详解uni-app项目运行在微信小程序调试
uni-app项目运行在微信小程序调试
前言
UNI-APP学习系列之详解uni-app项目运行在微信小程序调试
一、环境准备
微信小程序工具,【下载地址】
打开下载地址后,选择电脑所用操作系统的稳定版本进行下载并安装。
二、小程序模拟器调试
- 项目运行在微信小程序
-
打开HbuilderX,运行 ==> 运行到小程序或模拟器 ==> 运行设置 ==> 设置微信开发者工具路径

-
打开微信开发者工具,选择设置 ==> 安全设置。将服务端口号选择为开启

-
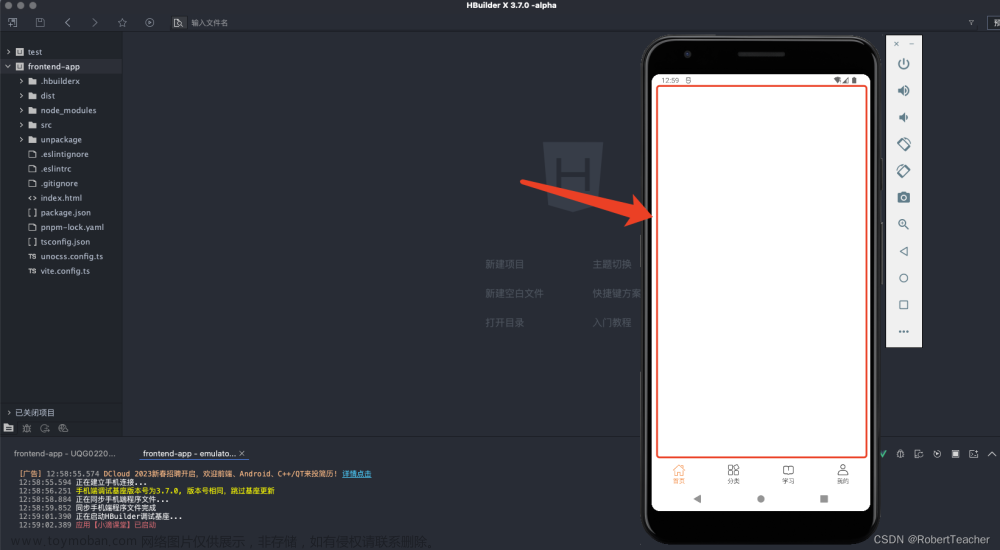
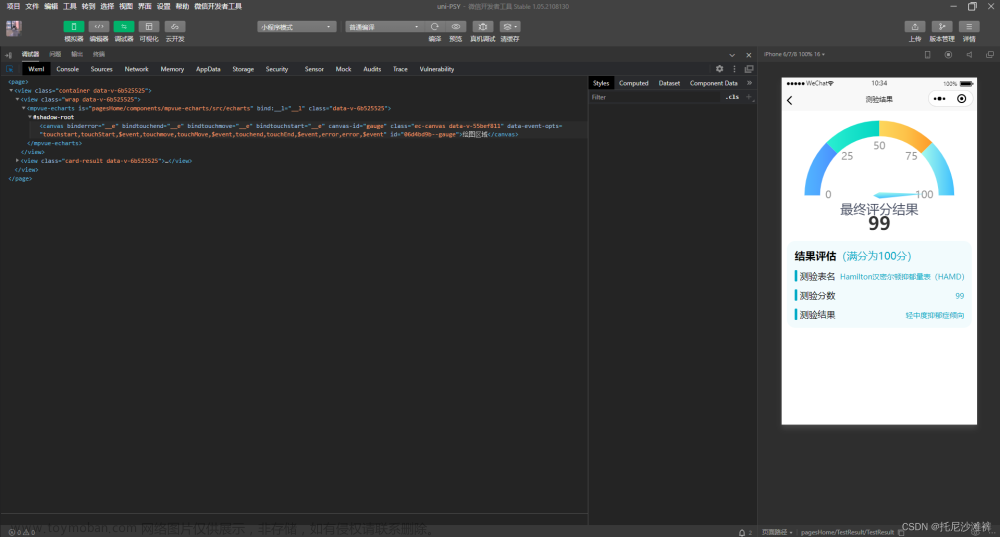
运行

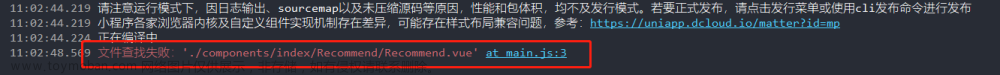
成功运行后结果如下所示 文章来源:https://www.toymoban.com/news/detail-554532.html
文章来源:https://www.toymoban.com/news/detail-554532.html
-
总结
以上就是今天要讲的内容,本文介绍了UNI-APP学习系列之详解uni-app项目运行在微信小程序调试的全部内容,后续我会基于VSCode继续进行开发讲解UNI-APP框架,喜欢的请点击关注,UNI-APP框架使用教程将会持续更新下去。文章来源地址https://www.toymoban.com/news/detail-554532.html
到了这里,关于详解uni-app项目运行在微信小程序调试的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![uni-app项目在微信开发者工具打开时报错[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json](https://imgs.yssmx.com/Uploads/2024/02/592932-1.png)
![[uni-app]设置运行到微信小程序](https://imgs.yssmx.com/Uploads/2024/02/541887-1.png)