一 正则表达式
正则表达式(regular expression)是一种表达文本模式(即字符串结构)的方法,有点像字符串的模板,常常用来按照“给定模式”匹配文本
正则表达式可以用于以下常见操作:
- 匹配:判断一个字符串是否符合某个模式。
- 搜索:在文本中查找符合某个模式的子串。
- 替换:将文本中符合某个模式的部分替换为指定的内容。
- 提取:从文本中提取出符合某个模式的部分。
正则表达式的基本元字符包括:
- 普通字符:表示自身字符(除了元字符),例如字母、数字、标点符号等。
- 元字符:具有特殊含义的字符,例如 ".", "*", "+", "?", "|", "()", "[]", "{}" 等。
- 转义字符:将元字符转义为普通字符,例如 "." 表示匹配实际的点字符而不是任意字符。
转义符
正则表达式中那些有特殊含义的元字符,如果要匹配它们本身,就需要在它们前面要加上反斜杠。比如要匹配+,就要写成\+
特殊字符
正则表达式对一些不能打印的特殊字符,提供了表达方法。
-
\cX表示Ctrl-[X],其中的X是A-Z之中任一个英文字母,用来匹配控制字符。 -
[\b]匹配退格键(U+0008),不要与\b混淆。 -
\n匹配换行键。 -
\r匹配回车键。 -
\t匹配制表符 tab(U+0009)。 -
\v匹配垂直制表符(U+000B)。 -
\f匹配换页符(U+000C)。 -
\0匹配null字符(U+0000)。 -
\xhh匹配一个以两位十六进制数(\x00-\xFF)表示的字符。 -
\uhhhh匹配一个以四位十六进制数(\u0000-\uFFFF)表示的 Unicode 字符。
预定义模式
预定义模式指的是某些常见模式的简写方式。
-
\d匹配0-9之间的任一数字,相当于[0-9]。 -
\D匹配所有0-9以外的字符,相当于[^0-9]。 -
\w匹配任意的字母、数字和下划线,相当于[A-Za-z0-9_]。 -
\W除所有字母、数字和下划线以外的字符,相当于[^A-Za-z0-9_]。 -
\s匹配空格(包括换行符、制表符、空格符等),相等于[ \t\r\n\v\f]。 -
\S匹配非空格的字符,相当于[^ \t\r\n\v\f]。 -
\b匹配词的边界。 -
\B匹配非词边界,即在词的内部。
量词符
量词符用来设定某个模式出现的次数。
-
?问号表示某个模式出现0次或1次,等同于{0, 1}。 -
*星号表示某个模式出现0次或多次,等同于{0,}。 -
+加号表示某个模式出现1次或多次,等同于{1,}。
字符类
字符类(class)表示有一系列字符可供选择,只要匹配其中一个就可以了。所有可供选择的字符都放在方括号内,比如[xyz] 表示x、y、z之中任选一个匹配。
- 脱字符:如果方括号内的第一个字符是
[^],则表示除了字符类之中的字符,其他字符都可以匹配。比如,[^xyz]表示除了x、y、z之外都可以匹配。 - 连字符(-):某些情况下,对于连续序列的字符,连字符(
-)用来提供简写形式,表示字符的连续范围。比如,[abc]可以写成[a-c],[0123456789]可以写成[0-9],同理[A-Z]表示26个大写字母。
重复类
模式的精确匹配次数,使用大括号({})表示。{n}表示恰好重复n次,{n,}表示至少重复n次,{n,m}表示重复不少于n次,不多于m次。
贪婪模式
默认情况下都是最大可能匹配,即匹配到下一个字符不满足匹配规则为止。这被称为贪婪模式。
组匹配
正则表达式的括号表示分组匹配,括号中的模式可以用来匹配分组的内容。
- 非捕获组:
(?:x)称为非捕获组(Non-capturing group),表示不返回该组匹配的内容,即匹配的结果中不计入这个括号。非捕获组的作用请考虑这样一个场景,假定需要匹配foo或者foofoo,正则表达式就应该写成/(foo){1, 2}/,但是这样会占用一个组匹配。这时,就可以使用非捕获组,将正则表达式改为/(?:foo){1, 2}/,它的作用与前一个正则是一样的,但是不会单独输出括号内部的内容。 - 先行断言
:x(?=y)称为先行断言(Positive look-ahead),x只有在y前面才匹配,y不会被计入返回结果。比如,要匹配后面跟着百分号的数字,可以写成/\d+(?=%)/。 - 先行否定断言
:x(?!y)称为先行否定断言(Negative look-ahead),x只有不在y前面才匹配,y不会被计入返回结果。比如,要匹配后面跟的不是百分号的数字,就要写成/\d+(?!%)/。
常见的正则表达式模式示例:
- 匹配邮箱地址:^\w+([-+.]\w+)@\w+([-.]\w+).\w+([-.]\w+)*$
- 匹配手机号码:^1[3456789]\d{9}$
- 匹配URL地址:^((https?|ftp)://)?([\da-z.-]+).([a-z.]{2,6})([/\w .-])/?$
- 搜索特定模式的字符串:\b[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+.[A-Za-z]{2,}\b
二 this
在 JavaScript 中,关键字 "this" 是一个特殊的对象引用,它代表当前执行代码的上下文对象。具体来说,"this" 可以引用以下不同的对象:
-
全局对象:在全局作用域中,函数外部的 "this" 指向全局对象,例如在浏览器环境中指向 "window" 对象,在 Node.js 环境中指向 "global" 对象。
-
对象方法中的"this":当函数作为对象的方法调用时,函数内的 "this" 指向调用该方法的对象。
-
构造函数中的 "this":当使用 "new" 关键字创建对象实例时,构造函数内部的 "this" 指向正在创建的新对象实例。
-
函数调用中的 "this":如果函数不作为对象的方法调用,并且没有使用 "new" 运算符,那么 "this" 的值取决于执行环境。在严格模式下,函数中的 "this" 为 "undefined"。在非严格模式下,默认情况下 "this" 指向全局对象。
-
事件处理函数中的 "this":当事件处理函数被触发时,函数中的 "this" 指向触发事件的元素。
需要注意的是,函数中的 "this" 并不是词法作用域,而是动态绑定的。它的值由函数的调用方式决定,而不是函数被定义的位置。
可以使用 call、apply、bind 方法来显式地改变函数中 "this" 的值。这些方法允许你在调用函数的同时指定函数内部的 "this" 指向的对象。
总之,"this" 在 JavaScript 中是一个重要的概念,它提供了对当前执行环境的上下文对象的引用,可以根据具体的使用场景来确定 "this" 的值。
三 微任务宏任务
微任务与宏任务
微任务(microtask)和宏任务(macrotask)。它们用于管理事件循环(event loop)中的代码执行顺序。
-
微任务(Microtask): 微任务是一组需要在当前任务执行结束后尽快执行的代码。常见的微任务包括 Promise 的回调函数、MutationObserver 的回调函数等。 微任务会在当前任务执行完成后立即执行,不会等待其他任务。如果存在多个微任务,它们会按照添加顺序依次执行,直到微任务队列为空。
-
宏任务(Macrotask): 宏任务是一组需要在事件循环的下一个迭代中执行的代码。宏任务包括定时器(setTimeout、setInterval)、事件回调(click、load 等)、I/O 操作等。 宏任务会在当前任务执行完成后,在下一个事件循环迭代开始之前执行。如果存在多个宏任务,它们会按照顺序执行,每个宏任务执行完毕后都会重新渲染页面。
事件循环的执行顺序如下:
- 执行当前任务(同步任务)。
- 执行所有微任务,直到微任务队列为空。
- 更新渲染(重绘页面)。
- 从宏任务队列中取出一个任务执行。
- 重复步骤2、3、4,直到所有任务执行完毕。
需要注意的是,微任务的优先级高于宏任务。也就是说,当事件循环迭代开始时,会首先执行所有微任务,然后再执行宏任务。这种机制确保了微任务能够尽快执行,以提供更好的用户体验。
在实际开发中,理解微任务和宏任务的执行顺序对于编写高效的 JavaScript 代码非常重要,特别是涉及到异步操作和事件处理时。
同步异步任务,微任务宏任务执行顺序
-
同步任务: 同步任务是按照代码的书写顺序依次执行的任务。也就是说,当遇到同步任务时,会阻塞后续代码的执行,直到该任务执行完毕才会继续执行下一个任务。
-
异步任务: 异步任务是指在主线程之外执行的任务,不会阻塞后续代码的执行。常见的异步任务包括定时器、网络请求、事件监听等。当遇到异步任务时,会将其交给相应的引擎处理,并继续执行后续代码。
-
微任务(Microtask): 微任务是一组需要在当前任务执行结束后尽快执行的代码。微任务中的代码会优先于下一个宏任务执行。常见的微任务包括 Promise 的回调函数、MutationObserver 的回调函数等。
-
宏任务(Macrotask): 宏任务是一组需要在下一个事件循环迭代中执行的代码。宏任务包括定时器(setTimeout、setInterval)、事件回调(click、load 等)、I/O 操作等。
在事件循环中,执行顺序如下:
- 执行当前同步任务,遇到异步任务时将其交给相应引擎处理。
- 当前同步任务执行完毕后,执行所有微任务,直到微任务队列为空。
- 更新渲染(重绘页面)。
- 从宏任务队列中取出一个任务执行。
- 重复步骤2、3、4,直到所有任务执行完毕。
需要注意的是,微任务的优先级高于宏任务。也就是说,每个宏任务执行完毕后都会先执行所有微任务,然后再执行下一个宏任务。这种机制确保了微任务能够尽快执行,优化了页面的渲染和响应性能。
总结起来,同步任务会阻塞后续代码的执行,异步任务会在主线程之外执行,并根据任务类型将其分为微任务和宏任务。微任务的执行优先级高于宏任务,确保微任务能够及时执行。
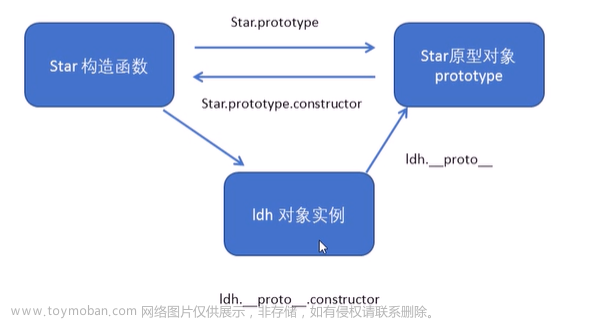
四 原型链
JavaScript 中的原型链是一种用于实现对象属性继承的机制。每个对象都有一个内部属性 [[Prototype]],它指向该对象的原型(prototype)。通过原型链,对象可以访问和继承原型对象上的属性和方法。
具体来说,当我们访问一个对象的属性时,JavaScript 引擎首先查找对象本身是否具有该属性。如果不存在,则会沿着原型链向上查找,直到找到该属性或到达原型链的顶端(Object.prototype)为止。
// 定义一个父级构造函数
function Parent() {
this.name = 'Parent';
}
// 在父级构造函数的原型上添加一个方法
Parent.prototype.sayHello = function() {
console.log('Hello, I am ' + this.name);
};
// 定义一个子级构造函数
function Child() {
this.name = 'Child';
}
// 将子级构造函数的原型指向父级实例,建立原型链
Child.prototype = new Parent();
// 创建子级对象
var child = new Child();
// 访问子级对象的属性和方法
console.log(child.name); // 输出:Child
child.sayHello(); // 输出:Hello, I am ChildParent 和 Child 是两个构造函数,Child 的原型被设置为一个 Parent 的实例。这样一来,在创建 Child 的对象时,它会继承 Parent 的属性和方法。
通过原型链,child 对象在访问属性和方法时首先查找自身是否包含,如果没有,就会去它的原型对象上查找。如果原型对象也没有,则会继续向上查找,直到找到为止。文章来源:https://www.toymoban.com/news/detail-618059.html
需要注意的是,原型链是通过实现对象之间的原型关系来实现的,并不是通过复制属性值。这使得我们可以动态地往原型对象上添加、修改和删除属性和方法,而这些改动会立即反映在所有继承该原型的对象上。文章来源地址https://www.toymoban.com/news/detail-618059.html
到了这里,关于正则,JS:this,同步异步,原型链笔记整理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!