第一种方法:所有类型都是固定的、后台提供了选中状态的接口(页面进入时默认展示所有类型和类型的选中状态

思路:
1、列出所有类型同时与后台规定好每种类型的id与对应的名称
2、在mounted中执行获取后台给定的选中状态(包含1个或多个的id数组)文章来源:https://www.toymoban.com/news/detail-537875.html
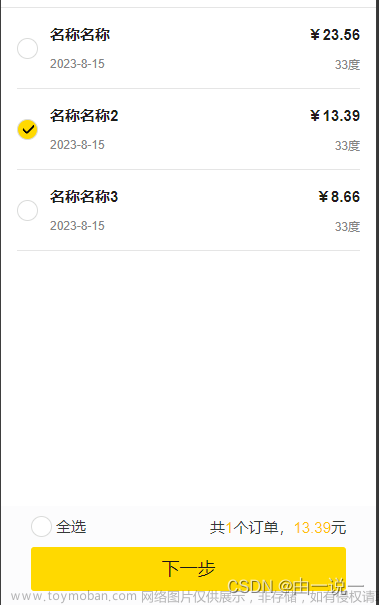
3、将得到的结构绑定到el-checkbox-group 的 v-mdel上,到此功能实现(此类适合截图这种)文章来源地址https://www.toymoban.com/news/detail-537875.html
<el-checkbox-group v-model="checkListState" @change="handleCheckedCitiesChange">
<el-checkbox v-for="item in defaultChecked" :key="item.id" :label="item.alarm_code">{
{item.title}}</el-checkbox>
</el-checkbox-group>
data:{
return {
defaultChecked:[
{
title:'12',
到了这里,关于vue页面中一个小列表中多选框的选中状态的两种设置方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!