下面是一个简单的示例代码,实现了在微信小程序中长按图片后弹出“识别图中二维码”选项,并识别图片中的二维码:
// 在wxml文件中添加一个图片标签,并绑定长按事件
<image src="your_image_path" bindlongtap="onLongTap"></image>
// 在js文件中编写长按事件处理函数
Page({
onLongTap: function (e) {
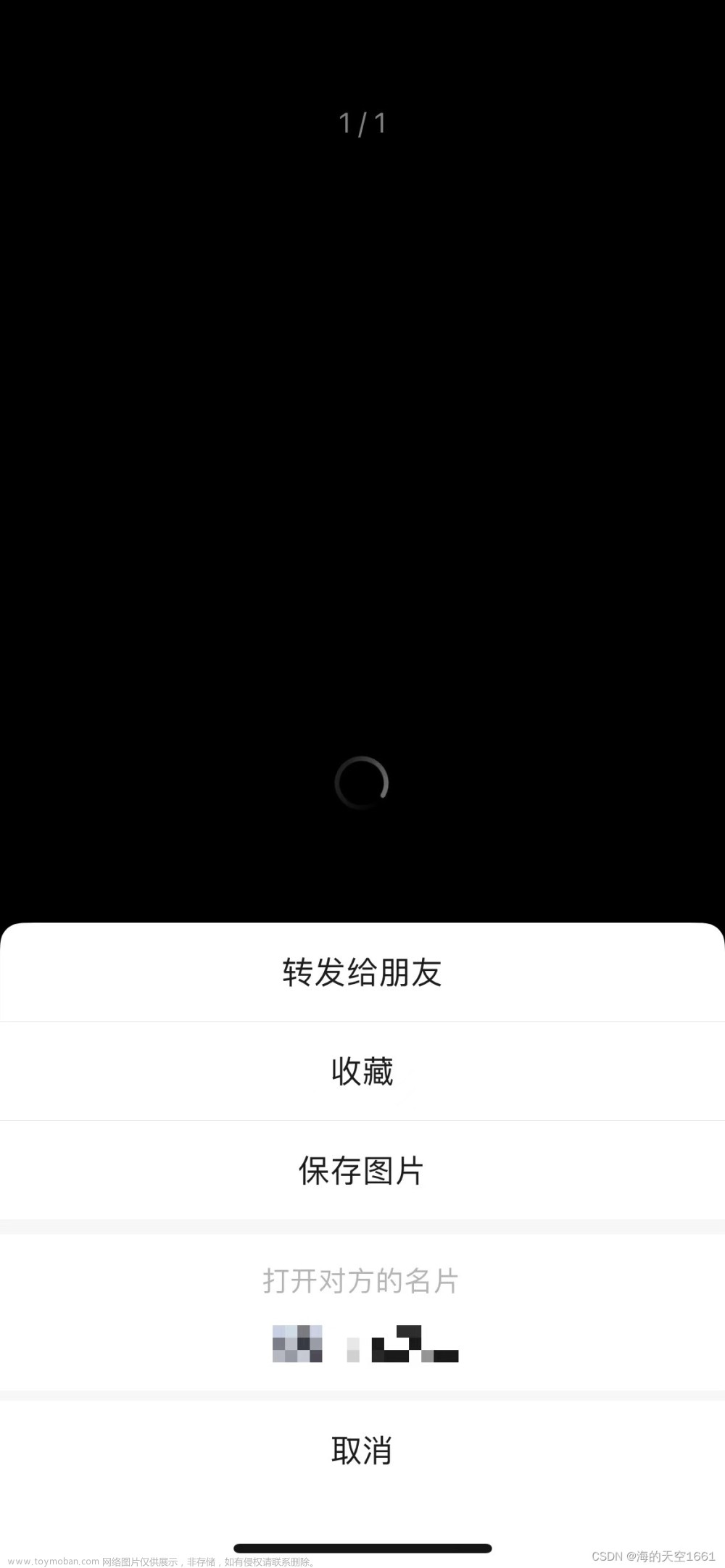
wx.showActionSheet({
itemList: ['识别图中二维码'],
success: function (res) {
if (res.tapIndex == 0) {
wx.scanCode({
success: function (res) {
console.log(res.result)
},
fail: function (res) {
console.log(res)
}
})
}
}
})
}
})上述代码中,我们在wxml文件中添加了一个图片标签,并绑定了长按事件。当用户长按图片时,会触发onLongTap函数,该函数使用wx.showActionSheet弹出操作菜单,其中包含了“识别图中二维码”选项。当用户选择该选项时,会触发wx.scanCode函数,使用微信内置的扫码功能进行二维码识别。识别成功后,可以通过res.result获取到二维码的内容。文章来源:https://www.toymoban.com/news/detail-584080.html
需要注意的是,代码中的your_image_path需要替换为你的图片路径。此外,为了使用wx.scanCode函数,需要在小程序的app.json文件中声明相应的权限。具体操作可参考微信小程序官方文档。文章来源地址https://www.toymoban.com/news/detail-584080.html
到了这里,关于微信小程序用户长按图片扫码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!