当前版本:
- node版本:12.16.3
- npm版本:6.14.4
- cnpm版本:7.1.0
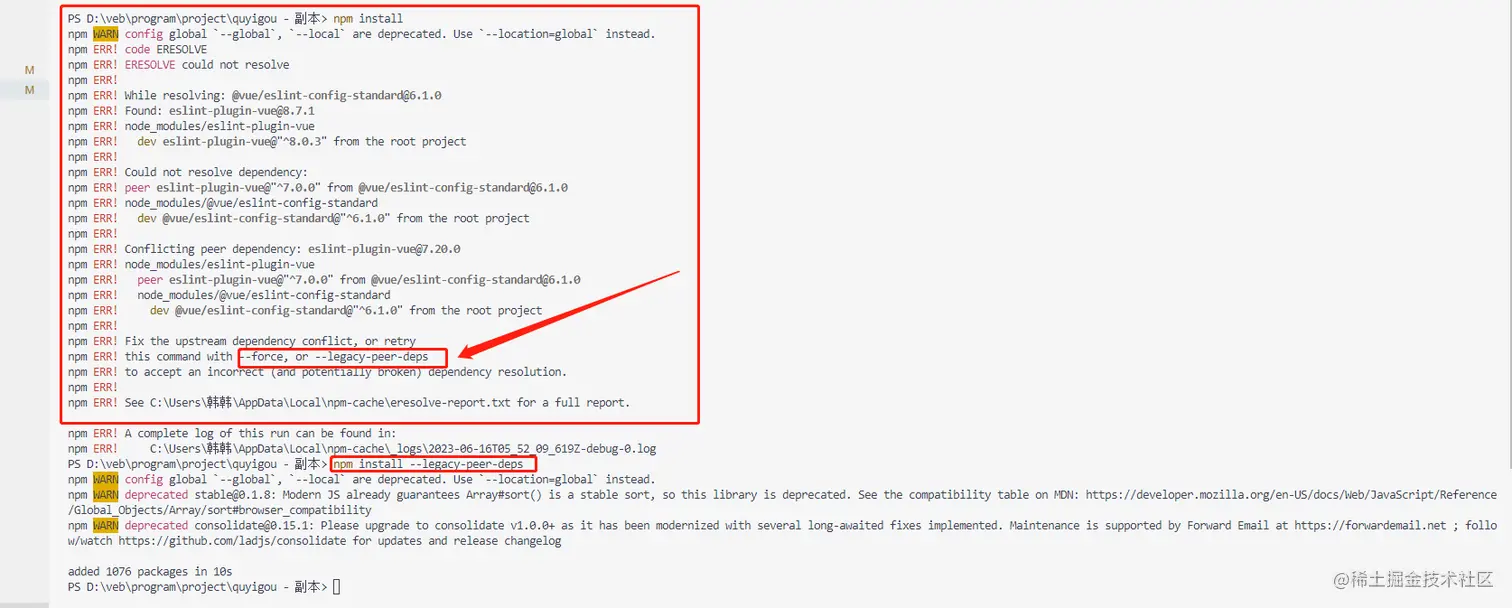
npm装包失败:
-
解决办法1:使用cnpm淘宝镜像装包(如果需要拷贝node_modules包,使用cnpm装的包会有拷贝不全丢包问题导致包不能用,需要使用办法二)
- 解决办法2:
报错1:cannot find module webpack
原因:package.json的webpack版本冲突
解决:
npm uninstall webpack
npm install webpack@^4.0.0 --save-dev报错2:Node Sass version 6.0.1 is incompatible with ^4.0.0.
原因:node-sass 版本过高,需要卸载安装低版本。
解决:
npm uninstall node-sass
npm install node-sass@4.14.1报错3:Cannot find module ‘cache-loader‘
原因:部分依赖包没有下载成功,需要重新安装依赖
解决:删除node_modules文件夹和package-lock.json文件后运行npm install重装
报错4:'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序
报错5:Cannot find module 'webpack/bin/config-yargs
原因:webpack和webpack-dev-server版本不匹配文章来源:https://www.toymoban.com/news/detail-548818.html
解决:文章来源地址https://www.toymoban.com/news/detail-548818.html
npm uninstall webpack
npm uninstall webpack-dev-server
npm install webpack@3.8.1 --save-dev
npm install webpack-dev-server@2.9.3 --save-dev
npm install webpack-cli到了这里,关于npm安装失败;node_modules拷贝;的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!