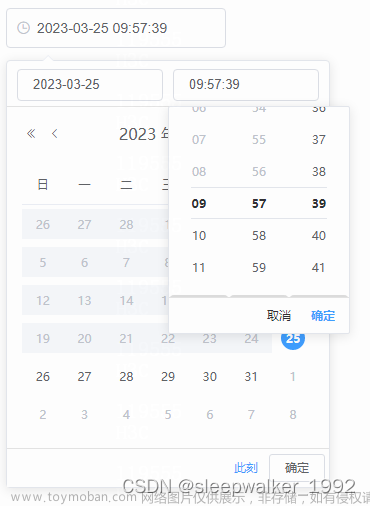
日期时间选择器只需要到小时,不需要分钟和秒。
示例如下:

日期时间选择器: datetimerange
- 1 :将format和data-format设置只显示到小时
<el-date-picker
v-model="ruleForm.themetime"
size="mini"
format="yyyy-MM-dd H"
data-format="yyyy-MM-dd HH"
type="datetimerange"
:picker-options="pickerOptions"
range-separator="-"
></el-date-picker>
- 2:修改css样式
新建 .scss文件 , 修改时间选择器的样式
.el-scrollbar:nth-of-type(2) {
display: none !important;
}
.el-time-spinner {
text-align: center;
}
- 3:在 main.js文件中import

文章来源地址https://www.toymoban.com/news/detail-559401.html
文章来源:https://www.toymoban.com/news/detail-559401.html
到了这里,关于Element ui 日期时间选择器取消分秒的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!