场景
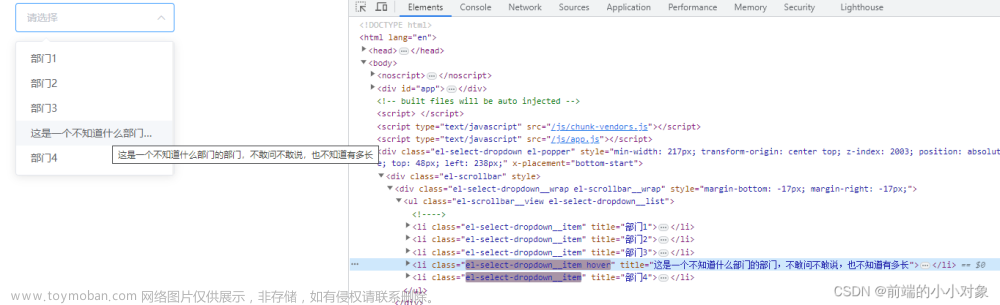
有天边上的同事问了我一个问题,示例如下,有个数据特别长,导致下拉部分被横向撑大。希望在全局对所有的option进行处理,按照select的宽度,超出隐藏。
处理
方式一
第一眼看过去直接修改源码好了,修改一下样式,再配合patch-package做一个补丁包即可。
方式二
转念一想,要么直接覆盖原有的el-option组件呗。拷贝option.vue文件到本地,按要求修改完成后,将其注册为全局组件,保持命名一致即可
方式三
添加一个鼠标事件监听,手动添加title属性(有一丢丢延迟)
document.addEventListener('mouseenter', e => {
var event = e || window.event;
var target = event.target || event.srcElement;
if (target.className.indexOf('el-select-dropdown__item') > -1) {
target.setAttribute("title", target.children[0].innerHTML);
}
}, true)
方式四
同事看了一眼说这几种方法不够优雅,有什么更高大上点的处理方式吗?我想了一下,行吧,直接掏箱底。
从element-ui源码上看,el-option绑定的是currentLabel,想要全局处理,那直接扩展一个功能吧
示例如下文章来源:https://www.toymoban.com/news/detail-603874.html
import Vue from 'vue'
import ElementUI from 'element-ui';
Vue.component('el-option', {
extends: ElementUI.Option,
mounted(){
// 当option挂载时,设置一个title属性
this.$el.setAttribute('title',this.currentLabel)
}
})
再加个样式,看一下效果,完美解决 文章来源地址https://www.toymoban.com/news/detail-603874.html
文章来源地址https://www.toymoban.com/news/detail-603874.html
到了这里,关于elementui全局给select option添加title属性的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!











