基础设施
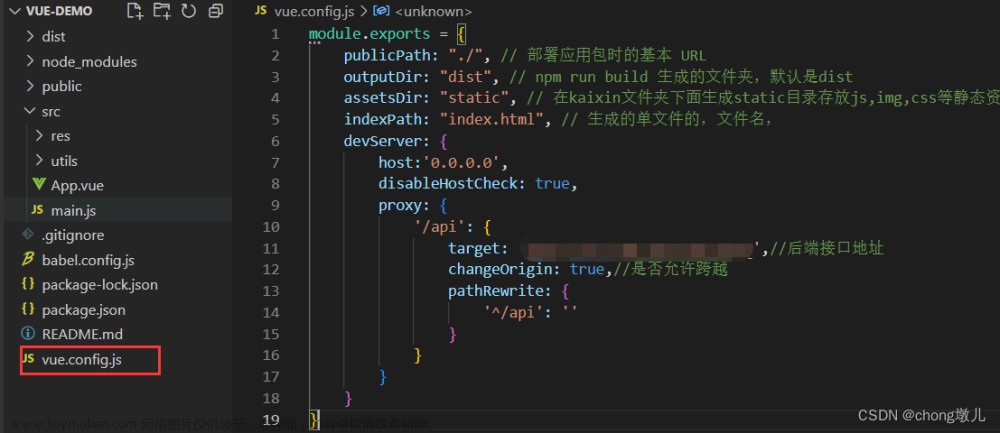
前端服务器:配置了https,并且暴露在公网,配置了域名
后端服务器:没有配置https,与前端服务器在同一子网内
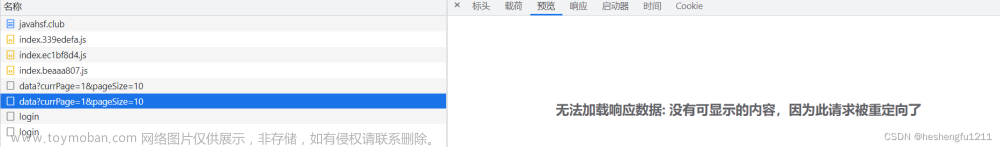
报错复现
strict-origin-when-cross-origin
chunk-libs.c13a1b18.js:51 Mixed Content: The page at 'https://xxx.xxx.com/#/login?redirect=%2Fdashboard' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint 'http://xxx.xxx.com/api/user/login'. This request has been blocked; the content must be served over HTTPS.
问题原因
http、https混合使用导致;
网站用的是 https 要跳转到 http 请求,被浏览器阻止了
解决方案1
后端也使用https文章来源:https://www.toymoban.com/news/detail-536811.html
解决方案2
在调用http服务的html页面中的head头部加入如下内容即可文章来源地址https://www.toymoban.com/news/detail-536811.html
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
到了这里,关于前后端分离,不在同一服务器上部署,报错“strict-origin-when-cross-origin”解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!