什么?博客园主题比我的个人博客好看?😮
梦开始的地方🛸
最近逛博客园,发现我的园子还挺好看,但是还不够好看,所以通过我百度发现SimpleMemory主题还可以继续添加新的东西,当然这些东西不一定非得用SimpleMemory主题才行,但是搭配SimpleMemory主题是真的好看呀(比我的博客好看多了)。
访问不进去GitHub,又不想花钱使用魔法,看下面,记得一键三连~
https://www.bilibili.com/video/BV12k4y1P7EW/?share_source=copy_web&vd_source=fce337a51d11a67781404c67ec0b5084
我的园子
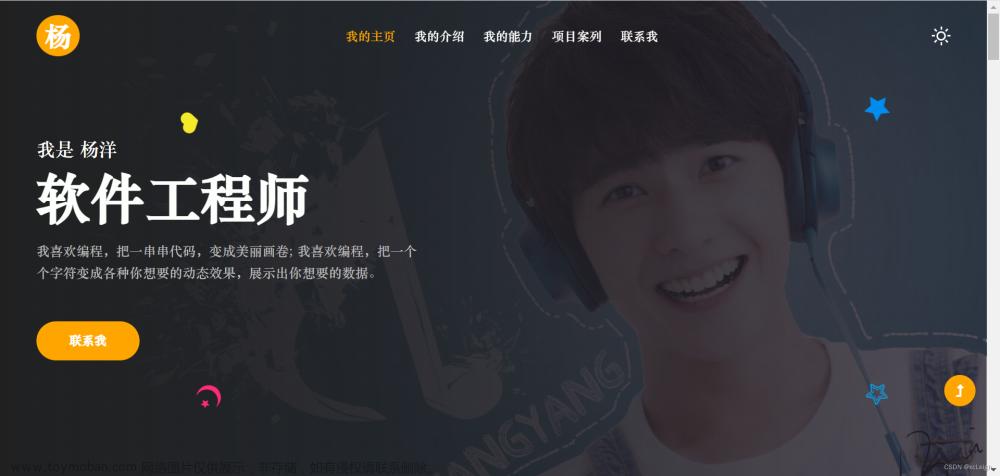
这是首页
注意图标和文案都是可以改的,操作方法请跳转至底部参考链接。

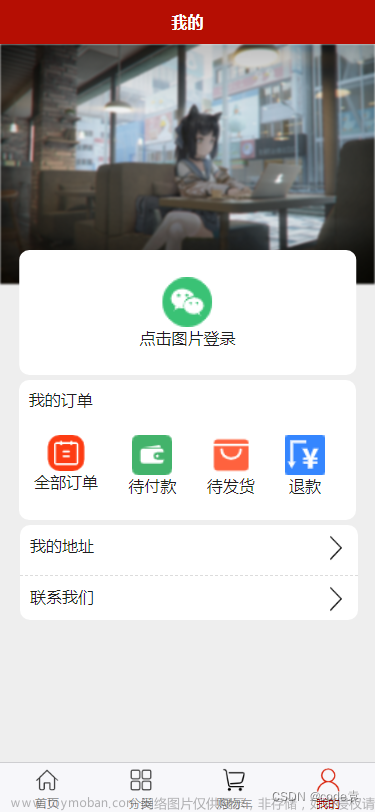
这是内容页
同样图片是可以改的,并且右下角的动漫角色可以换成
初音、黑猫、萌娘、白猫、狗狗、小可爱

我的博客
园子有的东西,我的博客怎么能少呢

教程
博客园如何搭建的链接我放在文章底部了,是另一位博主写的,然后我就不copy了。
我来讲一下自己的网站怎么实现上述的功能吧。其实原理很简单就是把js、css、html代码放到自己的网站就可以了
看板娘2d角色
首先创建3个js文件
L2Dwidget.min.js
https://blog-static.cnblogs.com/files/liuzhou1/L2Dwidget.0.min.js
L2Dwidget.0.min.js
https://blog-static.cnblogs.com/files/liuzhou1/L2Dwidget.min.js
不能直接引用,因为这是博客园的,在浏览器打开复制到自己创建的js文件中就行了,也可以直接去GitHub上去弄官方的。我这里推荐下载博客园的,第一次加载看板娘会有点慢,这是正常的,如果后面几次加载也很慢把js放到cdn上去,或者找免费的cdn,不过我没找到,如果有的话@我一下😂。
2d.js
这是配置样式的js文件
L2DwidgetMin.init(
{
"model": {
//模型为初音
jsonPath: "https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json", //改这里就是改角色,角色在下面
"scale": 1
},
"display": {
"superSample": 2,
"width": 180,
"height": 320,
"position": "right",
"hOffset": 110,
"vOffset": -30
},
"mobile": {
"show": true,
},
"react": {
"opacityDefault": 1,//不透明度,可调
"opacityOnHover": 0.2
}
});
// 其他可选的模型:
//初音: https://unpkg.com/live2d-widget-model-miku@1.0.5/assets/miku.model.json
// 黑猫:https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json
// 萌娘:https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json
// 白猫:https://unpkg.com/live2d-widget-model-tororo@1.0.5/assets/tororo.model.json
// 狗狗:https://unpkg.com/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json
// 小可爱:https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json
// 小可爱:https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json
音乐播放器
这是一个 Git 上 7.3K 的开源播放器
<!-- 为博客底部添加音乐组件 -->
<div id="player" class="aplayer"></div>
Music.js
配置文件
var ap = new APlayer({
element: document.getElementById('player'),
narrow: false,
loop: 'all',<!-- 全部循环 -->
order: 'random',<!-- 随机循环 -->
volume: 0.7,<!-- 播放音量 -->
autoplay: true, <!-- 是否自动播放 -->
showlrc: true, <!--是否开启歌词功能 ,默认false(为true时musics集合中需要传入lrc字段。)-->
fixed:1,<!-- 是否固定在左下角不动, 1即为true -->
theme: '#04112d', <!-- 插件背景颜色,建议和你的公告栏背景色一样,这样融为一体的感觉 -->
autoplay:true,
music: [
{
title: '够爱(翻自 曾沛慈)',
author: '是我呀卡司宝贝',
url: 'https://music.163.com/song/media/outer/url?id=1846812463.mp3',
pic: 'http://p2.music.126.net/nQqUGffgtOv5PjfwqgVJyw==/109951166562832347.jpg?param=300x300',
lrc: '[00:00.000] 作词 : 无[00:01.000] 作曲 : 无[00:02.818]翻唱:卡司[00:05.809]后期:A 酱[00:08.806]母带:TORA[00:12.068]海报:相如赋[00:13.309]“因为够爱,所以才勇敢啊”[00:14.056]我穿梭金星 木星 水星 火星 土星 追寻[00:17.051]追寻你 时间滴滴答滴答答的声音[00:20.253]我穿梭金星 木星 水星 火星 土星 追寻[00:23.003]追寻你 时间滴滴答滴答答的声音[00:42.507]指头还残留 你为我[00:47.510]擦的指甲油 没想透[00:54.764]你好像说过 你和我[00:59.520]会不会有以后[01:04.263]世界一直一直变[01:06.264]地球不停的转动[01:08.260]在你的时空 我从未退缩懦弱[01:16.760]当我靠在你耳朵[01:18.952]只想轻轻对你说[01:21.203]我的温柔 只想让你都拥有[01:28.960]我的爱 只能够[01:31.457]让你一个人 独自拥有[01:35.205]我的灵和魂魄[01:37.461]不停守候 在你心门口[01:41.219]我的伤和眼泪[01:43.720]化为乌有 为你而流[01:47.710]藏在 无边无际[01:49.706]小小宇宙 爱你的我[02:02.708]你听见了吗[02:04.467]我为你唱的这首歌[02:06.963]是为了要证明[02:08.960]我为了你 存在的意义[02:12.710]世界一直一直变[02:15.202]地球不停的转动[02:16.457]在你的时空 我从未退缩懦弱[02:24.964]当我靠在你耳朵[02:26.969]只想轻轻对你说我的温柔[02:32.203]只想让你都拥有[02:37.202]我的爱 只能够[02:39.710]让你一个 人独自拥有[02:43.469]我的灵和魂魄[02:46.397]不停守候 在你心门口[02:49.647]我的伤和眼泪化为乌有[02:53.398]为你而流[02:56.404]藏在 无边无际[02:58.156]小小宇宙 爱你的我[03:32.149]爱你的我 不能停止脉搏[03:38.163]为了爱你奋斗[03:40.911]就请你让我 说出口[03:47.648]爱 只能够[03:48.912]让你一个人 独自拥有[03:52.658]我的灵和魂魄[03:55.149]不停守候 在你心门口[03:58.911]我的伤和眼泪[04:01.397]化为乌有 为你而流[04:05.401]藏在 无边无际[04:07.846]小小宇宙 爱你的我[04:16.598]爱你的我 爱你的我[04:23.844]我穿梭金星 木星 水星[04:26.598]火星 土星 追寻[04:26.839]追寻你 时间滴滴答滴答[04:28.349]答滴声音[04:29.848]我穿梭金星 木星 水星[04:31.843]火星 土星 追寻[04:33.095]追寻你 时间滴滴答滴答[04:34.097]答的声音[04:36.094]我穿梭金星 木星 水星[04:37.592]火星 土星 追寻[04:39.098]追寻你 时间滴滴答滴答[04:40.847]答的声音'
},
{
title:'老人と海',
author:'ヨルシカ',
url:'http://music.163.com/song/media/outer/url?id=1870469768.mp3',
pic:'http://p1.music.126.net/5aHcGADR5i6biE5TSqf_aQ==/109951166295171725.jpg?param=300x300',
lrc:'[00:00.000] 作词 : n-buna[00:01.000] 作曲 : n-buna[00:02.000] 编曲 : n-buna[00:14.140]靴紐が解けてる 木漏れ日は足を舐む[00:21.718]息を吸う音だけ聞こえてる[00:28.771]貴方は今立ち上がる 古びた椅子の上から[00:36.761]柔らかい麻の匂いがする[00:41.394][00:42.047]遥か遠くへ まだ遠くへ[00:46.974]僕らは身体も脱ぎ去って[00:50.608]まだ遠くへ 雲も越えてまだ向こうへ[00:58.225]風に乗って[00:59.805]僕の想像力という重力の向こうへ[01:05.603]まだ遠くへ まだ遠くへ[01:09.400]海の方へ[01:11.483][01:24.123]靴紐が解けてる 蛇みたいに跳ね遊ぶ[01:32.043]貴方の靴が気になる[01:39.017]僕らは今歩き出す 潮風は肌を舐む[01:46.946]手を引かれるままの道[01:51.508][01:52.129]さぁまだ遠くへ まだ遠くへ[01:57.092]僕らはただの風になって[02:00.835]まだ遠くへ 雲も越えてまだ向こうへ[02:08.315]風に乗って 僕ら想像力という縛りを抜け出して[02:15.631]まだ遠くへ まだ遠くへ 海の方へ[02:21.699][02:34.307]靴紐が解けてる 僕はついにしゃがみ込む[02:42.352]鳥の鳴く声だけ聞こえてる[02:49.134]肩をそっと叩かれてようやく僕は気が付く[02:57.329]海がもう目の先にある[03:01.675][03:02.536]あぁまだ遠くへ まだ遠くへ[03:09.279]僕らは心だけになって[03:12.804]まだ遠くへ 海も越えてまだ向こうへ[03:20.398]風に乗って 僕の想像力という重力の向こうへ[03:27.668]まだ遠くへ まだ遠くへ[03:31.362]海の方へ[03:33.779][03:46.264]僕らは今靴を脱ぐ さざなみは足を舐む[03:54.505]貴方の眼は遠くを見る[04:01.048]ライオンが戯れるアフリカの砂浜は[04:09.236]海のずっと向こうにある'
}
]
});
ap.init();
音乐放服务器很慢怎么办↓ ↓ ↓
为师放出一条链接,可否来个赞👍👍👍~
音乐链接找它:http://music.wandhi.com/ 歌词可以下载,下载后用记事本打开
歌词很长我想换成一行显示怎么办,找它:https://www.bejson.com/text/text_replace_hr/
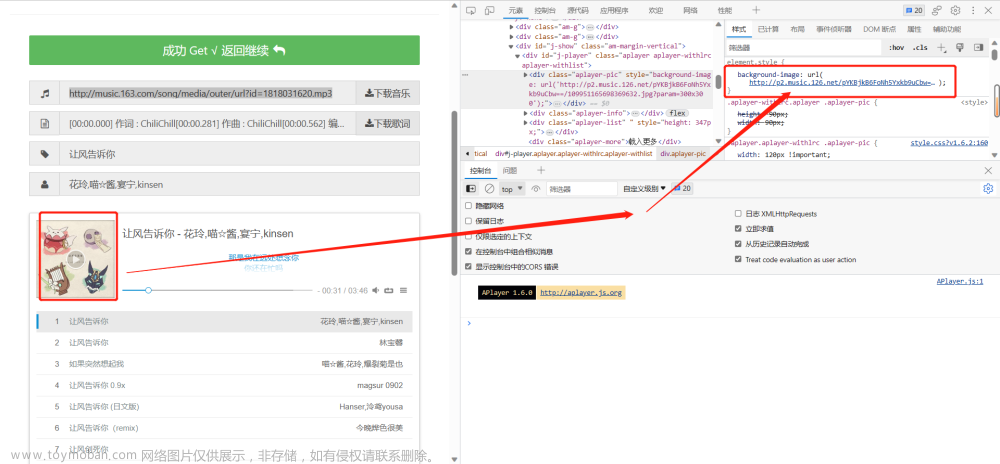
歌曲的图片怎么获取呢:打开上面的网站,找到自己喜欢的音乐,然后F12把鼠标移动到歌曲的图标上面,找到链接复制就行了,实在不会你直接随便放个能访问到的图片链接就行了

最后导入音乐播放器css 和 js,注意了,配置文件要在下面的js之后导入,这点知识想必大家都知道吧
<link href="https://cdn.bootcdn.net/ajax/libs/aplayer/1.10.1/APlayer.min.css" rel="stylesheet"> //这是cdn,不用下载,直接copy过去就行
<script src="https://cdn.bootcdn.net/ajax/libs/aplayer/1.10.1/APlayer.min.js"></script>
//导入自己的配置js
<script src='Music.js'></script>
鼠标连线特效
写在你的网站里面
<canvas id="c_n9" width="1920" height="990" style="position: fixed; top: 0px; left: 0px; z-index: -1; opacity: 0.5;"></canvas>
把这个链接的内容下载到自己网站里面
https://files.cnblogs.com/files/siwuxie095/canvas-nest.min.js
然后引入就行了
鼠标点击烟花
<canvas width="1366" height="662" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>
https://blog-static.cnblogs.com/files/yjlblog/cursor-effects.js
下载到自己网站,不能直接引入,下载后在引入自己的。
鼠标点击爱心
创建一个js文件,然后引入到网站就行了
<script type="text/javascript">
(function(window,document,undefined){
var hearts = [];
window.requestAnimationFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function (callback){
setTimeout(callback,1000/60);
}
})();
init();
function init(){
css(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: absolute;}.heart:after{top: -5px;}.heart:before{left: -5px;}");
attachEvent();
gameloop();
}
function gameloop(){
for(var i=0;i<hearts.length;i++){
if(hearts[i].alpha <=0){
document.body.removeChild(hearts[i].el);
hearts.splice(i,1);
continue;
}
hearts[i].y--;
hearts[i].scale += 0.004;
hearts[i].alpha -= 0.013;
hearts[i].el.style.cssText = "left:"+hearts[i].x+"px;top:"+hearts[i].y+"px;opacity:"+hearts[i].alpha+";transform:scale("+hearts[i].scale+","+hearts[i].scale+") rotate(45deg);background:"+hearts[i].color;
}
requestAnimationFrame(gameloop);
}
function attachEvent(){
var old = typeof window.onclick==="function" && window.onclick;
window.onclick = function(event){
old && old();
createHeart(event);
}
}
function createHeart(event){
var d = document.createElement("div");
d.className = "heart";
hearts.push({
el : d,
x : event.clientX - 5,
y : event.clientY - 5,
scale : 1,
alpha : 1,
color : randomColor()
});
document.body.appendChild(d);
}
function css(css){
var style = document.createElement("style");
style.type="text/css";
try{
style.appendChild(document.createTextNode(css));
}catch(ex){
style.styleSheet.cssText = css;
}
document.getElementsByTagName('head')[0].appendChild(style);
}
function randomColor(){
return "rgb("+(~~(Math.random()*255))+","+(~~(Math.random()*255))+","+(~~(Math.random()*255))+")";
}
})(window,document);
</script>
小鱼跳
放在网站里面底部
<div id="jsi-flying-fish-container" class="container" style="background-color:#fff"></div>
下载这个js:https://blog-static.cnblogs.com/files/yiyuzi/myfish.js
写一个样式:
<style>
@media only screen and (max-width: 767px){
#sidebar_search_box input[type=text]{width:calc(100% - 24px); }}
#jsi-flying-fish-container{
opacity: 0.4;
position:fixed;
width: 100%;
height: 8%;
bottom: 0;
}
</style>
如果小鱼没有占满底部,看看是不是 class="container" 和自己网站的冲突了,删掉就行。
结尾
想拥有和我一样的博客园主题,可以去看看这位博主写的内容(链接在下面),非常的详细了,如果也想在自己写的博客里面拥有看板娘,以及音乐播放器、底部小鱼、点击特效查看上面的教程,实现了记得回来点个赞。
参考资料
看板娘GitHub地址:https://github.com/xiazeyu/live2d-widget.js
音乐播放器GitHub地址:https://github.com/DIYgod/APlayer
博客园主题教程:https://www.cnblogs.com/ProsperousEnding/articles/16595150.html
我的园子:https://www.cnblogs.com/ZYPLJ/文章来源:https://www.toymoban.com/news/detail-572802.html
我的个人博客:https://pljzy.top/文章来源地址https://www.toymoban.com/news/detail-572802.html
到了这里,关于什么?博客园主题比我的个人博客好看??的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!