专栏地址
http://t.csdn.cn/tOkc7
概述
本项目由博主本人自主开发,从后端的方方面面到前端的css的样式设计,以及项目的部署上云全部由本人开发完成
博主的技术栈有哪些
给大家看一下我的笔记网站,让大家对我有个了解







本项目的一个开发方向
首选开发一个单体架构的后端,后期做拆分处理,拆分为微服务架构
前后端一直保持分离,独立开发
架构
后端
tomcat
springboot
mybatis-plus
springcloud
springcloudALibaba
dubbo
mybatis-plus
springsecurity
分布式技术
fastdfs
nginx
rabbitmq
数据库
mysql
redis
mongdb
elasticsearch
前端框架
vue3
微信小程序
uniapp
支付接口
微信支付
服务器以及云原生技术
阿里云轻量级服务器【centos7.9/2核4G】
会讲解从阿里云服务器的选取到域名的购买以及服务器的搭建与使用
docker
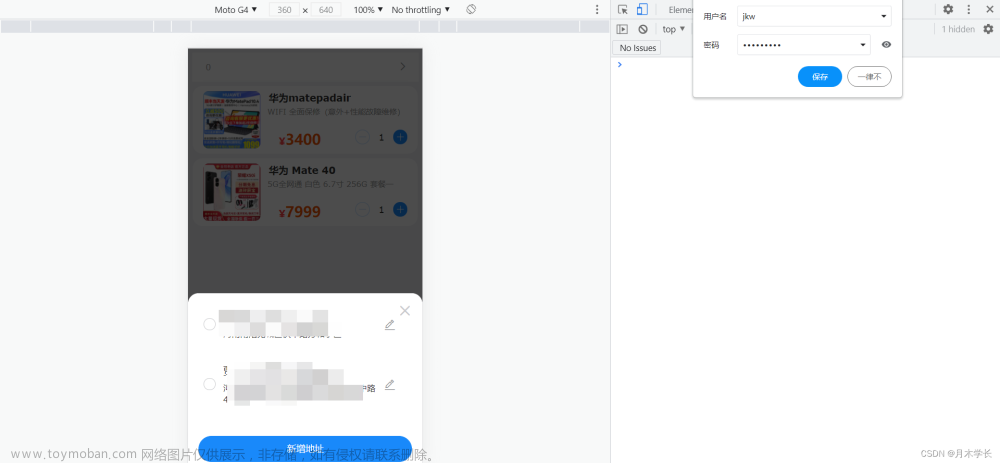
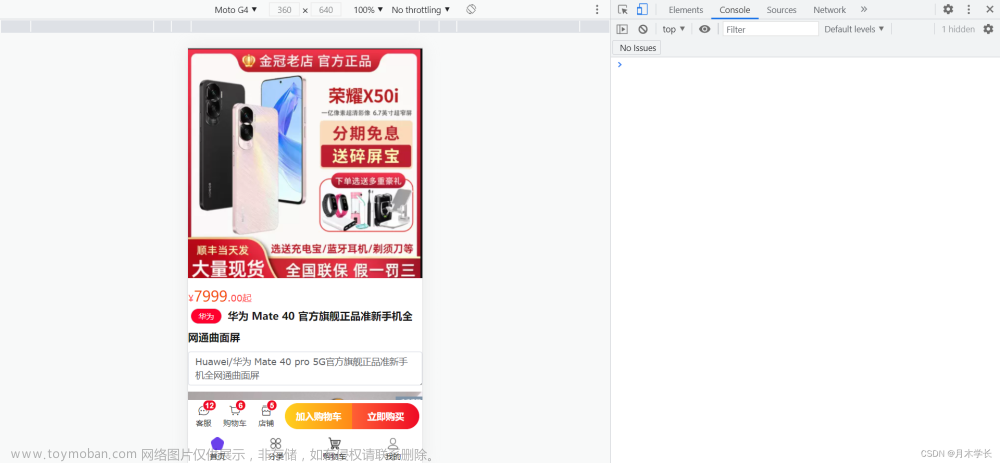
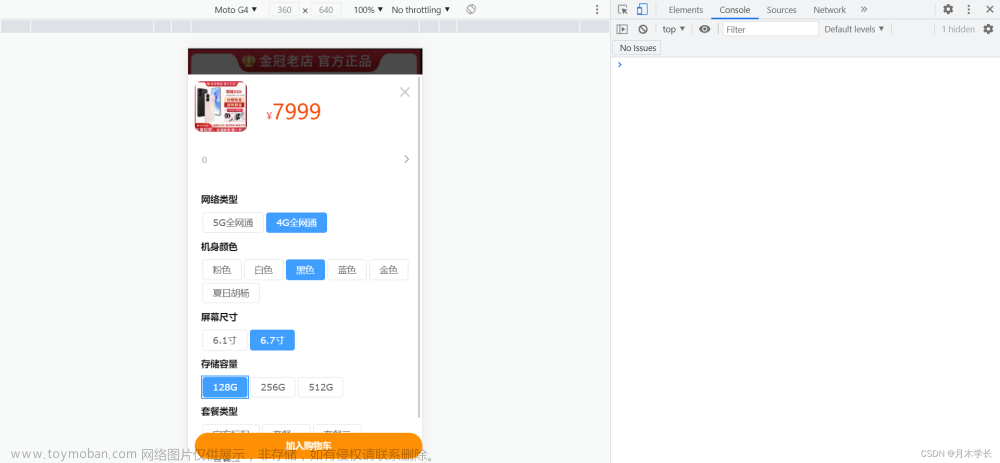
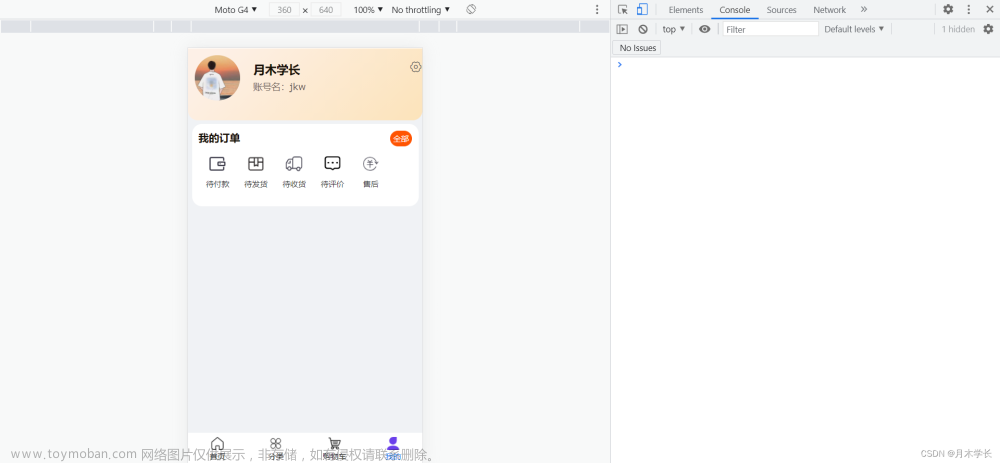
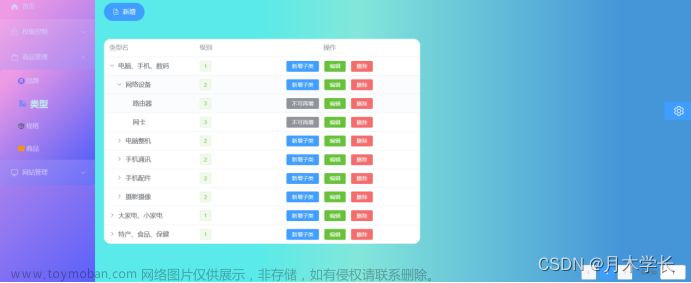
部分截图[现开发40%]

















 文章来源:https://www.toymoban.com/news/detail-622889.html
文章来源:https://www.toymoban.com/news/detail-622889.html
 文章来源地址https://www.toymoban.com/news/detail-622889.html
文章来源地址https://www.toymoban.com/news/detail-622889.html
到了这里,关于月木商城项目:开发者的概述的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!