入参数
upload: {
// 是否显示弹出层(导入)
open: false,
// 弹出层标题(导入)
title: "",
// 是否禁用上传
isUploading: false,
// 是否更新已经存在的用户数据
updateSupport: 0,
// 设置上传的请求头部
headers: {
Authorization: "Bearer " + getToken()
},
// 上传的地址
url: process.env.VUE_APP_BASE_API + "/system/user/importData"
},
}
},
methods: {
// 只能上传单个文件,选择文件覆盖原有文件
changeUpload(file, fileList) {
if (fileList.length > 1 && file.status !== "fail") {
fileList.splice(0, 1);
// 多选并上传多个文件:
// 方法一:fileList.splice(0, n)。n:多选文件的数量。--数组从前往后顺序截取。
// 方法二:fileList.splice(0, -n)。n:多选文件的数量。--数组从后往前顺序截取(保留最新上传的,截去之前上传的。--方法一反之)
} else if (file.status === "fail") {
this._err("上传失败,请重新上传!");
fileList.splice(0, 1);
}
},
// 上传文件 - 文件上传中处理
handleFileUploadProgress(event, file, fileList) {
// multiple属性(单次可上传多个文件),可打开注释部分,功能为:上传第一个文件开始,isUploading 置为 true,到最后一个文件上传完成,isUploading 变为 fasle。否则控制台会报 "status" 的错
// if (file == fileList[0]) {
this.upload.isUploading = true;
// }
},
// 上传文件 - 文件失败处理
handleFileError(event, file, fileList) {
// multiple属性(单次可上传多个文件),可打开注释部分,功能为:上传第一个文件开始,isUploading 置为 true,到最后一个文件上传完成,isUploading 变为 fasle。否则控制台会报 "status" 的错
// if (file == fileList[0]) {
// this.upload.isUploading = false;
// }
},
// 上传文件 - 文件上传成功处理
handleFileSuccess(res, file, fileList) {
console.log(34, file, fileList)
if (res.code == 200) {
// multiple属性(单次可上传多个文件),可打开注释部分,功能为:最后一个文件上传完成后,清空列表。
// if (file == fileList[fileList.length - 1]) {
// 清空上传文件列表,否则影响上传文件数限制判断
this.$refs.upload.clearFiles();
// }
// this._success('上传成功')//提示语:上传成功。根据实际情况来
this.getList() //刷新列表。根据实际情况来
} else {
// 同上
// if (file == fileList[fileList.length - 1]) {
// 清空上传文件列表,否则影响上传文件数限制判断
this.$refs.upload.clearFiles();
// }
this._err(res.msg)
}
this.upload.open = false;
// 不在上面 if else 中控制,也可以放在这里。功能同上。
// if (file == fileList[fileList.length - 1]) {
// // 上传第一个文件开始,isUploading 置为 true,到最后一个文件上传完成,isUploading 变为 fasle。否则控制台会报 "status" 的错
this.upload.isUploading = false;
// }
},
// 上传文件 - 提交上传文件
submitFileForm() {
this.$refs.upload.submit();
},
}auth文件:文章来源地址https://www.toymoban.com/news/detail-536556.html
import Cookies from 'js-cookie'//需先npm install js-cookie 安装,安装后package.json文件中会有"js-cookie": "3.0.1"安装版本的显示。
const TokenKey = 'Admin-Token'
const ExpiresInKey = 'Admin-Expires-In'
// 此方法为vue文件中引入的 getToken() 方法
export function getToken() {
return Cookies.get(TokenKey)
}
export function setToken(token) {
return Cookies.set(TokenKey, token)
}
export function removeToken() {
return Cookies.remove(TokenKey)
}
export function getExpiresIn() {
return Cookies.get(ExpiresInKey) || -1
}
export function setExpiresIn(time) {
return Cookies.set(ExpiresInKey, time)
}
export function removeExpiresIn() {
return Cookies.remove(ExpiresInKey)
}
到了这里,关于el-upload 只能上传一个文件(完整适用方法),包括:新文件替换原文件方法。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!