案例:

当我们只有一个单选框时,需要进行选中和取消的操作,但如果不经过处理,选中后就根本取消不了。
然后我试了一下加了点击事件,这里必须要加 native ,触发原生事件
<div class="chooseBox" style="padding: 20px; background-color: #f5f6f8">
<div class="til" style="margin-bottom: 20px">办理情形 (必须)</div>
<el-radio-group
v-model="form.radio"
@click.native="onRadioChange($event)"
>
<el-radio label="1">药品批发企业(含零售连锁总部)许可证补发</el-radio>
</el-radio-group>
</div>
onRadioChange(e) {
// console.log(e.target.tagName);
// if (e.target.tagName === "INPUT") {
// if (this.form.radio === "") {
// this.form.radio = "1";
// } else {
// this.form.radio = "";
// }
// }
console.log(this.form.radio);
console.log(123);
},但发现打印台每次都触发两次

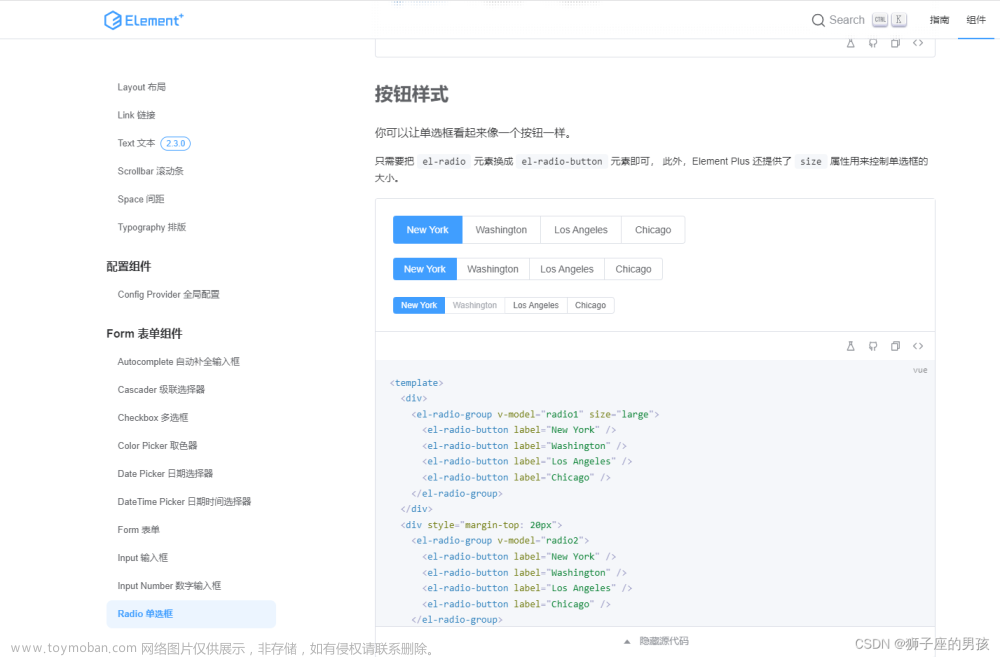
然后我又在网上找,有人说点击事件改成这样
@click.native.stop.prevent="getCurrentRow(scope.row)"
于是再次点击,结果变成了这样:

样式变得区别好大,改的话又要花费一些时间。难道就没有一个更好的方法吗?
答案来了!!!
<div class="chooseBox" style="padding: 20px; background-color: #f5f6f8">
<div class="til" style="margin-bottom: 20px">办理情形 (必须)</div>
<el-radio-group
v-model="form.radio"
@click.native="onRadioChange($event)"
>
<el-radio label="1">药品批发企业(含零售连锁总部)许可证补发</el-radio>
</el-radio-group>
</div>onRadioChange(e) {
console.log(e.target.tagName);
if (e.target.tagName === "INPUT") {
if (this.form.radio === "") {
this.form.radio = "1";
} else {
this.form.radio = "";
}
}
console.log(123);
},这里的话就让他点击两次,但是因为每次点击的元素都不一样
因为原生click事件会执行两次,第一次在label标签上,第二次在input标签, 这个时候我们就可以以这个来区分文章来源:https://www.toymoban.com/news/detail-536745.html
此时就可以实现了一个单选框时的选中和取消了文章来源地址https://www.toymoban.com/news/detail-536745.html
到了这里,关于element中一个单选框radio时的选中和取消的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!