一、自动化测试
1、优点
在最短时间内运行最多的bug
脚本重复运行
减少人为错误
克服手工测试局限性(图片大小)
2、概念
让程序代替人工去验证系统功能的过程
3、解决问题
解决回归测试
解决压力测试
解决兼容性测试
提高测试效率,保证产品质量
- 误区:
- 自动化测试可以完全替代手工测试
- 自动化测试一定比手工测试厉害
- 自动化测试可以发掘更多BUG
- 自动化测试适用于所有功能
4、自动化测试分类
web-自动化测试
移动-自动化测试
接口-自动化测试
单元测试-自动化测试
二、Web自动化测试
概念:让程序代替人工自动验证web项目功能的过程
什么Web项目适合做自动化测试?
1、需求变动不频繁
2、项目周期长
3、项目需要回归测试
Web自动化测试在什么阶段开始?
功能测试完毕(手工测试)
Web自动化测试所属分类
1、黑盒测试(功能测试)
2、白盒测试(单元测试)
3、灰盒测试(接口测试)
Web自动化测试属于黑盒测试。
三、Selenium工具
Selenium是一个用于Web应用程序的自动化测试工具
特点:
开源软件、跨平台、支持多种浏览器、支持多种语言、成熟稳定、功能强大
四、元素定位
为什么要使用元素定位?
要使用web自动化操作元素,必须首先找到此元素
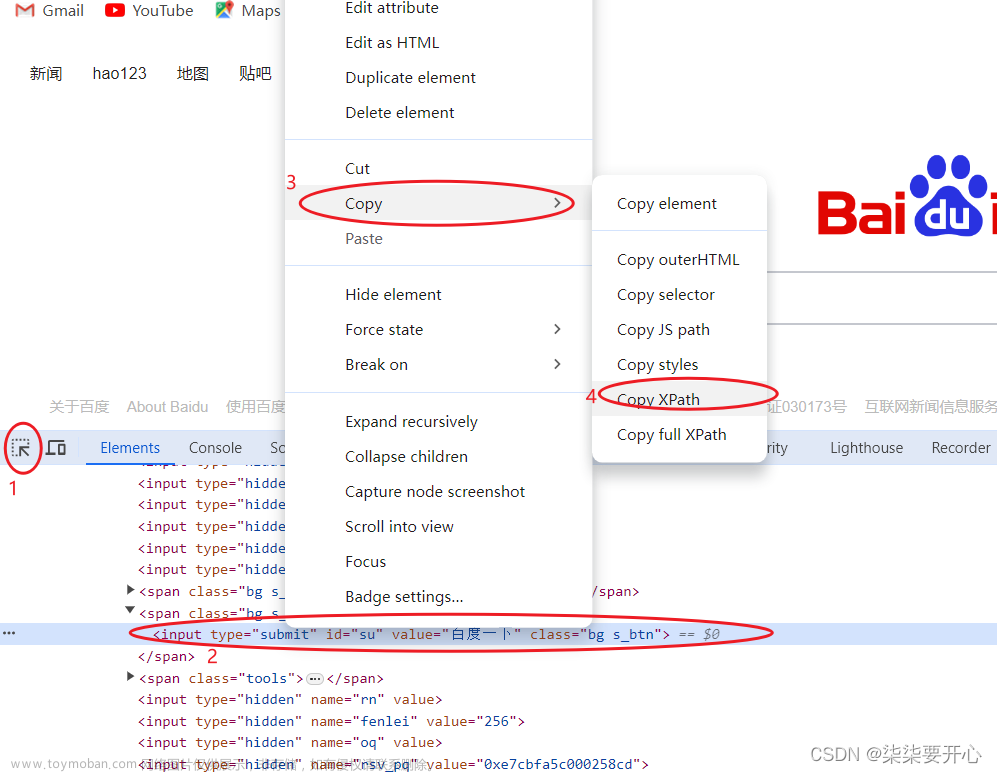
定位工具:F12键(开发者工具)
定位元素依赖于什么?
1、标签名
2、属性
3、层级
4、路径
4.1 元素定位方式
1、id
2、name
3、class_name(使用元素的class属性定位)
4、tag_name(标签名称<标签名 …/>)
5、link_text(定位超链接 a标签)
6、partial_link_text(定位超链接 a标签 模糊)
7、xpath(基于元素路径)
8、css(元素选择器)
4.2 id定位
id定位就是通过元素的id属性来定位元素,HTML规定id属性在整个HTML文档是唯一的
方法:
element = driver.find_element_by_id(id)
# 导包
from time import sleep
from selenium import webdriver
# 获取浏览器对象
driver = webdriver.chrome()
# 打开url
url = ""
driver.get(url)
# 查找用户名元素
username = driver.find_element_by_id("userA")
# 查找密码元素
password = driver.find_element_by_id("passwordA")
# 用户名输入
username.send_keys("admin")
# 密码输入
password.send_keys("123456")
# 暂停3秒
sleep(3)
# 退出浏览器驱动
driver.quit()
4.3 name定位
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
url = ""
driver.get(url)
driver.find_element_by_name("userA").send_keys("admin")
driver.find_element_by_name("passwordA").send_keys("123456")
sleep(3)
driver.quit()
4.4 class_name定位
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
url = ""
driver.get(url)
driver.find_element_by_class_name("telA").send_keys("15811111111")
driver.find_element_by_class_name("emailA").send_keys("123@qq.com")
sleep(3)
driver.quit()
id:一般为唯一标识符
name:可以重名
class:多个命名
4.5 tag_name定位
element = driver.find_element_by_tag_name(tag_name)
如果存在多个相同标签,则返回符合条件的第一个标签
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
url = ""
driver.get(url)
driver.find_element_by_tag_name("input").send_keys("admin")
sleep(3)
driver.quit()
4.6 link_text定位
from selenium import webdriver
driver = webdriver.Chrome()
url = ""
driver.get(url)
# 只能使用精准匹配(标签的全部文本内容)
driver.find_element_by_link_text("访问 谷歌 网站").click()
driver.quit()
4.7 partial_link_text定位
from selenium import webdriver
driver = webdriver.Chrome()
url = ""
driver.get(url)
# 使用模糊,唯一代表关键词
# 没有使用唯一代表词,默认操作符合条件的第一个元素
driver.find_element_by_partial_link_text("访问").click()
driver.quit()
4.8 XPath定位
为什么使用XPath和CSS定位?
1、id,name,class:依赖于元素这三个对应的属性,如果元素没有以上三个属性,定位方法不能使用
2、link_text,partial_link_text:只适合超链接
3、tag_name:只能找页面唯一元素,或者页面中多个相同元素中的第一个元素
- 定位策略:
- 1、路径-定位
- 2、利用元素属性-定位
- 3、属性与逻辑结合-定位
- 4、层级与属性结合-定位
element = driver.find_element_by_xpath(xpath)
"""
需求:
1、使用绝对路径定位 用户名 输入admin
2、暂停2秒钟
3、使用相对路径定位 密码框 输入123
"""
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
url = ""
driver.get(url)
# 使用绝对路径定位用户名
driver.find_element_by_xpath("/html/body/form/div/fieldset/p[1]/input").send_keys("admin")
# 暂停两秒
sleep(2)
# 使用相对路径定位密码框
driver.find_element_by_xpath("//input[@id='passwordA']").send_keys("123456")
driver.quit()
扩展:
1、//[text()=‘XXX’] 定位文本值等于XXX的元素,一般适合p标签,a标签
2、//[contains(@属性,‘XXX’)] 定位属性包含XXX的元素
3、//*[starts-with(@属性,‘XXX’)]定位属性以XXX开头的元素
4.8 CSS定位
CSS是一种语言,它用来描述HTML元素的显示样式,在CSS中,选择器是一种模式,用于选择需要添加样式的元素
element = driver.find_element_by_css_selector(css_selector)
定位策略
1、id选择器
前提:元素必须有id属性,语法:#id
2、class选择器
前提:元素必须有class属性,语法:.class
3、元素选择器
语法:element
4、属性选择器
语法:[属性名=属性值]
5、层级选择器
语法:p>input;p input,大于号必须为子元素,空格则不用
"""
需求:
1、使用id选择器 用户名 输入admin
2、使用属性选择器 密码框 输入123456
3、使用class选择器 定位电话号码 12399999999
4、使用元素选择器 定位span标签获取文本值
5、使用层级选择器 定位Email输入123@qq.com
"""
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
url = ""
driver.get(url)
# 1、使用id选择器 用户名 输入admin
driver.find_element_by_css_selector("#userA").send_keys("admin")
# 2、使用属性选择器 密码框 输入123456
driver.find_element_by_css_selector("[name='passwordA']").send_keys("123456")
# 3、使用class选择器 定位电话号码 12399999999
driver.find_element_by_css_selector(".telA").send_keys("12399999999")
# 4、使用元素选择器 定位span标签获取文本值
span = driver.find_element_by_css_selector("span").text
print("获取的span标签文本值:", span)
# 5、使用层级选择器 定位Email输入123@qq.com
driver.find_element_by_css_selector("p>input[placeholder='电子邮箱A']").send_keys("123@qq.com")
driver.quit()
4.9 扩展-封装
定位一组元素
方法:driver.find_elements_by_xxx()
返回结果:类型为列表,要对列表进行访问和操作必须指定下标或进行遍历,下标从0开始
# 扩展八种元素定位的底层实现
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
url = ""
driver.get(url)
driver.find_element(By.ID, "userA").send_keys("admin")
driver.find_element(By.CSS_SELECTOR, "passwordA").send_keys("123456")
driver.quit()
By类需要导包 from selenium.webdriver.common.by import By
五、元素操作
常用操作方法:
1、click() 单击元素
2、send_keys(value) 模拟输入
3、clear() 清除文本
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
url = ""
driver.get(url)
# 输入admin
driver.find_element_by_name("userA").send_keys("admin")
# 输入密码123456
driver.find_element_by_name("passwordA").send_keys("123456")
# 输入电话 12399999999
driver.find_element(By.CSS_SELECTOR, ".telA").send_keys("12399999999")
# 输入邮箱 123@qq.com
driver.find_element(By.CSS_SELECTOR, "#emailA").send_keys("123@qq.com")
# 暂停3秒
sleep(3)
# 修改号码 11199999999
driver.find_element(By.CSS_SELECTOR, ".telA").clear()
driver.find_element(By.CSS_SELECTOR, ".telA").send_keys("11199999999")
# 暂停3秒
sleep(3)
# 点击注册按钮
driver.find_element(By.CSS_SELECTOR, "button").click()
driver.quit()
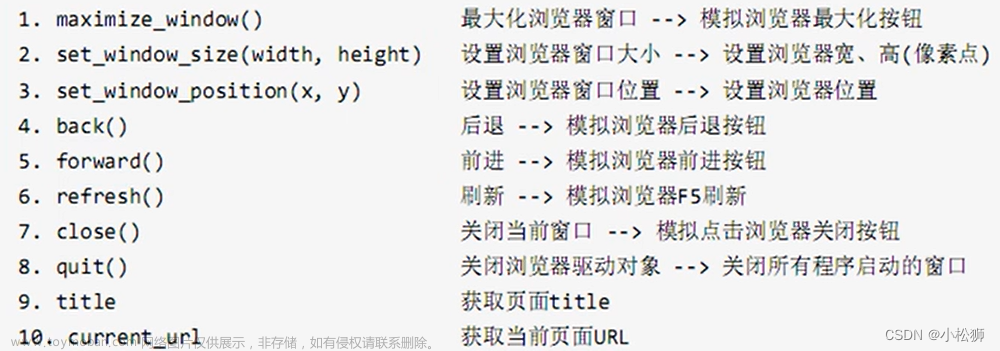
六、浏览器常用操作API

from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
url = "https://www.csdn.net/"
driver.get(url)
# 将浏览器最大化
driver.maximize_window()
# 设置固定大小 300,200
driver.set_window_size(300, 200)
# 移动浏览器窗口位置 x:320,y:150
driver.set_window_position(320, 150)
# 最大化
driver.maximize_window()
# 点击 注意:要演示后退功能,必须先执行打开新的网站
driver.find_element((By.CSS_SELECTOR, "#li:nth-child(1) > a")).click()
sleep(3)
# 执行后退
driver.back()
sleep(3)
# 执行前进 注意:前进必须放在后退之后
driver.forward()
sleep(3)
driver.quit()
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
url = " "
driver.get(url)
# 将浏览器最大化
driver.maximize_window()
# 用户名输入 目的:刷新完成--清空
driver.find_element(By.CSS_SELECTOR, "#user").send_keys("admin")
# 刷新
driver.refresh()
# 获取title
title = driver.title
# 获取当前url
current_url = driver.current_url
# 点击 注册A网页 打开新窗口
driver.find_element(By.PARTIAL_LINK_TEXT, "注册A网页").click()
# 关闭主窗口
driver.close()
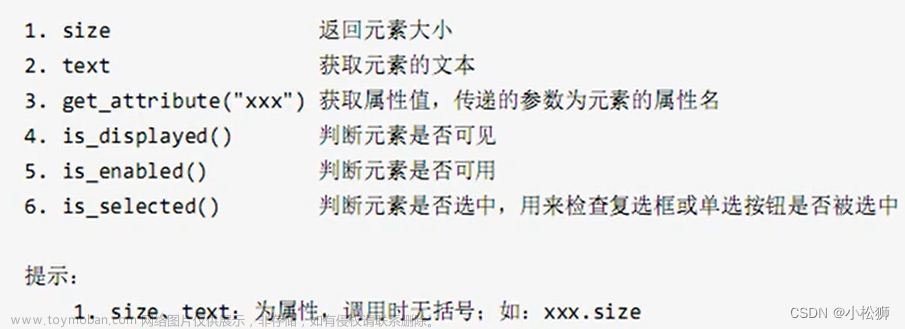
七、获取元素信息

from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
url = " "
driver.get(url)
# 将浏览器最大化
driver.maximize_window()
# 获取用户名文本框大小
size = driver.find_element(By.CSS_SELECTOR, "#user").size
print("用户名大小为:", size)
# 获取页面上第一个超文本链接内容
text = driver.find_element(By.CSS_SELECTOR, "a").text
print("页面中第一个a标签为:", text)
# 获取页面上第一个超文本链接地址
attr = driver.find_element(By.CSS_SELECTOR, "a").get_attribute("href")
print("页面中第一个a标签为href属性值为:", attr)
# 判断span元素是否可见
display = driver.find_element(By.CSS_SELECTOR, "span").is_displayed()
print("span元素是否可见", display)
# 判断取消按钮是否可用
enabled = driver.find_element(By.CSS_SELECTOR, "cancel").is_enabled()
print("取消按钮是否可用", enabled)
# 判断旅游是否被选中
selected = driver.find_element(By.CSS_SELECTOR, "#ly").is_selected()
print("旅游是否被选中", selected)
driver.quit()
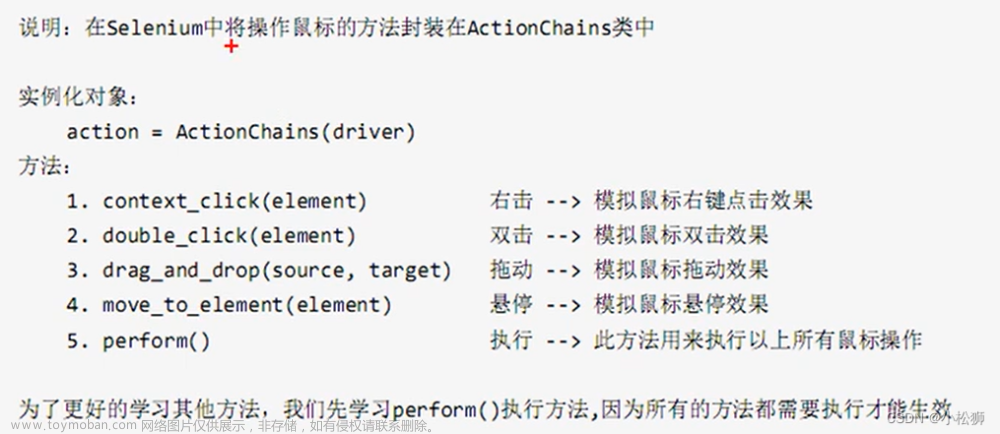
八、鼠标及键盘操作

from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
url = " "
driver.get(url)
# 实例化并获取ActionChains类
action = ActionChains(driver)
# 定位用户名 在用户名上右击鼠标 预期:粘贴
action.context_click(driver.find_element(By.CSS_SELECTOR, "#userA")).perform()
# 发送用户名admin并进行双击 预期:选中admin
action.double_click(driver.find_element(By.CSS_SELECTOR, "#userA").send_keys("admin")).perform()
# 移动到注册按钮上 预期:按钮变色 出现加入会员A
action.move_to_element(driver.find_element(By.CSS_SELECTOR, "button")).perform()
driver.quit()
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
url = " "
driver.get(url)
# 实例化并获取ActionChains类
action = ActionChains(driver)
source = driver.find_element(By.CSS_SELECTOR, "#div1")
target = driver.find_element(By.CSS_SELECTOR, "#div2")
action.drag_and_drop(source, target).perform()
# 扩展:偏移
action.drag_and_drop_by_offset(source, xoffset=360, yoffset=180).perform()
driver.quit()

from selenium import webdriver
from selenium.webdriver import Keys
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
url = " "
driver.get(url)
username = driver.find_element(By.CSS_SELECTOR, "#userA")
username.send_keys("admin1")
# 删除
username.send_keys(Keys.BACK_SPACE)
# 全选
username.send_keys(Keys.CONTROL, "a")
# 复制
username.send_keys(Keys.CONTROL, "c")
# 粘贴
driver.find_element(By.CSS_SELECTOR, "#passwordA").send_keys(Keys.CONTROL, "v")
driver.quit()
九、元素等待
元素等待:在定位页面元素时如果未找到,会在指定时间内一直等待的过程文章来源:https://www.toymoban.com/news/detail-624898.html
元素等待类型:
1、隐式等待:driver.implicitly_wait(timeout),timeout单位秒
2、显式等待:显式等待的相关方法封装在WebDriverWait类中
说明:
隐式等待为全局设置,设置一次,就会作用于所有元素
显示等待针对单个元素生效文章来源地址https://www.toymoban.com/news/detail-624898.html
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
# 设置元素等待 隐式等待10秒
driver.implicitly_wait(5)
url = ""
driver.get(url)
driver.find_element(By.CSS_SELECTOR, "#user").send_keys("admin")
sleep(2)
driver.quit()
from time import sleep
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
driver = webdriver.Chrome()
# 设置元素显式等待
url = ""
driver.get(url)
# 实例化WebDriverWait()并调用until方法
# 调用until放啊返回的一定是一个元素
username = WebDriverWait(driver, timeout=30, poll_frequency=0.5).until(lambda x:x.find_element_by_id("#user"))
# 注意:此时username还不是元素,只有代码运行起来才是元素
username.send_keys("admin")
sleep(2)
driver.quit()
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
# send_keys上传文件
driver = webdriver.Chrome()
driver.implicitly_wait(5)
url = ""
driver.get(url)
driver.find_element(By.CSS_SELECTOR, "[name='upfilea']").send_keys("D:\hello.txt")
sleep(2)
driver.quit()
到了这里,关于Web自动化测试(一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!