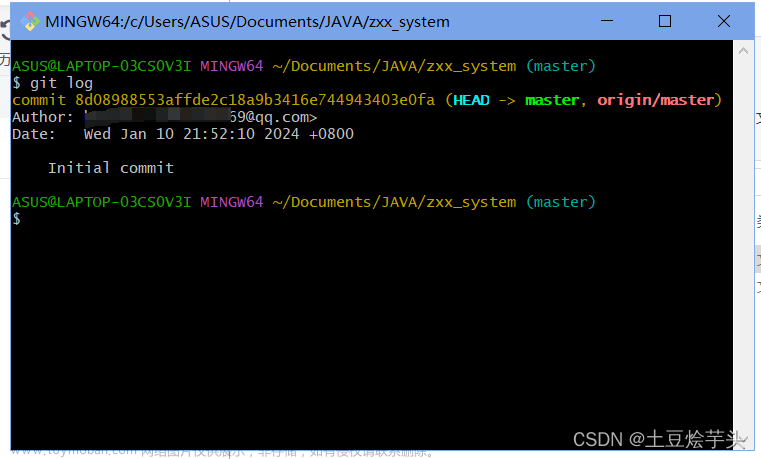
出现下面这种情况就是要重新配置SSH



第一步:检查本地主机是否已经存在ssh key
在任意磁盘右击打开git bash here,比如E盘。

第二步:进入ssh目录
~/.ssh

第三步:通过ls查看是否有 id_rsa 和 id_rsa.pub 文件
ls
‘’
第四步:如果没有以上文件,就使用命令创建。
ssh-keygen -t rsa -C "xxx@xxx.com"

第五步:进入ssh内获取密钥
cd ~/.ssh
cat id_rsa.pub

第六步:在github中设置


第七步:验证是否成功文章来源:https://www.toymoban.com/news/detail-577880.html
 文章来源地址https://www.toymoban.com/news/detail-577880.html
文章来源地址https://www.toymoban.com/news/detail-577880.html
到了这里,关于【Github】配置SSH的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!