对于有其他开发人员正在开发的项目,我们第一次接手编写业务,按照以下步骤:
1.新建一个分支,作为新需求使用或者你个人使用

2.从主分支上面拉取最新代码

3.开始在新创建的分支上编写你自己的代码
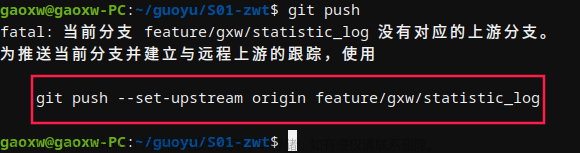
4.编写好的代码通过图所示的三步提交到你自己的远端分支上

5. 切换到主分支

6.在主分支上拉取最新的主分支代码

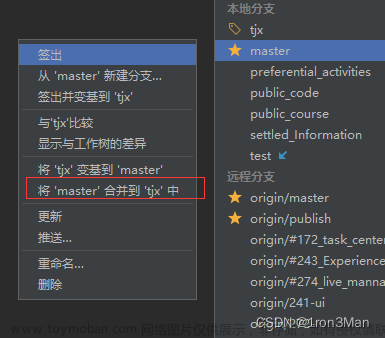
7.将你编写完毕的正确的代码合并到主分支

(这里的内容应为将xxx合并到master)文章来源:https://www.toymoban.com/news/detail-597723.html
至此,一个最普通的webstorm共同开发项目,使用git管理代码的方式就完毕了文章来源地址https://www.toymoban.com/news/detail-597723.html
到了这里,关于webstrom开发使用git常见步骤的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!