该文章工程是基于裸机情况下运行的LVGL,通过GUI-Guider-1.4.0进行页面布局配置。
一、介绍
GUI Guider是恩智浦为LVGL开发了一个上位机GUI设计工具,可以通过拖放控件的方式设计LVGL GUI页面,加速GUI的设计。设计完成的GUI页面可以在PC上仿真运行,确认设计完毕之后可以生成C代码,再整合到MCU项目中。
GUI Guider(Version: 1.3.0-GA)的主要特征:
支持Windows 10和Ubuntu 20.04。
支持中文、英文。
兼容LVGL V7和LVGL V8版本。
支持拖放的所见即所得(WYSIWYG)用户界面设计。
多种字体支持及第三方字体导入。
可定制的中文字符范围。
小部件对齐方式:左、中、右。
自动产生LVGL 的C语言源代码。
支持默认样式和自定义样式。
演示应用程序集成。
实时日志显示。
集成上位机仿真器。
注意!!GUI-Guider会依赖javaJDK,因此需要安装jdk.
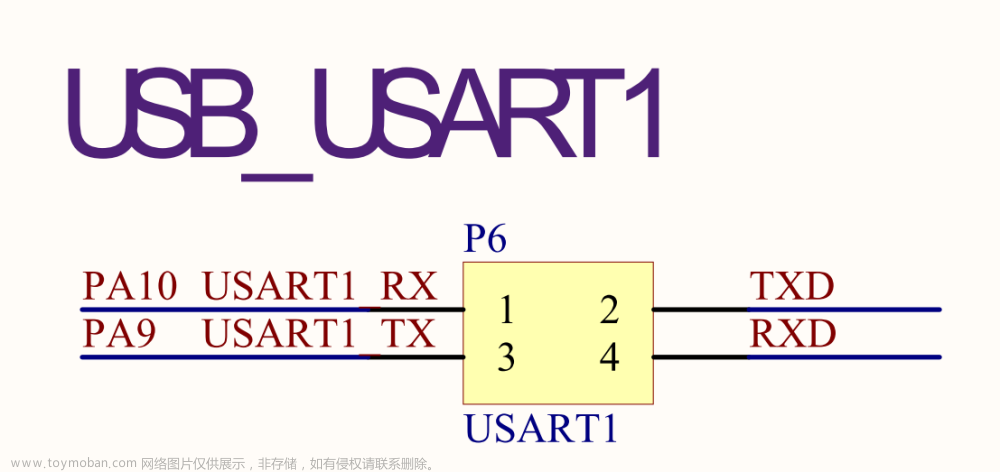
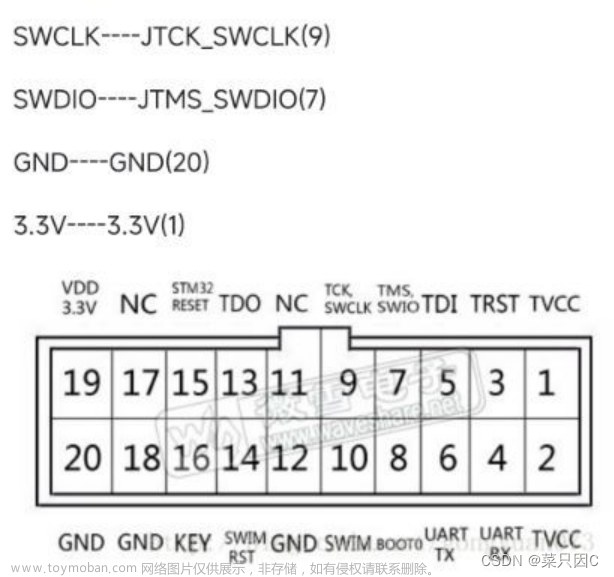
接线:

二、安装
2.1安装Java-JDK
安装JDK,我使用的JDK见下图(如果你已经安装有JDK,则忽略这里。)
JDK安装我这里就不写了,外面很多大佬关于JDK的安装非常详细。

2.2安装GUI-Guider
下图为安装包。(我的电脑是64位 WIN10)

2.2.1 选择中文(简体)

2.2.2选择同意协议

2.2.3 选择安装路径

2.2.4等待安装完成

2.2.5安装完成

三、创建工程
使用的是立创梁山派的屏幕扩展板,4.3寸,高清的480*800分辨率加5点的电容触摸屏。
详情界面链接:立创·梁山派-屏幕扩展板

3.1选择创建新工程
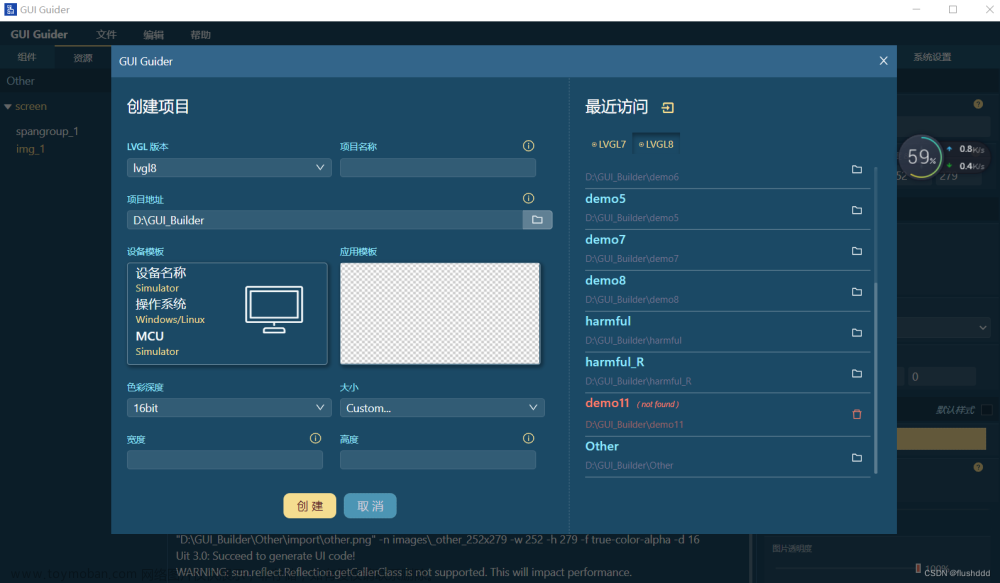
打开软件后,创建新工程。

3.2选择LVGL版本
这里使用的是V8版本的LVGL。

3.3选择设备模板

3.4选择应用模板
这里选择了一个空白模板,如果感兴趣可以试一试官方的模板。

3.5工程配置
屏幕的像素是480x800,我这里选择的16位彩色,面板尺寸自定义为480x800(竖屏显示)。工程路径请务必放在英文路径

3.6创建完成
创建完成之后,就是这样啦。

四、常用组件的应用
4.1标签
点击标签然后拖拽到我们的显示界面上。

4.1.1标签属性设置
这里主要设置显示的文本内容,和字体。注意:你使用一个字体,它就会生成一个字库给你,所以请慎重考虑内存问题,或者将生成的字库保存至外部FLASH里。

4.2按钮
点击按钮然后拖拽到我们的显示界面上。

4.2.1按钮属性设置

4.2.2按钮事件添加
事件是按钮的灵魂,涉及到我们后继代码如何判断按键是否点击

事件配置里,如果不随便点一个动作,则软件不会生成按钮事件的C代码,所以我选择修改背景色。后面生成代码后再把这个动作的代码删除。

4.3图片
点击图片组件然后拖拽到我们的显示界面上。

4.3.1添加图片资源
点击我们拉出来的图片组件,在属性设置里,添加我们的图片资源。

在弹出的界面选择添加。

这里我选择了一张蓝牙的图标。

添加完成之后,选择这个图片。

这样就显示出来了。注意,每使用一张图片,都会生成C代码,注意内存问题,或保存至外部FLASH。

4.4生成第二个界面

返回之后,点击+号,生成第二个界面。

点击生成的第二个界面,就可以进行编辑了。

4.5图片按钮(界面切换)
这个图片按钮我们用来进行界面跳转。回到界面一,拉出图片按钮。

这里推荐一个图标网站,对大多数的图标都可以免费下载。
网站链接:iconfont-阿里巴巴矢量图标库
我下载了返回图标和前进图标。

将图片加载到我们的图片按钮

设置图片按钮的事件为界面切换事件

去到第二个界面,设置返回键。

在返回键添加界面切换事件,让其可以切换到第一个界面

五、进行模拟并生成代码
点击绿色按键,选择C。开始模拟运行。(会比较慢)

运行效果。视频效果见链接:

六、生成代码并且移植
点击生成代码


去到这个Demo工程目录下,找到生成的代码。
我之前创建工程时的路径

代码就在工程目录的generated和custom文件夹下。将两个文件夹复制到我们的GD32LVGL工程文件夹里。

将我们之前复制的文件夹替换GD32LVGL工程里之前的文件夹。

打开我们替换后的GD32LVGL工程。删除之前生成的代码。

添加我们配置的界面代码。

添加custom文件夹下的.c文件

添加generated文件夹下的.c文件。(界面和配置文件)

添加generated文件夹里的guider_fonts文件夹下的所有.c文件。(字库文件)

添加generated文件夹里的images文件夹下的所有.c文件。(图片资源文件)

最后是这样的。(注意我的字体和图片不一定和你一样,所以不一定是和我添加的文件是完全一样的)

添加完成后,编译。编译完成发现有错误。

错误主要是头文件错误。跳转到错误的地方

将原先错误的地方注释,换成我图片中的样子。
#include "../../lvgl.h"

重新编译,发现还有一个错误。这个错误是在events_init.c文件查找不到guider_ui。

guider_ui是在main.c中定义的一个全局变量,我是定义为ui,所以要将main.c的变量ui,通过extern连接至events_init.c文件。


连接至events_init.c文件后,需要将events_init.c文件里的所有guider_ui替换为ui。
替换操作见下图。

替换完成后,进行编译,没有错误。

七、下载验证
初始界面

按下按钮

界面切换

八、事件代码修改
这里只讲解btn_sw这个按钮的事件。

如果需要按钮按下时灯亮,再按时灯灭的效果,只需在事件中断里,添加即可。

最后注意事项
1、有一些组件的代码是不一样的,需要注意。(我发现时钟就不行)
2、当使用到事件时,需要给事件扫描一个心跳,即多少时间去扫描一次是否有事件发生。
我放在定时器里固定时间扫描一次。


代码百度网盘连接:
链接:https://pan.baidu.com/s/1Px2P43xuQtCciZlBzeJXOQ?pwd=1234 文章来源:https://www.toymoban.com/news/detail-543160.html
提取码:1234 文章来源地址https://www.toymoban.com/news/detail-543160.html
到了这里,关于立创梁山派GD32F450ZGT6--屏幕扩展板LVGL应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!