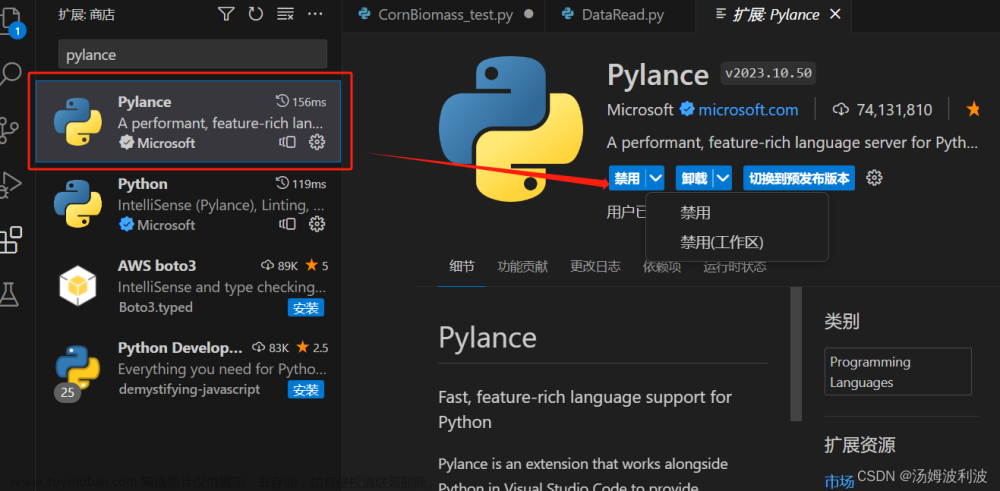
如上图所示,python的运行按钮被隐藏了,两种解决方式
解决方式:
第一种:鼠标右击 旁边的按钮,然后勾选“运行和调试”或者点击重置菜单,其他被隐藏按钮同理。文章来源:https://www.toymoban.com/news/detail-617395.html

第二种:打开命令面板(win:Ctrl+Shift+P,mac:command+shift+P),搜索对应的中英文,点击切换即可。文章来源地址https://www.toymoban.com/news/detail-617395.html

到了这里,关于vscode 运行调试按钮隐藏如何显示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!